コーディングやプログラミングをする上で間違いはゼロにしたいですよね。
人間が書くものなので一発目でゼロにするには中々難しいんですが、極力ゼロに近づける方法はあると思います。
その一つの方法として「不可視文字の設定」があります。
コーディングしていて間違いやすいのが、スペースを全角で入れてしまっていたという事。
基本目に見えないのがスペースやタブなので、これを見えるようにしておくと間違いも減らせるという事なんです。
というわけで、Sublime Text3で不可視文字を表示する方法をご紹介します。
不可視文字を一時的に表示
まずは一時的に表示する方法です。
これは普通のHTMLです。

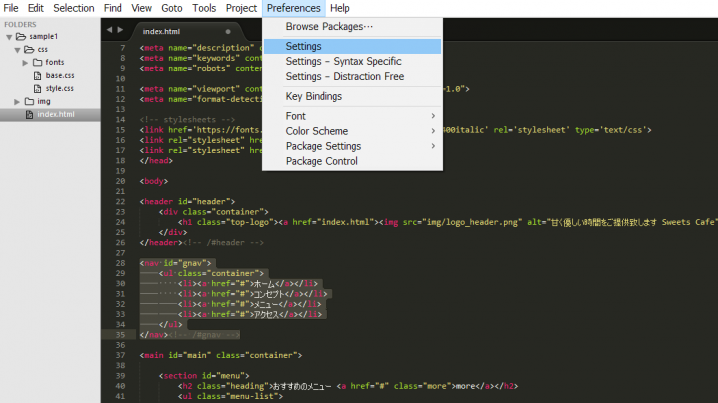
マウスでコードをドラッグして選択すると、このように不可視文字が見えるようになります。

「・・・」の部分がスペースで、「—-」横線の部分はタブを表しています。
不可視文字をずっと表示
次に不可視文字をずっと見える状態になるよう設定します。
メニューバーから「Preferences」→「Settings」をクリックします。

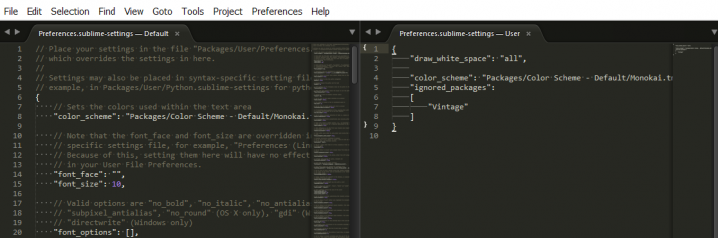
別ウインドウでテキストファイルが表示されます。

{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"ignored_packages":
[
"Vintage"
]
}
そこにコードを追記していきます。
このコードを追記してください。
"draw_white_space": "all",

{
"draw_white_space": "all",
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"ignored_packages":
[
"Vintage"
]
}
追記したら保存して閉じておきましょう。
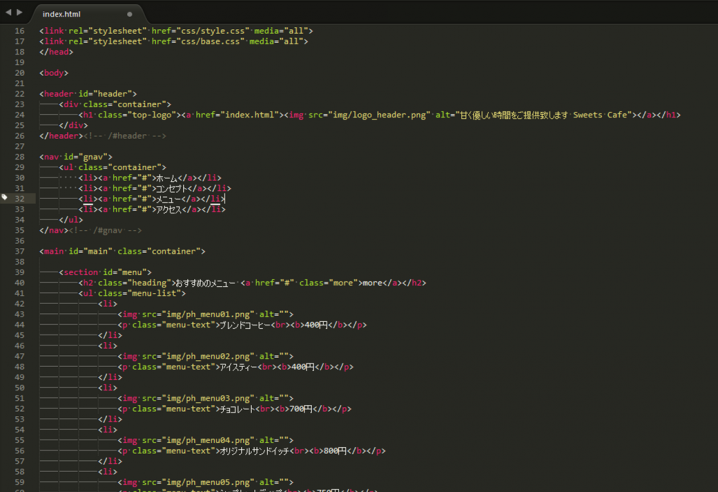
不可視文字が常時表示されるようになりました。

コーディングで間違いやすいポイントがスペースやタブの表示だったりしますので、見える化する事で少しでもミスを減らす事ができますね。



















































この記事へのコメントはありません。