ブログでも結構使う「表」での表示。ワードプレスでは「TablePress」のプラグインさえ入れれば簡単に挿入することができます。
「でも見やすくするにはちょっとデザインにも凝ってみたい!」そういう欲求も出てきます。なので「TablePress」で色んな表のバージョンを設定しておけば目的にあった見せ方もできますよね。
色んなパターンの表を作ってみたので、ぜひコピペして使ってください。
テーブルサンプル
・Sample1 枠線のみのシンプルなテーブル(クラス名:Tpress_sample1)
| 項目名1 | 内容がココに入ります。 |
| 項目名2 | 内容がココに入ります。 |
| 項目名3 | 内容がココに入ります。 |
| 項目名4 | 内容がココに入ります。 |
・Sample2 項目欄に色を付けたサンプル(クラス名:Tpress_sample2)
| 項目名1 | 内容がココに入ります。 |
| 項目名2 | 内容がココに入ります。 |
| 項目名3 | 内容がココに入ります。 |
| 項目名4 | 内容がココに入ります。 |
・Sample3 項目欄左にラインを入れたサンプル(クラス名:Tpress_sample3)
| 項目名1 | 内容がココに入ります。 |
| 項目名2 | 内容がココに入ります。 |
| 項目名3 | 内容がココに入ります。 |
| 項目名4 | 内容がココに入ります。 |
・Sample4 項目欄の背景に色を付けたサンプル(クラス名:Tpress_sample4)
| 項目名1 | 内容がココに入ります。 |
| 項目名2 | 内容がココに入ります。 |
| 項目名3 | 内容がココに入ります。 |
| 項目名4 | 内容がココに入ります。 |
・Sample5 項目欄が吹き出し風サンプル(クラス名:Tpress_sample5)
| 項目名1 | 内容がココに入ります。 |
| 項目名2 | 内容がココに入ります。 |
| 項目名3 | 内容がココに入ります。 |
| 項目名4 | 内容がココに入ります。 |
・Sample6 タイトル入りサンプル(クラス名:Tpress_sample6)
| タイトル | 内容がココに入ります。 |
|---|---|
| 項目名2 | 内容がココに入ります。 |
| 項目名3 | 内容がココに入ります。 |
| 項目名4 | 内容がココに入ります。 |
・Sample7 タイトル入りライン付きサンプル1(クラス名:Tpress_sample7)
| タイトル | 内容がココに入ります。 |
|---|---|
| 項目名2 | 内容がココに入ります。 |
| 項目名3 | 内容がココに入ります。 |
| 項目名4 | 内容がココに入ります。 |
・Sample8 タイトル入りライン付きサンプル2(クラス名:Tpress_sample8)
| タイトル | 内容がココに入ります。 |
|---|---|
| 項目名2 | 内容がココに入ります。 |
| 項目名3 | 内容がココに入ります。 |
| 項目名4 | 内容がココに入ります。 |
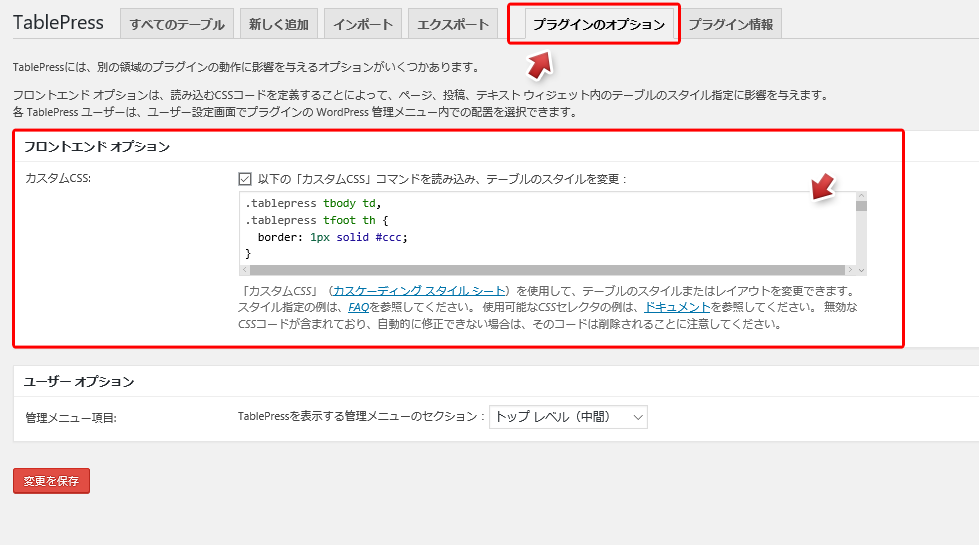
カスタムCSS
CSSをコピーしてカスタムCSSに登録しておけば、Tableを作る時に追加のCSSクラスを、カスタムCSSに書かれているクラス名を入れておけば使えます。
自分のブログ用で使いたいならコピペして使ってみてくださいね。サンプルは2x4の表ですが、もっと行を増やしたい場合はカスタムCSSに変更が必要です。
TablePressの設定画面にある「プラグインのオプション」タブの「カスタムCSS」にコピペで使えますよ。
/*############# Tpress_sample1 #############*/
.Tpress_sample1 .row-1 .column-1,
.Tpress_sample1 .row-2 .column-1,
.Tpress_sample1 .row-3 .column-1,
.Tpress_sample1 .row-4 .column-1 {
padding: 10px;
font-weight: bold;
vertical-align: top;
border: 1px solid #ccc;
}
/* 項目名部分の横幅指定とセンタリング */
.Tpress_sample1 .column-1 {
width: 30%;
text-align: center;
}
/* 内容部分のレイアウト */
.Tpress_sample1 .column-2 {
padding: 10px;
vertical-align: top;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
/*############# Tpress_sample2 #############*/
.Tpress_sample2 {
border-collapse: separate;
border-spacing: 0;
text-align: left;
line-height: 1.5;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
}
.Tpress_sample2 .row-1 .column-1,
.Tpress_sample2 .row-2 .column-1,
.Tpress_sample2 .row-3 .column-1,
.Tpress_sample2 .row-4 .column-1 {
padding: 10px;
font-weight: bold;
vertical-align: top;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
background: #eee;
}
/* 項目名部分の横幅指定とセンタリング */
.Tpress_sample2 .column-1 {
width: 30%;
text-align: center;
}
/* 内容部分のレイアウト */
.Tpress_sample2 .column-2 {
padding: 10px;
vertical-align: top;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
/*############# Tpress_sample3 #############*/
.Tpress_sample3 {
border-collapse: collapse;
text-align: left;
line-height: 1.5;
border-top: 1px solid #ccc;
border-left: 3px solid #369;
}
.Tpress_sample3 .row-1 .column-1,
.Tpress_sample3 .row-2 .column-1,
.Tpress_sample3 .row-3 .column-1,
.Tpress_sample3 .row-4 .column-1 {
padding: 10px;
font-weight: bold;
vertical-align: top;
color: #153d73;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
/* 項目名部分の横幅指定とセンタリング */
.Tpress_sample3 .column-1 {
width: 30%;
text-align: center;
}
/* 内容部分のレイアウト */
.Tpress_sample3 .column-2 {
padding: 10px;
vertical-align: top;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
/*############# Tpress_sample4 #############*/
.Tpress_sample4 .row-1 .column-1,
.Tpress_sample4 .row-2 .column-1,
.Tpress_sample4 .row-3 .column-1,
.Tpress_sample4 .row-4 .column-1 {
background-color: #295890 !important;
color: #ffffff !important;
}
/* 項目名部分の横幅指定とセンタリング */
.Tpress_sample4 .column-1 {
width: 30%;
text-align: center;
}
/*############# Tpress_sample5 #############*/
.Tpress_sample5 {
border-collapse: separate;
border-spacing: 0 15px;
font-size: 12px;
}
.Tpress_sample5 th,
.Tpress_sample5 td {
padding: 10px;
}
.Tpress_sample5 .row-1 .column-1,
.Tpress_sample5 .row-2 .column-1,
.Tpress_sample5 .row-3 .column-1,
.Tpress_sample5 .row-4 .column-1 {
background: #295890;
vertical-align: middle;
text-align: left;
width: 100px;
overflow: visible;
position: relative;
color: #fff;
font-weight: normal;
font-size: 15px;
}
.Tpress_sample5 .row-1 .column-1:after,
.Tpress_sample5 .row-2 .column-1:after,
.Tpress_sample5 .row-3 .column-1:after,
.Tpress_sample5 .row-4 .column-1:after {
left: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(136,183,213,0);
border-left-color: #295890;
border-width: 10px;
margin-top: -10px;
}
/* firefox */
@-moz-document url-prefix() {
float: right;
padding: 0;
left: 30px;
top: 10px;
content: " ";
height: 0;
width: 0;
position: relative;
pointer-events: none;
border: 10px solid transparent;
border-left: #295890 10px solid;
margin-top: -10px;
}
}
.Tpress_sample5 .column-2 {
background: #f8f8f8;
padding-left: 20px;
}
/*############# Tpress_sample6 #############*/
.Tpress_sample6 {
border-collapse: collapse;
text-align: left;
line-height: 1.5;
border: 1px solid #ccc;
}
.Tpress_sample6 .row-1 .column-1,
.Tpress_sample6 .row-1 .column-2 {
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
border-bottom: 2px solid #c00;
background: #04162e;
padding: 10px;
font-weight: bold;
vertical-align: top;
color: #fff;
}
.Tpress_sample6 .row-2 .column-1,
.Tpress_sample6 .row-3 .column-1,
.Tpress_sample6 .row-4 .column-1 {
padding: 10px;
font-weight: bold;
vertical-align: top;
border-bottom: 1px solid #ccc;
background: #efefef;
}
/* 内容部分のレイアウト */
.Tpress_sample6 .column-2 {
padding: 10px;
vertical-align: top;
border-bottom: 1px solid #ccc;
}
/*############# Tpress_sample7 #############*/
.Tpress_sample7 {
border-collapse: collapse;
text-align: left;
line-height: 1.5;
border: 1px solid #ccc;
}
.Tpress_sample7 thead th {
padding: 10px;
font-weight: bold;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 2px solid #c00 !important;
background: #dcdcd1;
}
.Tpress_sample7 .row-2 .column-1,
.Tpress_sample7 .row-3 .column-1,
.Tpress_sample7 .row-4 .column-1 {
padding: 10px;
font-weight: bold;
vertical-align: top;
border-right: 1px solid #ccc;
background: #ececec;
}
/* 内容部分のレイアウト */
.Tpress_sample7 .column-2 {
padding: 10px;
vertical-align: top;
border-right: 1px solid #ccc;
}
/*############# Tpress_sample8 #############*/
.Tpress_sample8 {
border-collapse: collapse;
text-align: left;
line-height: 1.5;
}
.Tpress_sample8 thead th {
padding: 10px;
font-weight: bold;
vertical-align: top;
color: #369;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 3px solid #036 !important;
background: #f3f6f7;
}
.Tpress_sample8 .row-2 .column-1,
.Tpress_sample8 .row-3 .column-1,
.Tpress_sample8 .row-4 .column-1 {
padding: 10px;
font-weight: bold;
vertical-align: top;
border-bottom: 1px solid #ccc;
}
/* 内容部分のレイアウト */
.Tpress_sample8 .column-2 {
padding: 10px;
vertical-align: top;
border-bottom: 1px solid #ccc;
}
ここにコピペして、「変更を保存」をクリックして保存します。

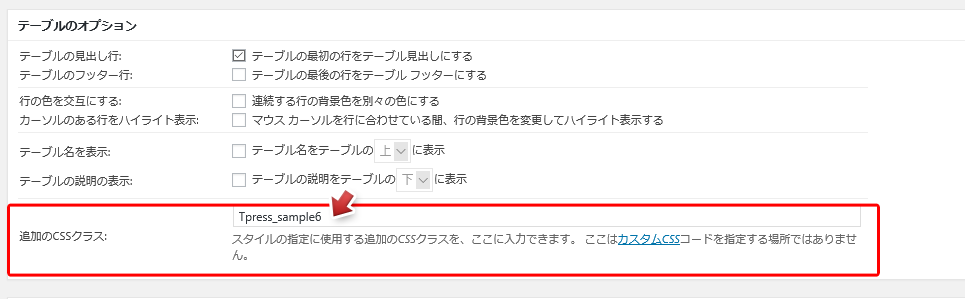
クラス名の挿入
TablePressの管理画面のテーブル作成する所のこの部分

「追加のCSSクラス」の所に、カスタムCSSで登録したクラス名を書き込みましょう。
プレビューで確認できますが、横幅の指定とかが無いので実際の記事上での表示は違ってくると思いますので、表示を確認するなら投稿記事の方のプレビューで見たほうが良いかもしれません。
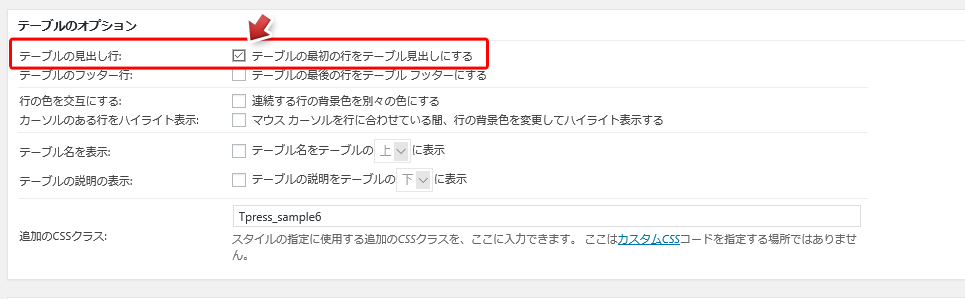
タイトル入サンプルを使う場合
タイトル部分を使う場合は設定がちょっとだけ違います。
Sample6~8がタイトル入りになりますが、この場合「テーブルのオプション」の所のテーブルの見出し行を
「テーブルの最初の行をテーブル見出しにする」これにチェックを入れておく事が必要です。
見出し用のタグにCSSかけているので、これをチェックしておかないとうまいことCSSがききません。

行を増やす場合
今回は下へ行を増やす場合をご説明しておきます。
サンプルで作ったのは4行の表です。
Sample1を例にすると、カスタムCSSに貼り付けた分の以下の部分に5行以降を追加してやれば追加できます。
/* Tpress_sample1 */
.Tpress_sample1 .row-1 .column-1,
.Tpress_sample1 .row-2 .column-1,
.Tpress_sample1 .row-3 .column-1,
.Tpress_sample1 .row-4 .column-1 {
padding: 10px;
font-weight: bold;
vertical-align: top;
border: 1px solid #ccc;
}
「.Tpress_sample1 .row-4 .column-1」この部分が4行目までの事なので、この後に追加の部分を記入します。
8行目まで追加したいならこのようになります。
/* Tpress_sample1 */
.Tpress_sample1 .row-1 .column-1,
.Tpress_sample1 .row-2 .column-1,
.Tpress_sample1 .row-3 .column-1,
.Tpress_sample1 .row-4 .column-1,
.Tpress_sample1 .row-5 .column-1,
.Tpress_sample1 .row-6 .column-1,
.Tpress_sample1 .row-7 .column-1,
.Tpress_sample1 .row-8 .column-1 {
padding: 10px;
font-weight: bold;
vertical-align: top;
border: 1px solid #ccc;
}
columnは列の場所、rowが行の場所なので、行を増やす場合はrowを増やしたい数字まで追加するわけです。
注意が必要なのは「 { 」の手前。
途中は「 , 」で区切っているんですが、最後にも「 , 」が付いていると・・・
.Tpress_sample1 .row-6 .column-1,
.Tpress_sample1 .row-7 .column-1,
.Tpress_sample1 .row-8 .column-1, {
padding: 10px;
}
CSSが反映されずにちゃんと色付いたりしないぞ!ってなっちゃいます。
これだけ注意してやれば大丈夫かなと思います(コピペでやってて自分で失敗したので・・・○| ̄|_)
色を変えたいなら色コードの所を変更してやれば変わるので、自分好みにカスタマイズするのも楽しいかもしれませんね!
基本的なTablepressの使い方はこちらを御覧ください




















































この記事へのコメントはありません。