フォトショップで画像を可愛く彩るのに、あると便利なキラキラブラシ。
一回作っておけば色んな場面で大活躍してくれます。
星形のブラシを作るんですが、写真にふりかけるだけでキラキラした画像に大変身させてくれます。
見た目も可愛いスイーツにでもふりかければ美味しさ倍増に見えちゃいます。
ブラシのベースを作る
まずは星形ブラシを作っていきます。
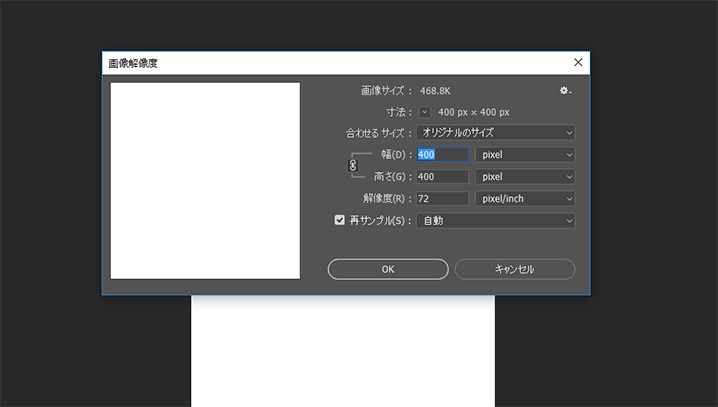
400pixel四方の正方形カンバスを用意します。
幅:400pixel、高さ:400pixel、解像度:72pixel

「多角形ツール」を選択して

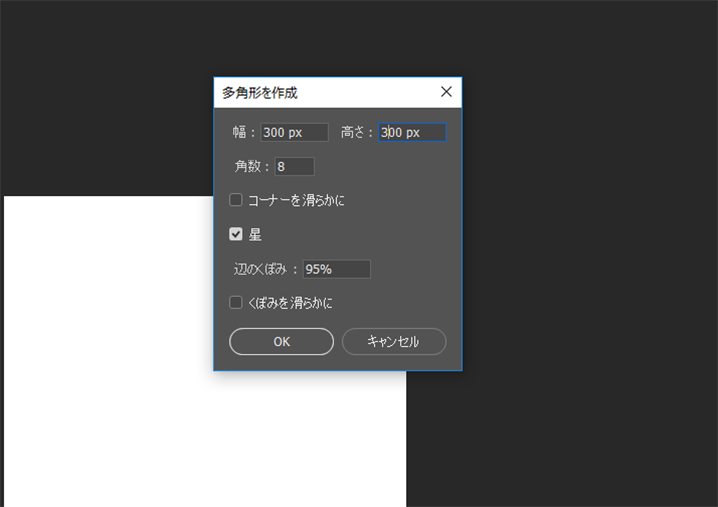
カンバス上のどこでも良いのでクリックするとウイドウが出てきますので、下記のように設定していきます。
辺のくぼみ:95%、幅:300pixel、高さ:300pixel、角度:8

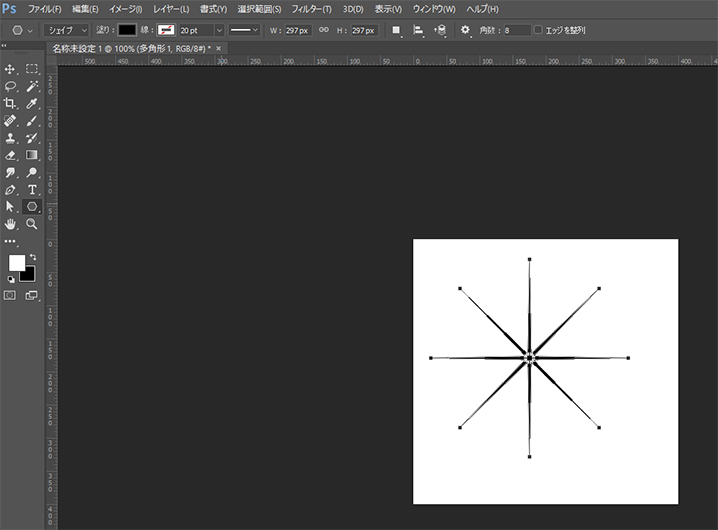
星型のシェイプができました。
色は何でもOKです。

星型シェイプの作成
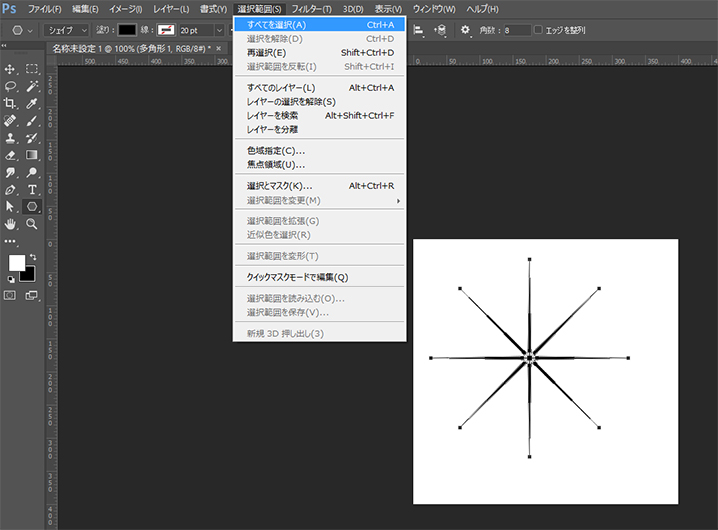
「選択範囲」→「すべてを選択」でもOKです。


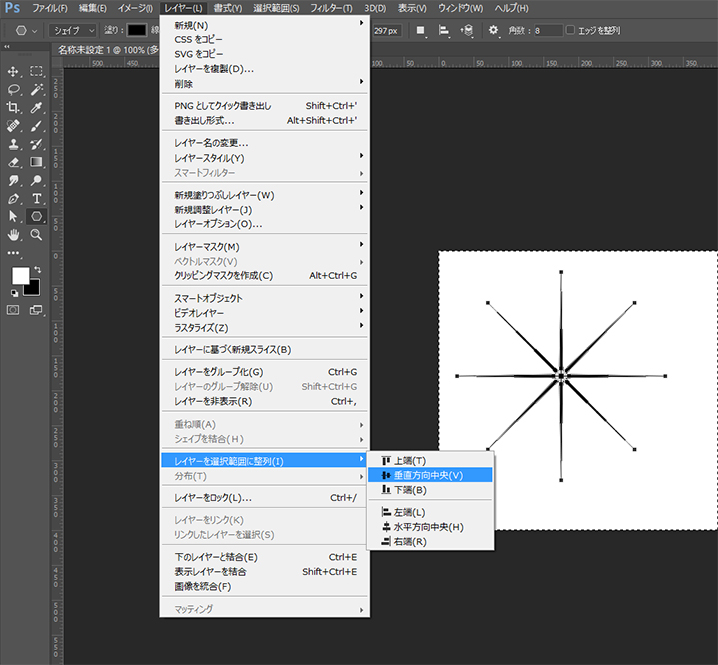
星型シェイプが中央に揃いました。
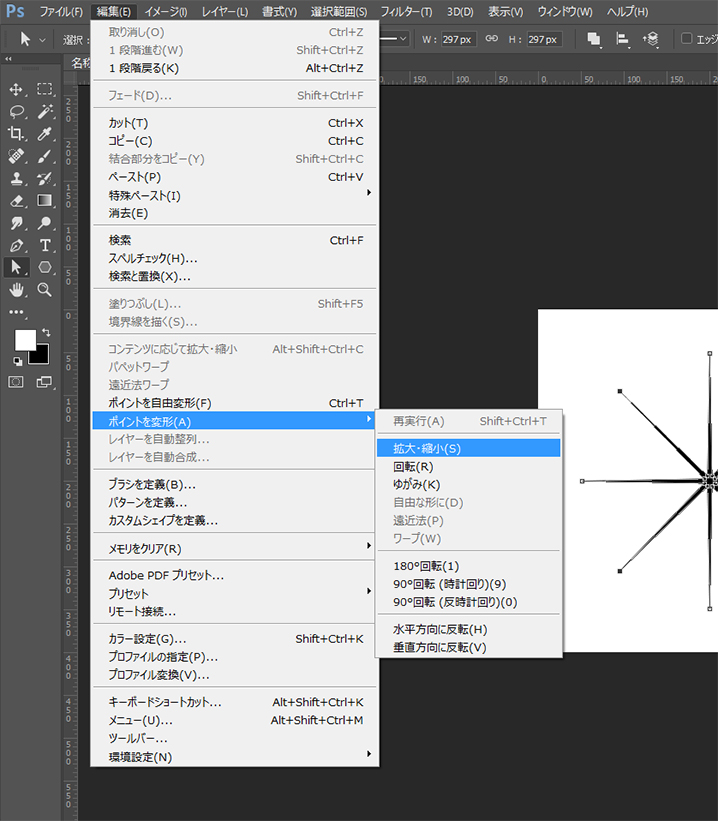
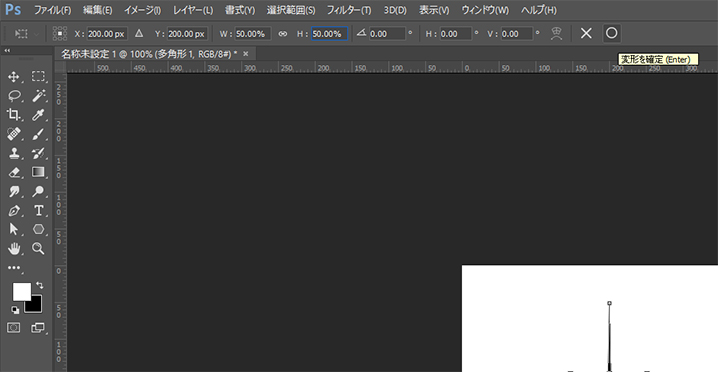
選択範囲を解除しておき、「パス選択ツール」で、星型の先っぽ、斜め45度の頂点だけを選択します。
星型の部分を一回クリックするとパスが見えますので、まずは一つクリックして、「Shift」キーを押しながら他の部分もクリックすると、4点だけを選択できます。
選択されているパスは「■」になっているはずです。


「オプションバー」で

星型シェイプの調整

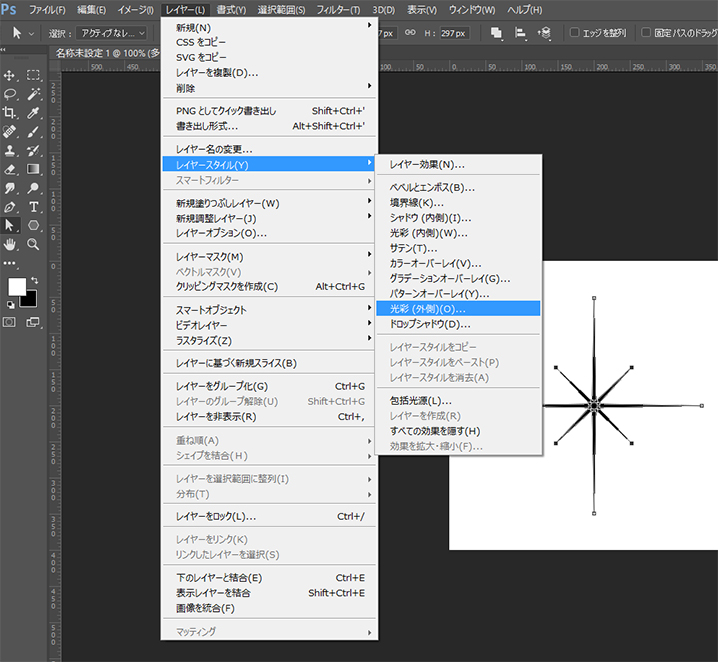
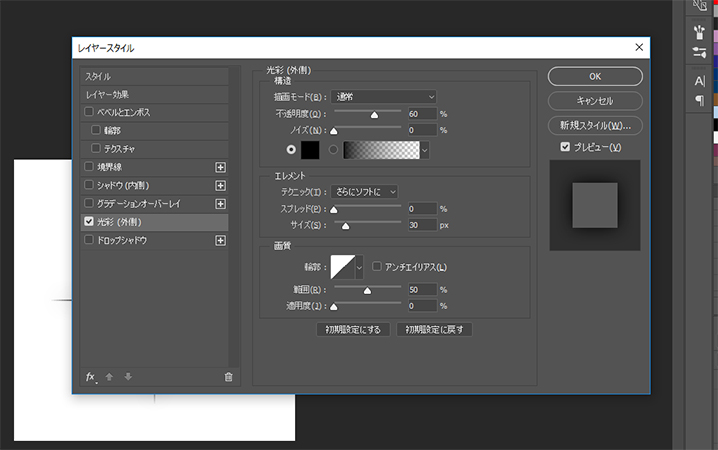
光彩(外側)の設定を下記のようにしてください。
描画モード:通常、不透明度:60%、テクニック:さらにソフトに、サイズ:30px、範囲:50%

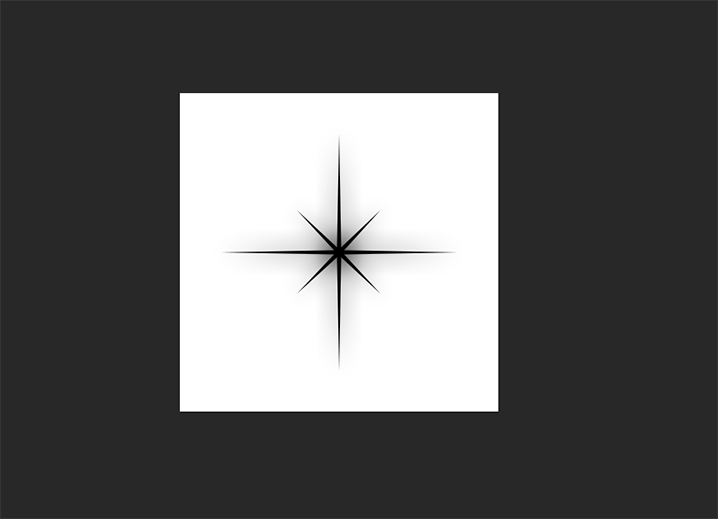
星型のまわりに発光したような効果ができましたね。

星型ブラシを定義

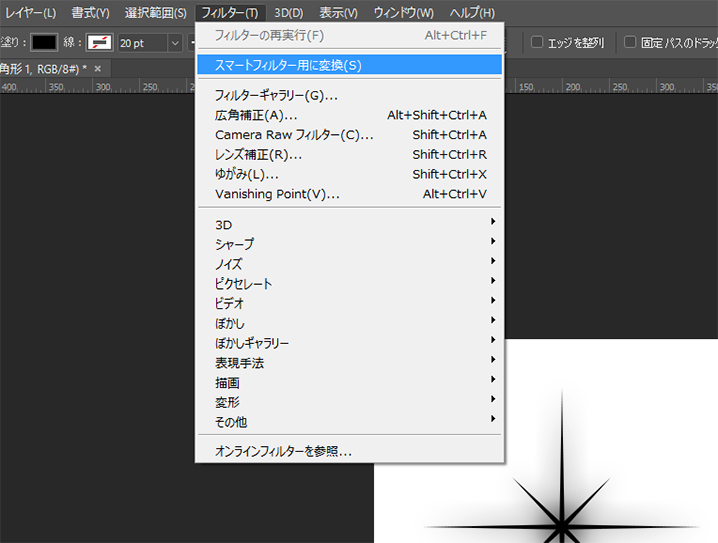
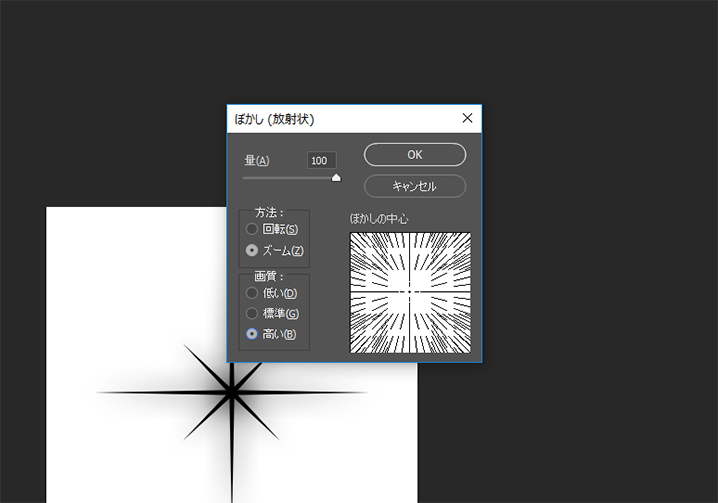
「フィルター」→「ぼかし」→「ぼかし(放射状)」を実行し、出てきたウインドウで下記のように設定します。
量:100%、方法:ズーム、画質:高い

周辺に向かってぼかしが入りましたね。

星型ブラシの設定
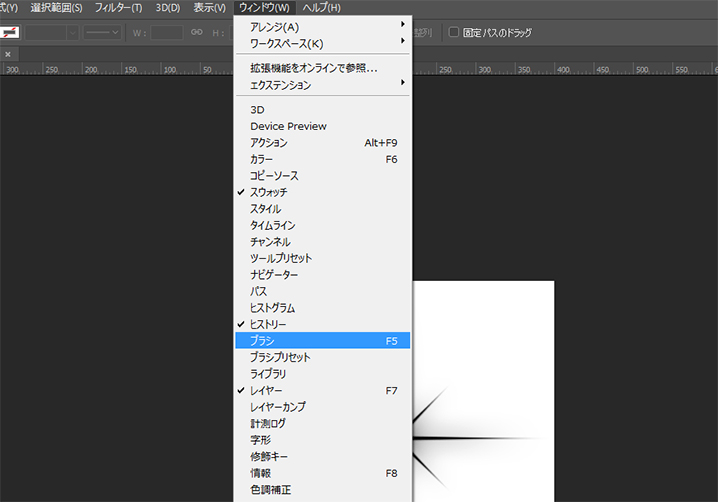
「ブラシツール」を選択して「ブラシパネル」を開きます。

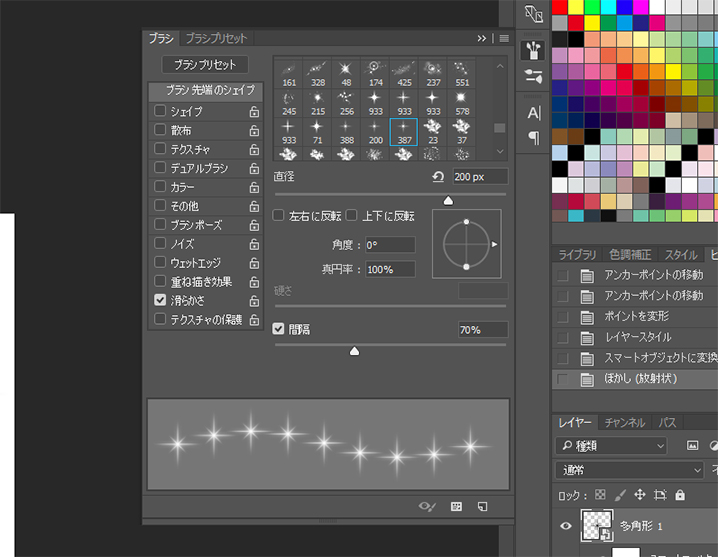
まずは「ブラシ先端のシェイプ」を設定していきます。
直径:200px、間隔:70%

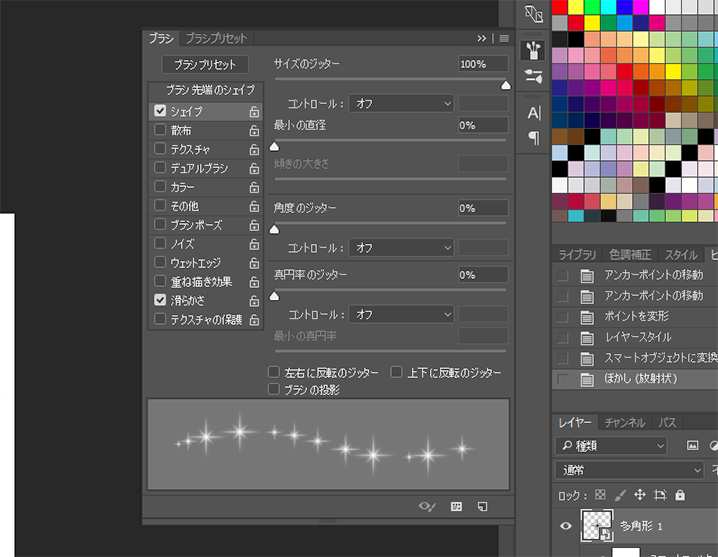
次に「シェイプ」の設定をします。
サイズのジッター:100%、最小の直径:0%、角度のジッター:0%、真円率のジッター:0%、コントロール:オフ

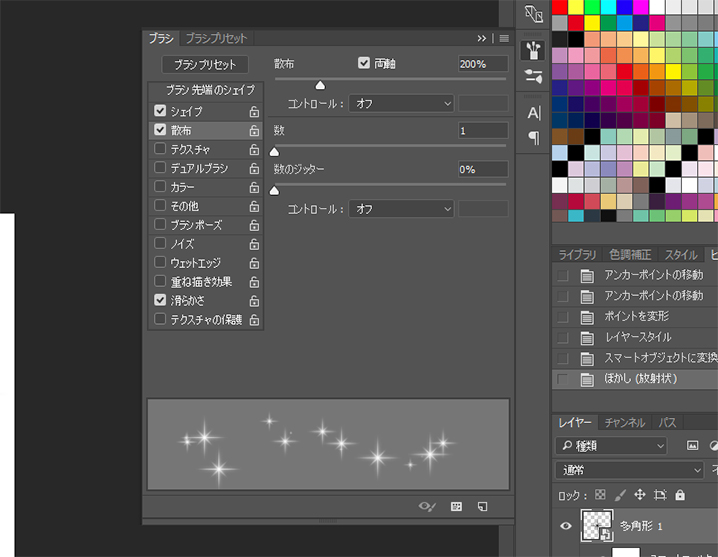
最後に「散布」の設定をします。
両軸:チェック 200%、数:1、数のジッター:0%

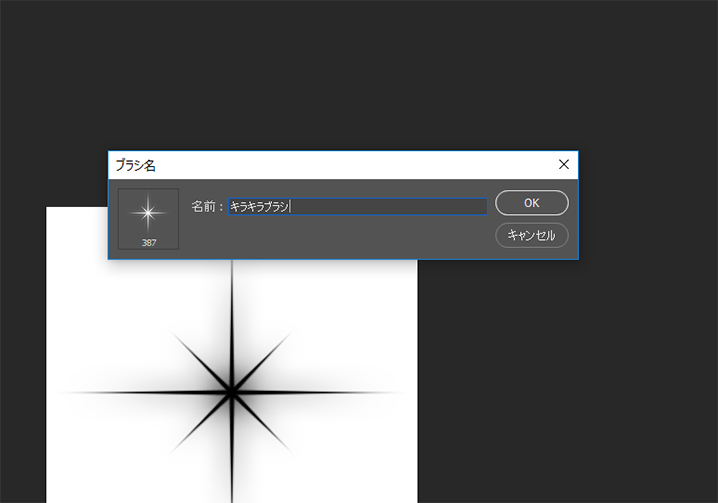
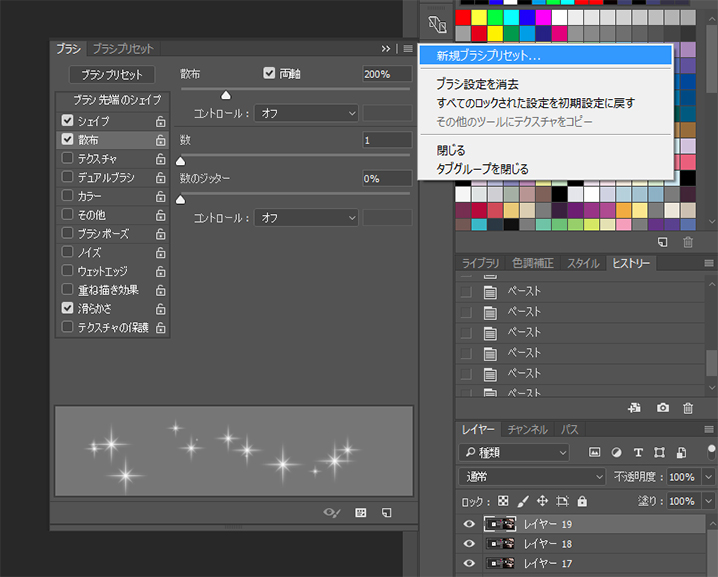
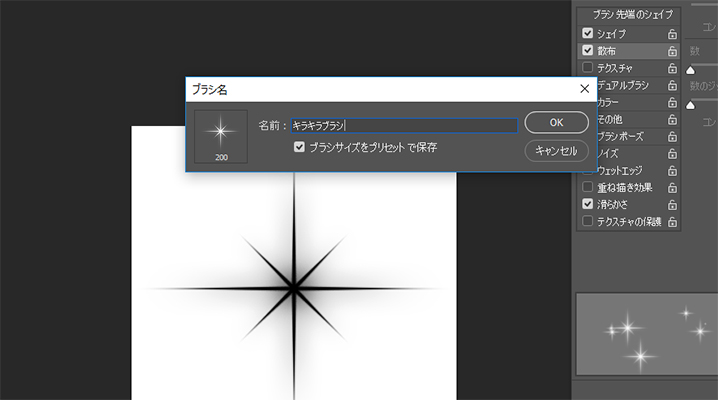
新規ブラシの作成
せっかくブラシの設定をしても他のブラシに切り替えると設定が消えてしまいます。
新しいブラシを作ったら「保存」しておく習慣をつけておくと良いですね。


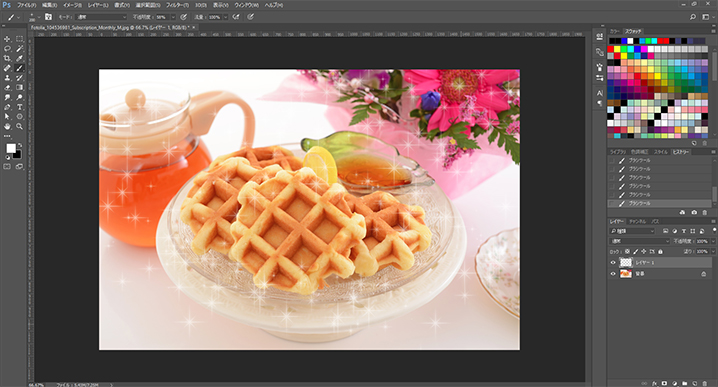
スイーツをキラキラにコーデ
キラキラが似合うスイーツに星型ブラシでコーデしてみましょう。
画像を開いて、新規でレイヤーを作ります。

描画色を白にして、「ブラシツール」でドラッグすればランダムな大きさ・配置で描く事ができますよ。

写真自体の色味を変えたりするのも良いですけど、ブラシで飾り付けするのも良い加工になると思います。
でも兎に角重要なのはこれです。



















































この記事へのコメントはありません。