誰でも簡単にブログを使って情報発信できるこの時代、少しでも読まれたい集客したいと思って運営されている方も多いと思います。
せっかく作るならカッコよく、スタイリッシュなブログにしたいと思うのが人情です。
ネットでブログを使ってセルフブランディングする時に、より見てもらえるようになるにはやっぱり見た目って重要です。
Photoshopとか使って画像は作れるけど、全体の配置とか考えて作り込むと作業量が半端なくかかります。
だから無料テーマ使ってさっさと情報配信をしてしまおうと作り込みを挫折してしまうのも分かるんですよね。
自分にも経験があります。
最初は楽しいんですよ。あれこれ考えて、この画像はここにはめ込んで、こんな配置にしたら見やすいかなとか作業をするの。
でも集中力が切れたらもうほったらかしになっちゃいます。
いくつか放置サイト持ってますしね・・・
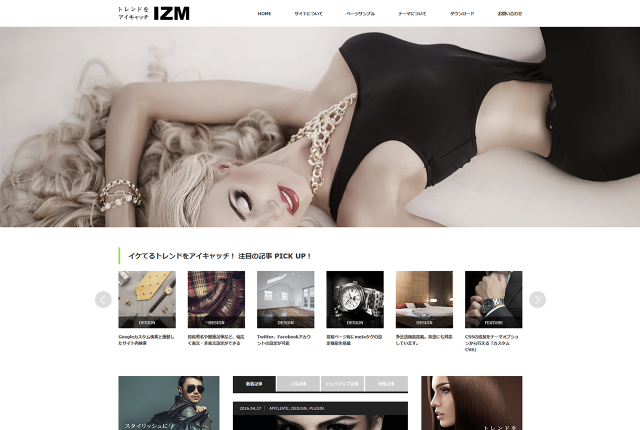
そこで今回はセルフブランディングに最適なビジュアル力のあるブログが作れるWordPressテーマ「IZM」のご紹介です。

このブログで前に使っていたのもTCDの有料テーマで「Gorgeous」を使っていました。
このテーマも良いんですけど、かなり昔に発売されたものなので、最近のデザインからするとちょっと古くなってきたなと感じていたんです。
横幅1000pxぐらいなので、最近の横長ディスプレイだとちょっと小さくまとまりすぎている感がします。
レスポンシブでビジュアル力も十分出せるんで、現役で使っても十分カッコよくブログを作れるんですけどね。
今回IZMに変えてみて思ったんですが、TCDのテーマはどんどん使いやすく簡単になってますし、痒い所に手が届くというか、こんな機能があれば良いのにと思っていた事が十二分に実現されています。
どんなブログやサイトを運営している人にあうかなとも考えてみました。
- 記事は良いんだけどビジュアル的にちょっと弱いなと感じている、情報発信系ブログ
- もっと集客したいけど中々アクセスがあがらない、商品紹介系ブログ・サイト
- 商品には自信があるけど、ユーザーに伝えきれていないと感じている、商品紹介系サイト
- 実体験を写真入りで掲載しているんだけど、効果や魅力が伝わりきっていないと感じている、体験記系ブログ
とにかく簡単スピーディーにデザインできる
テーマをIZMに変えてみて、移行作業にかかった時間は6時間ぐらいでしょうか。
合間に休憩入れたり他の作業しながら2日ぐらいで取り敢えず納得できるレベルまでいきました。
作業を終えて感じた利点は
- テーマオプションを設定していくだけで簡単にレイアウトを整えられる
- アイキャッチなどの画像の力がより引き出されて見える
- ランキング機能で記事を書くのがより楽しみになる
- ギャラリーや商品紹介のブログでも十分に魅力を発信できる
このような利点があるなと感じました。
テーマを変更してアイキャッチ等の画像サイズが変わってしまったので、IZMに合わせて一新したので結構手間はかかりました。
前のテーマのままで一度表示させてみたんですが、微妙にズレてしまったりヒシャゲてしまう部分が出てたんですよね。
でも全部変えてみると、これがグッとしまるというか良い感じに見えるので、スッキリしましたね。
トップページのスライダーとかサイドのウィジェット用に新しく画像を作ったんですけど、作る作業もまた楽しかったです。
1pxまで考えつくされたレイアウトなので、簡単に画像を置いていくだけでもより映えるブログになっていくんですよね。
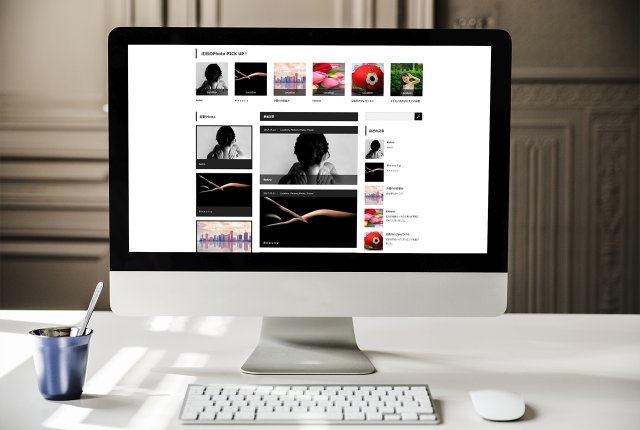
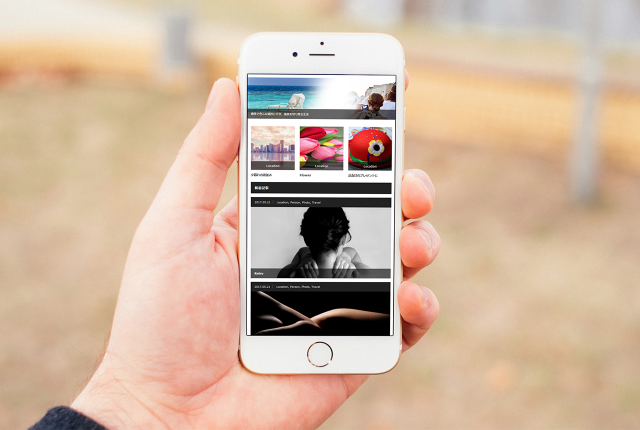
IZMテーマサンプルサイト
3つ程、IZMを使ってサンプルサイトを作ってみました。
アイキャッチ画像はフォトリアの無料素材を集めていたのをペタペタはめ込んだだけの簡単作業。
トップのスライダーは素材を組み合わせて作りました。
画像はめ込んでレイアウト決めるだけなので、3サイトを2時間ぐらいで作れましたよ。
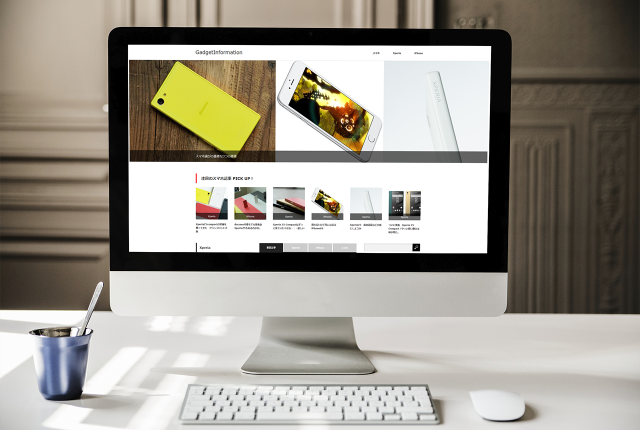
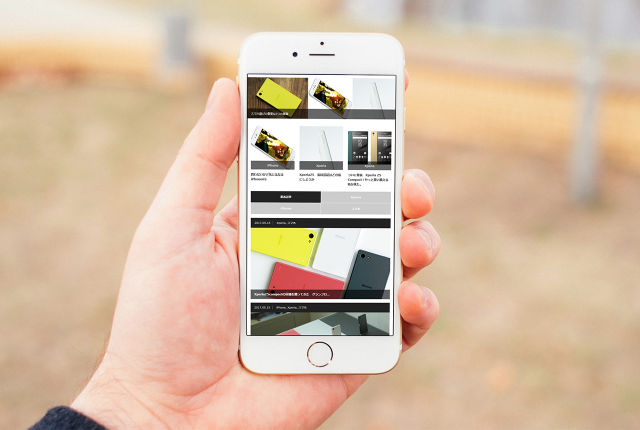
ガジェット情報サイト


製品紹介系のサイトは製品の画像をやっぱり見たいですよね。
IZMを使えば魅力的な写真から記事へスムーズに読者を引き込むことができます。
左右のウィジェットに違う見え方の記事一覧を置けば、より魅力的な見せ方ができますね。
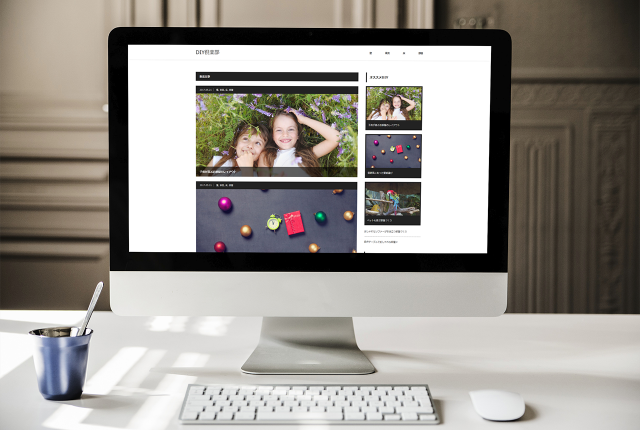
DIY体験ブログ


レイアウト変更も簡単。2カラムレイアウトもテーマオプションを変更するだけでできちゃいます。
ブログの時に人気のレイアウトにしたい時にも対応できるのがIZMです。
ただ、3カラムと2カラムでは画像の横幅の表示サイズが違います。
3カラム:トップページ:520px、記事ページ:640px
2カラム:トップページ:860px、記事ページ:860px
後からカラム数を変えると画像も作り直しになるので注意が必要ですね。
フォトギャラリーサイト


画像の魅力を発信したいフォトギャラリーのサイトにも使えますね。
最上段のスライダーは特定の記事にながすなら一番アピールできる場所なんですけど、かなりの大きさになるので色んな画像を見せたい場合はスライダーは非表示にしたい場合もあります。
これもテーマオプションですぐに表示・非表示を切り替えられるので、シーンに合わせたレイアウトが表現できます。
カルーセルもページによって表示させたり非表示にしたりできるので、記事中心に見せたい場合も安心です。
より記事を書きたくなる機能
新しい機能で人気記事をランキングでウィジェットに表示させる事もできます。
これは、どんな記事が読まれやすいのかすぐに分かりますし、記事を作るモチベーションアップにもなりますね。
ウィジェットを設定してからのアクセス数をカウントするみたいなので、設置した直後は何も表示されませんが、ユーザーがどんな記事を読んでいるかちょっとドキドキしながら待てます。
簡単に見え方に変化を付けることができるので、記事に集中して取り組めるのもいい所。
書き続けるには力がいりますし、少しでもモチベーションアップできる機能があると、どんどん楽しくなっていくと思います。
何事もやり続けるには「楽しい」と思えることが大事。
そんな楽しい気持ちをアップさせてくれる良いWordPressテーマだと思います。



















































この記事へのコメントはありません。