目次
テクログは開設からエックスサーバーで運営しています。
安定感もありますし、色んな新しい機能や改善が行われるので安心してブログ更新できるんですよね。
サーバーの安定と安全は大事です。
サーバー会社によっては日本からの接続だと落ちやすかったりする事もありますからね。
営業目的で会社関係でサイト運営している時は特に安定性とか気にしないといけません。
サーバー落ちが売上に直結していますから。
今回は、エックスサーバーが無料でSSLかできるというのでテクログも変更してみました。
仕事でも運営サイトの幾つかをSSL化する作業があって興味が出てきたのもありますけどね。
仕事でやったのは別のサーバー会社で運営していたので、違いも結構見えてきました。
個人サイトでもSSL化は必要か?
以前は有料しかやっていなくて、通信の暗号化でセキュリティ強化が目的で導入される事が多いので、銀行とかクレジットカードを取り扱うサイトが導入するもので、個人レベルでは特に必要とは感じませんでした。
しかしGoogleが検索アルゴリズムにSSL対応しているサイトを優遇するとした事から注目されました。
まぁGoogleが優遇するかもしれない、そして無料でできるなら個人サイトでもやっておいて損はなさそうですね。
特に難しい作業は無いですし。
でも記事数とかアップしてる画像が多かったり、SNS連携をしているとちょっと手間は増えると思います。
SSL化の事前準備
まずSSL化することでサイトアドレスが、http://からhttps://に変わります。
なので一応バックアップは取っておいた方が良いでしょう。
作業的には簡単とは言え、サイトに変化を付けるので復元できる準備をしておきましょう。
ワードプレスならバックアップのプラグインも色々ありますしね。
- 投稿記事
- 画像
- テーマ
- データベース
これらをバックアップを取っておけば安心ですね。
サーバーパネルでSSL設定
バックアップが終わったらいよいよSSL化の本格的な作業にはいります。
まずはエックスサーバーの「サーバーパネル」にログインします。
直接サーバーパネルでも良いですし、インフォパネルからSSL化したいサーバーのサーバーパネルを選択してもOKです。

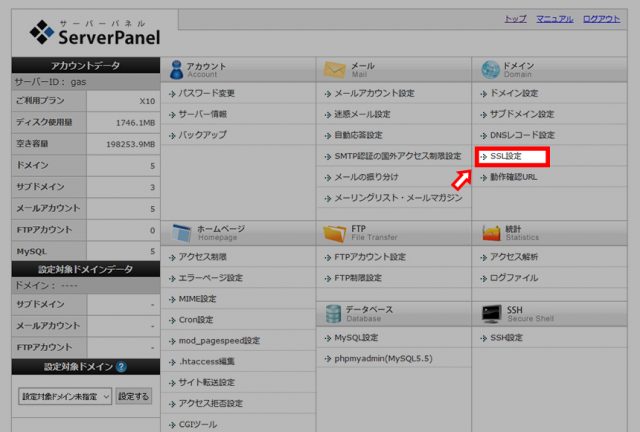
ログインしたら「SSL設定」をクリックします。

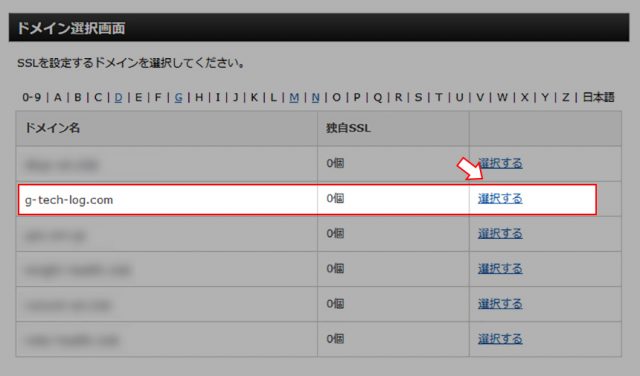
ドメイン選択画面に移動しますので、SSL化するサイトのドメイン名の「選択する」をクリック。

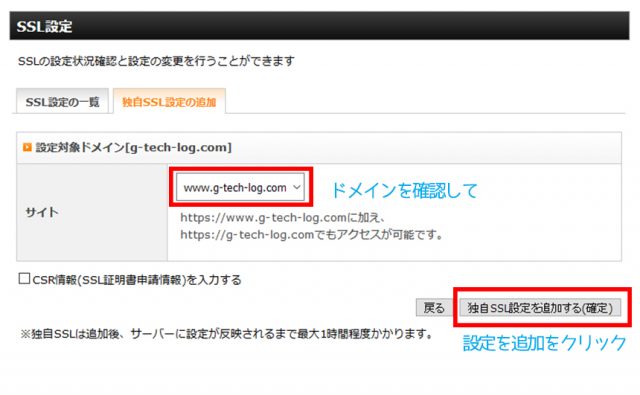
SSL設定の画面が表示され「独自SSL設定の追加」を選択します。

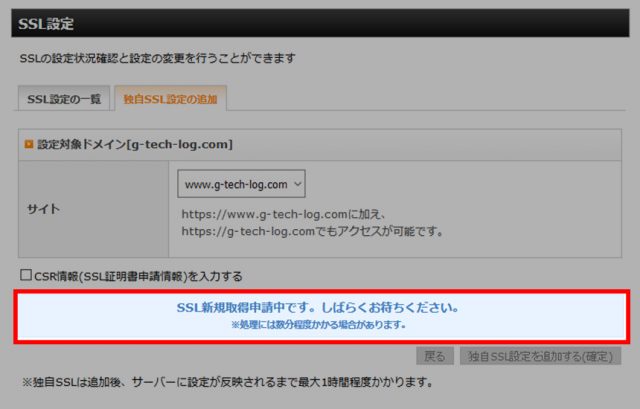
「独自SSL設定の追加」タブでサイトのアドレスをしっかり確認し、「独自SSL設定を追加する(確定)」をクリック。
「CSR情報(SSL証明書申請情報)」の所は特にチェックは不要です。

独自SSL設定が追加されると「SSL新規取得申請中です。しばらくお待ちください。」と出ますので申請が降りるまで待ちます。
会社でもエックスサーバーのサイトをSSL化したんですが、その時は直ぐに申請が終わって移行されました。
しかしテクログをやった時は40分ぐらいはかかりましたね。
サイトの状況にもよるのかもしれません。

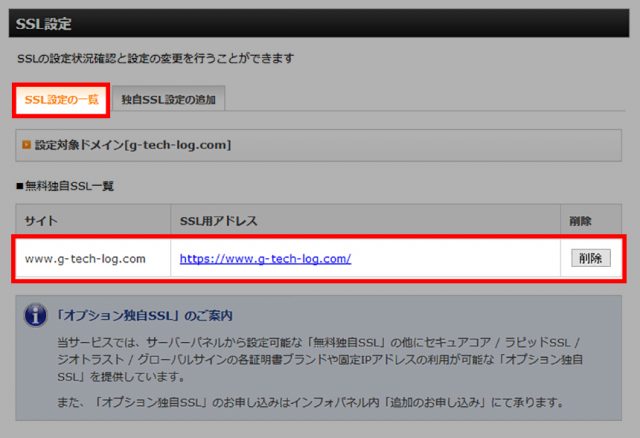
SSL設定の一覧タブの方を確認すると、SSL用アドレスが表示されています。

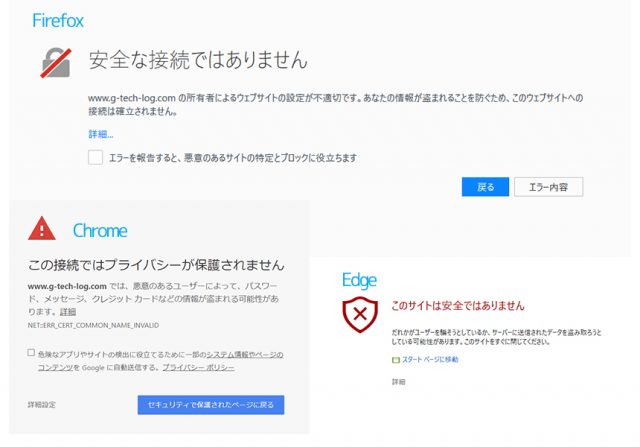
アドレスをクリックするとサイトにジャンプするんですが、認証設定が完全に終わらないと「安全な接続ではありません」などのメッセージがでて
サイトは表示されません。
しばらく待って再接続してみてください。

SSL化設定が完了すると、サイトが開けるようになりますので、次はワードプレス側の設定変更になります。
ワードプレスの設定変更
ワードプレスの管理画面へ入る時も、アドレスが変わりますのでブックマークから行くときは気をつけましょう。
httpsになってますからね。
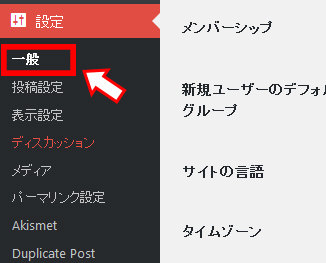
ワードプレスの管理画面の「設定」→「一般」を開きます。

一般設定の中の「WordPressアドレス(URL)」と「サイトアドレス(URL)」を変更します。
URL部分をhttpからhttpsに変更ですね。

URLを変更したら、「変更を保存」をクリックして保存します。
内部リンクのアドレス変更
次の作業はワードプレスの中のアドレスを変更していきます。
アップしている画像アドレスや、内部リンクのアドレスを変更しないといけません。
数が多ければ多い程作業量は増えますね。
手打ちではミスも出ますし全てやるのは大変なので、ここはプラグインの力を借りましょう。
一括で変換してくれる「Search Regex」を使います。

プラグインの新規追加からインストールして有効化してください。
Search Regexで一括置換
サイト内の本文を一括置換していきます。
ワードプレスの管理画面から「ツール」→「Search Regex」をクリック。

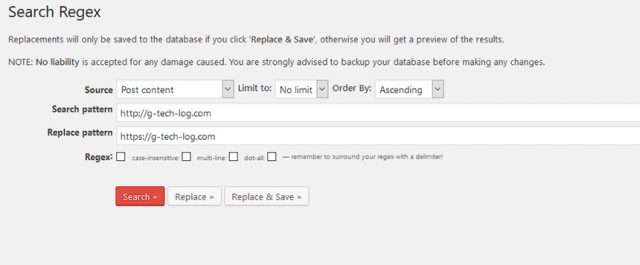
Search Regexの設定画面で以下のように設定してください。

- Source:Post content(デフォルト)
- Limit to:No limit(デフォルト)
- Order By:Ascending(デフォルト)
- Search pattern:http://g-tech-log.com/(SSL化する前のあなたのURL)
- Replace pattern:https://g-tech-log.com/(SSL化後のあなたのURL)
- Regex:選択不要
Search patternとReplace patternはテクログのアドレスでの場合ですので、自分のサイトでやる場合はそれに合わせてくださいね。
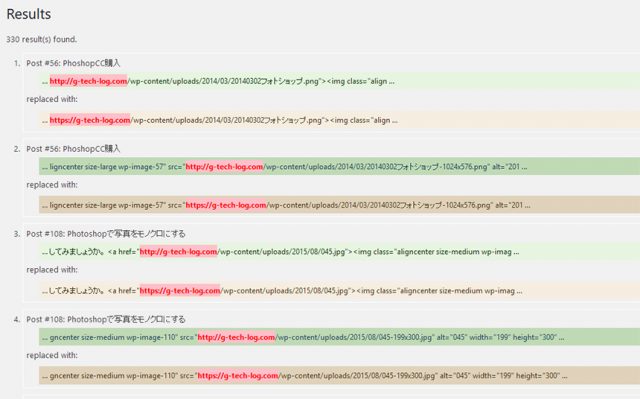
一括置換する内容を確認
クリック一つで置換は完了してしまうので、まずはどのように変更されるのか確認しておきます。
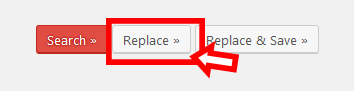
設定が終わったら、「Replace」をクリックします。

ここではまだ置換は行われません。
どこが変換されるか一覧になって表示してくれます。
置換される部分は赤くなるのでわかりやすいですね。

一度変換をしてしまうともとに戻せないのでしっかりチェックしておきましょう。
URL間違えていないか、置換前と置換後が間違っていないか、文法的に間違っていないかしっかり見ておいてください。
一括置換!
確認が終了したら、いよいよ一括置換です。
「Replace & Save」をクリックして置換してしまいます。

置換が完了すると、
「○○○○○○ occurrences replaced」
(○○○○○○は置換数)
このようにメッセージが出て置換完了です。
.htaccessの編集
次にエックスサーバーの場合は.htaccessファイルを編集してリダイレクトさせる設定にします。
これを設定する事で、古いアドレス(http://~~~)でアクセスしてきても新しアドレス(https://~~~)にジャンプさせてくれます。
FTPサーバーアクセスするソフトを使ってログインし、「public_html」ディレクトリにある「.htaccess」ファイルをダウンロードします。
それをコピーして編集していきます。
万が一「.htaccess」を編集して動かなくなった!サイトが真っ白にしか表示されない!
なんて事もありますので、おかしくなったらバックアップしておいた「.htaccess」ファイルを上書きして前の状態に戻しましょう。
エディターで.htaccessを開いたら、このコードを先頭部分に追加しましょう。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
追加したら保存して、サーバーにアップして上書きします。
SSL化後のセキュリティチェック
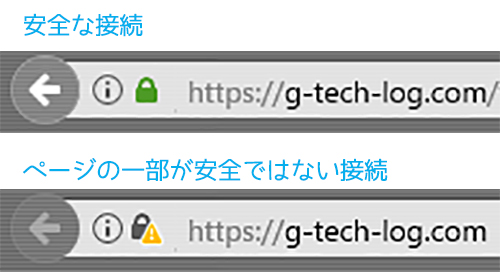
SSL化されるとブラウザの表示も少し変わります。
安全な接続になるとアドレスバーの左側に緑の鍵マークが出現します。

ページの中で安全ではない接続があると、鍵マークに!マークが表示され、どこかにSSLにそぐわないものがあります。
置換した時に画像のアドレスがhttp:のままのものがあったりするとこの表示になりますね。
テーマで設定したURLの変更
基本的にはこれで完了なのですが、テーマでリンク先の設定をしている場合があります。
テクログではTCDの「IZM」を使っていますので、TCDテーマオプションで設定できる内容も変更しておく必要があります。
一括置換が終わった後、安全でない接続のマークが出まくって、どこだどこだと探していたらIZMで設定した内部リンクのアドレスでした。
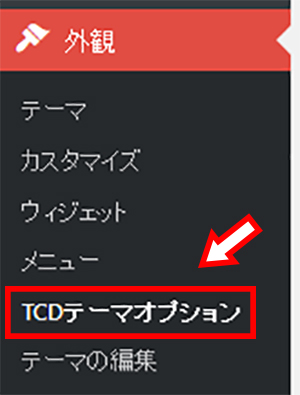
ワードプレス管理画面の
「外観」→「TCDテーマオプション」をクリック


後はウィジェットに広告リンクを入れている場合もURLの変更が必要ですね。


全てのURLを変更し終わったら完了です!
SSL化はURLの変更なので、外部サービスでツールを使っているとそちらも変更が必要です。
Googleアナリティクスも設定変更が必要ですね。
なので色々追加したりしていると、作業量はより多くなっちゃうんですよね。
大型のサイトだと大変かもしれませんね・・・
無料でSSL化できて、記事数なんかも少ない最初の段階だとかなり手間は省けるんで、エックスサーバーで新規サイトを立ち上げたり
ワードプレスでブログを始めようと思っているなら、最初からSSL化してしまった方が良いかもしれませんね。
エックスサーバーと123サーバーの違い
会社では123サーバーで運営しているサイトのSSL化もしたんですが、作業的にはエックスサーバーより簡単でした。
というか123サーバーの場合、すでにhttpsのアドレスが用意されているんですよね。
SSL化の作業する前に、httpsとアドレスバーに打って見てみるとサイトがちゃんと表示されていました。
作業は先程紹介したプラグインSearch Regexでリダイレクトさせるだけでした。
簡単に出来るのは良いんですけど、最初から同じサイトが2つあるような状態って重複コンテンツにならないのかな?
そこはちょっと不安になりましたね。
いくつか123サーバーのサイトをSSL化しましたが、うまく表示されないサイトも出てきました。
サーバー会社に問い合わせて修繕してもらったり、やり方聞いてなんとかできましたけど、中々安定して表示されないサイトもありました。
ちょっと不安定なサーバーなのかもしれません。
でも問い合わせした時は結構レスポンス早く答えてくれたので、サポート体制は充実していると思います。



















































この記事へのコメントはありません。