目次
木材のテクスチャを文字に合成して、草の上にポイッと置かれたような自然な感じが出るテキストを作ってみましょう。
クリッピングマスクを使うと簡単に作れますし、色んな画像作成に応用できるテクニックです。
背景と文字に木や草を使う事で、ナチュラルな感じがしてきませんか?
緑には視覚的に癒しを与えてくれますし、木目調は柔らかな雰囲気を作り出してくれます。
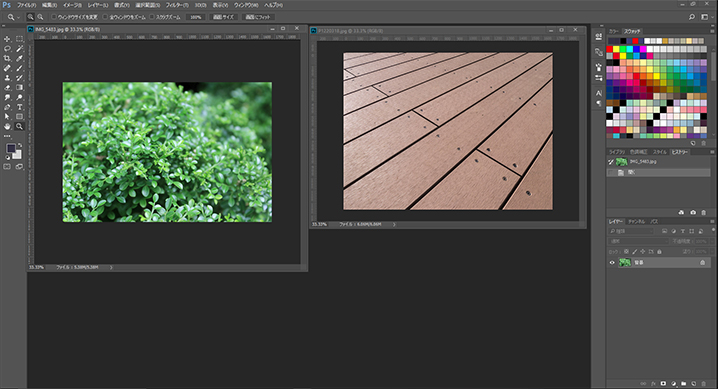
草の背景を準備

無料写真素材がダウンロードできる「フォトマルシェ」から草と木材の画像をダウンロードしてきました。
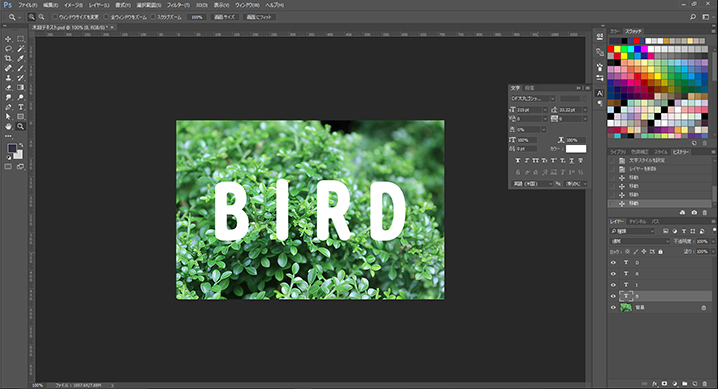
文字の配置
文字ツールで草の上に配置するテキストを入力しますが、ランダムに配置するために、一文字ずつ別レイヤーにしておきます。
背景サイズ:718pixel、フォントサイズ:215pt


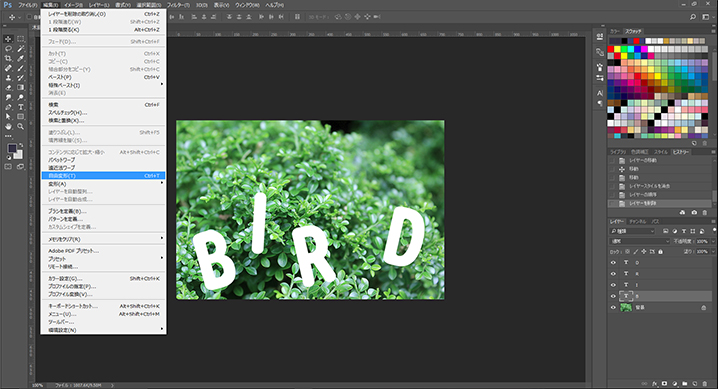
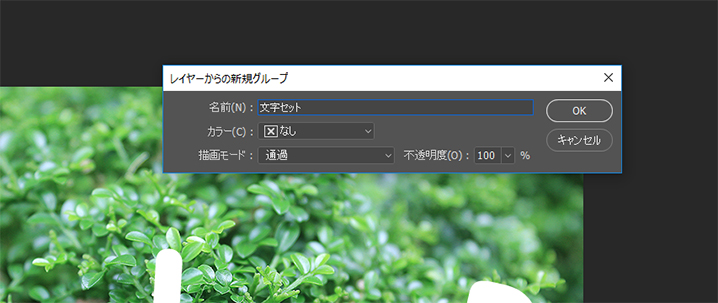
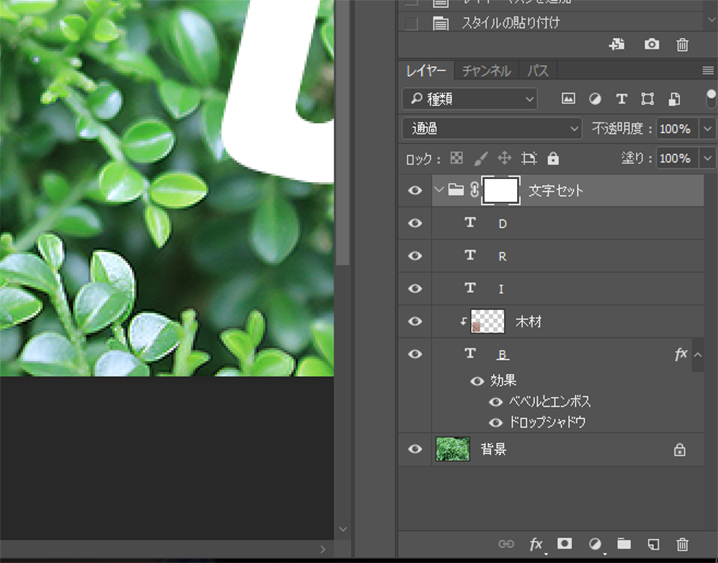
文字レイヤーのグループ化


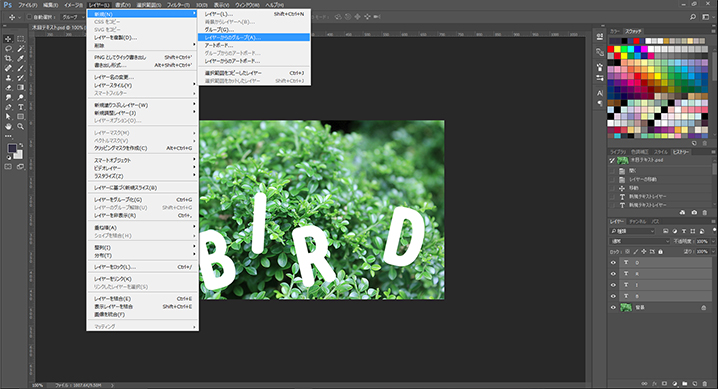
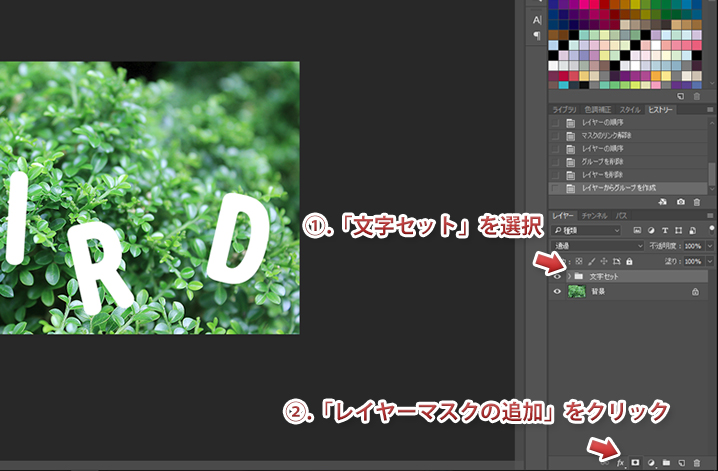
レイヤーマスクの追加
レイヤーパネルで先ほど作った「文字セット」を選択し、「レイヤーマスクの追加」をクリックしてレイヤーマスクを追加します。

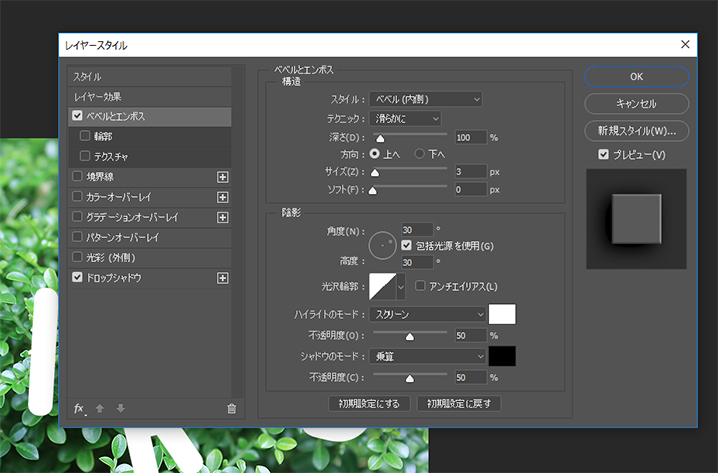
文字に立体感を出す
文字に立体感を出すために、レイヤースタイルを設定します。
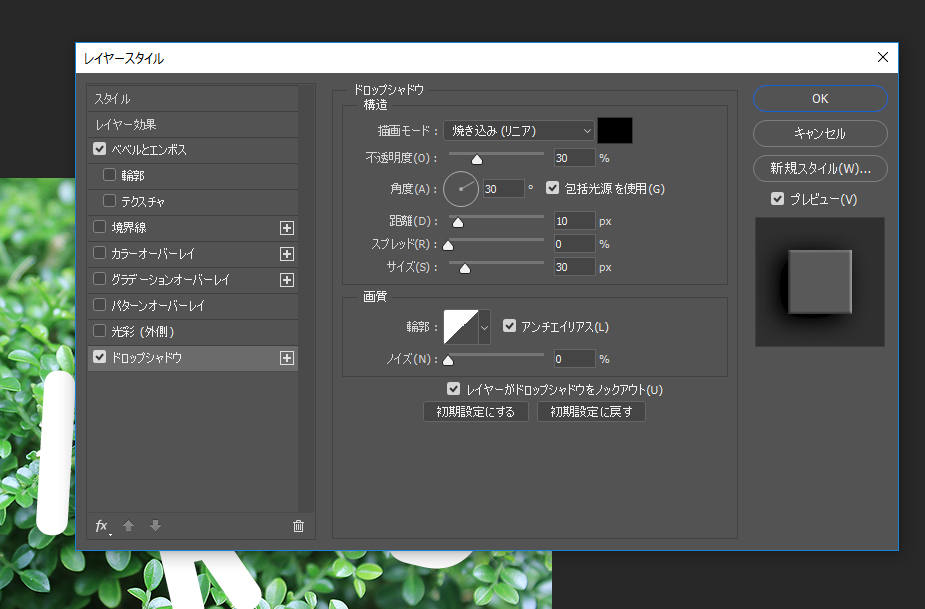
文字レイヤーをダブルクリックして「レイヤースタイル」の小ウィンドウを出し、「ベベルとエンボス」「ドロップシャドウ」を設定します。
・ベベルとエンボス
陰影 角度:30°、包括光源を使用:チェック、高度:30°、光沢輪郭:線形、アンチエイリアス:チェック、ハイライトのモード:スクリーン50%、シャドウのモード:乗算50%

・ドロップシャドウ
画質 輪郭:線形、アンチエイリアス:チェック、ノイズ:0%


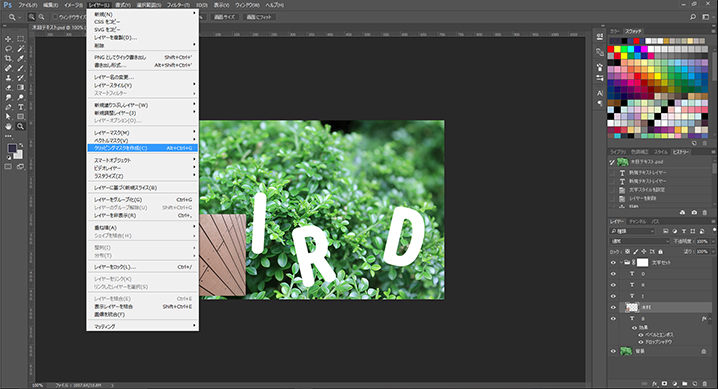
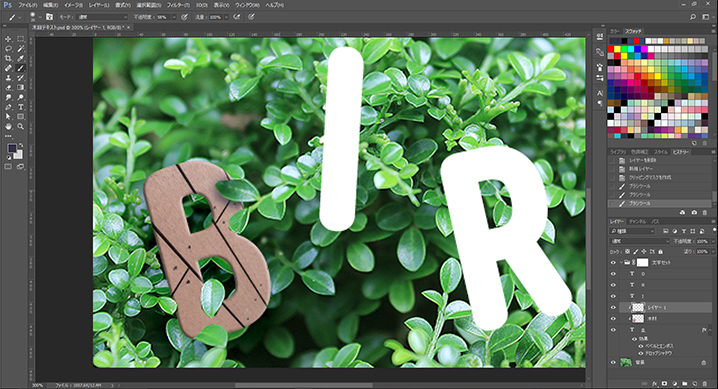
木材柄のテクスチャを合成

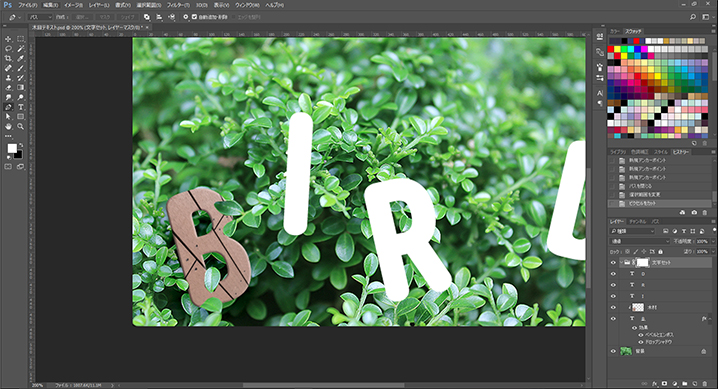
木材画像はベースのサイズより大きい素材でしたので、「編集」→「自由変形」で一文字をすっぽり覆いかぶすように大きさや角度を調節します。
レイヤーの順序も文字の一つ上に配置しておきましょう。


木材レイヤーを「自由変形」する事で、柄の位置や角度を調整できます。
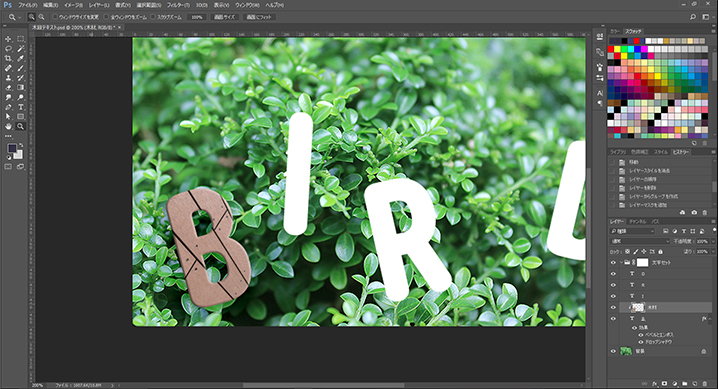
文字の一部に草を食いこませる
自然に置いている感じを出すために、草の一部を文字に食いこませましょう。


「文字セット」グループを非表示にして背景の草だけを表示して、細かく確認しながら消しゴムで消していきましょう。
どこを食い込ませると自然に見えるか考えながらやってみてください。
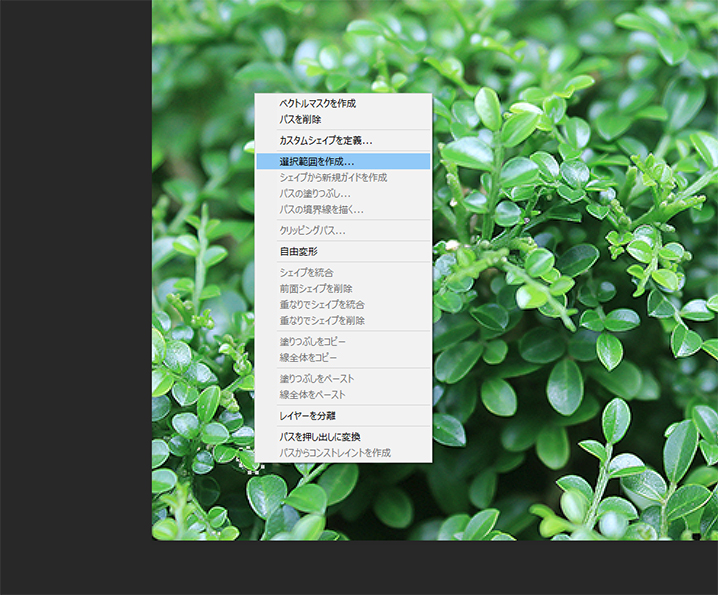
別の方法としては、「文字セット」を非表示にして「パスツール」ではみ出させる草部分のパスを作成し、



食い込ませた草に影をつける
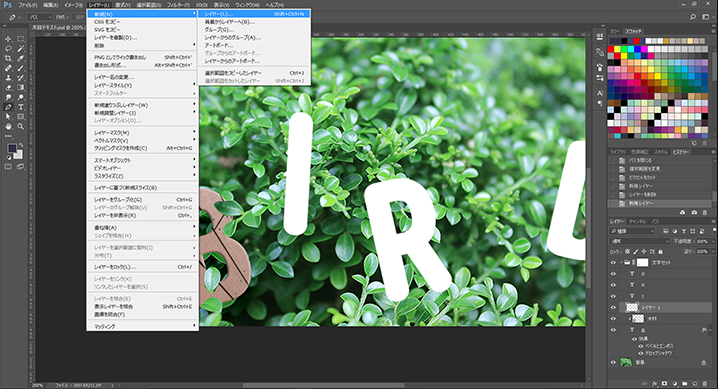
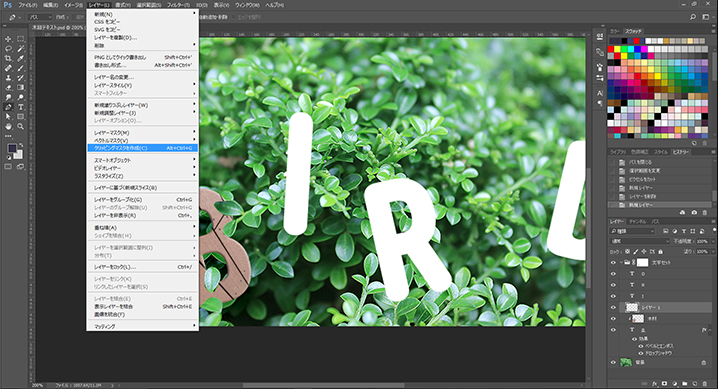
1文字目のレイヤーの上に、新規レイヤーを追加します。


「ソフト円ブラシ」を使って、影を描いていきます。
クリッピングマスクを作成しているので、はみ出しを気にせず影をつけていけます。
濃淡はレイヤーの不透明度の設定で調整できますよ。


全ての文字に効果をつける
ここまでの作業を全ての文字に繰り返します。

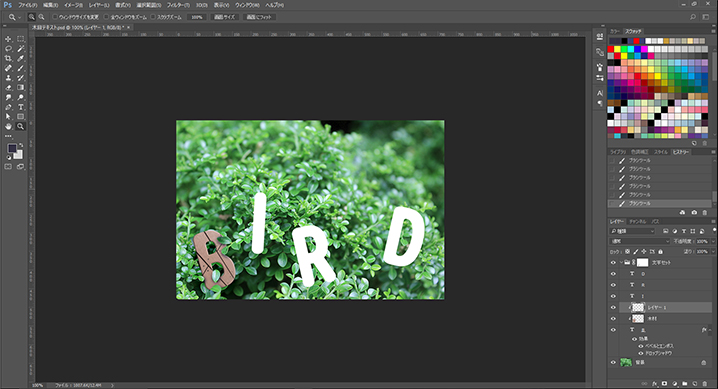
完成!!
クリッピングマスクの使い方を身に付ける
今まであまり意識して使っていなかったんですが、Photoshopで画像加工する上で、「クリッピングマスク」をうまく使うと色々できるようになるなと感じました。作業効率が良くなるだけでなく、表現のバリエーションも広がると思います。
今回使ったのは初歩のテクニックですが、クリッピングマスクの使い方をしっかり身に付けるために理解を深めたいですね。



















































この記事へのコメントはありません。