目次
Sublime Textには作業スピードをあげて効率よく作業を進められるパッケージ(プラグイン)が多数用意されています。
パッケージ(プラグイン)をインストールする事で作業効率をどんどんアップさせてくれます。
本当に数が多いので、自分に合った物を見つけるまでが大変かもしれませんが、まずはこれを入れておけば大丈夫だろうというのをご紹介しておきます。
- HTML5:HTML5のスニペット集です。自動補完とハイライトをしてくれます。
- BracketHighlighter:開始タグ、終了タグを強調してくれます。
- abacus:イコールやコロンなどを綺麗に揃えてくれます。
- Phoenix Theme:Sublime Textのテーマを設定できるようになります。自分好みに配色やデザインをカスタマイズできます。
- SublimeLineter:エラーチェッカーです。
- SublimeLinter-html-tidy:HTML5の構文チェッカーです。
- SublimeLinter-jshint:JavaScriptの構文チェッカーです。
- SublimeLinter-json:JSONの構文チェッカーです。
- SublimeLinter-phplint:PHPの構文チェッカーです。
- Goto-CSS-Declaration:HTML編集中にIDやクラス名からCSSファイルの記述箇所まで飛べるようになります。対象のCSSファイルは開いておく必要があります。
「Package Control」をインストール
Package ControlはSublime Textでパッケージのインストールや管理をするツールになります。
まずはこれをインストールしないと始まりません。
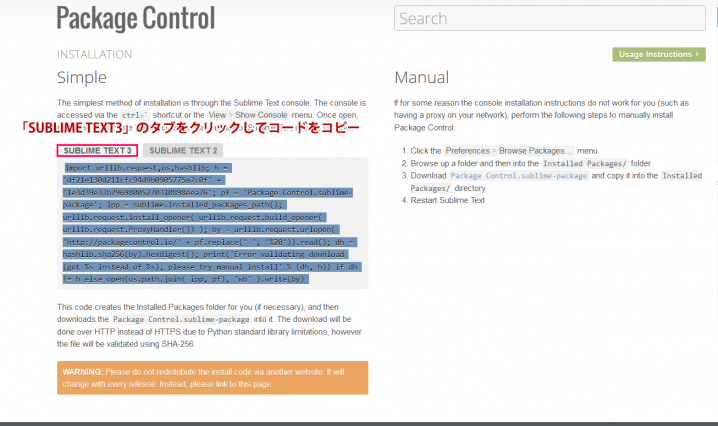
1.公式サイトよりコードをコピー

https://packagecontrol.io/installation
こちらのURLから公式サイトへアクセスし、「SUBLIME TEXT3」のタブをクリックしてコードをコピーします。
Sublime Text2をインストールしている場合は、「SUBLIME TEXT2」のタブをクリックしてコードをコピーしてくださいね。
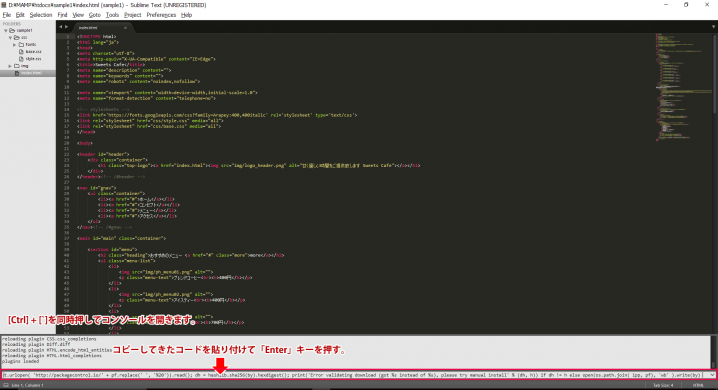
2.Sublime Textのコンソールに貼り付け
コードをコピーしたらSublime Textを起動して、[Ctrl] + [`]を同時押しでコンソールを開きます。
[`]は[@]キーの所ですね。[7]キーの方ではありませんので注意が必要です。

貼り付けたら「Enter」キーを押して実行します。
実行中はしばらく待って、動きが止まったのを確認したらSublime Textを再起動しましょう。
キーボードでコンソールが出しにくい場合は、メニューバーの「View」→「Show Console」をクリックしても表示させる事ができます。
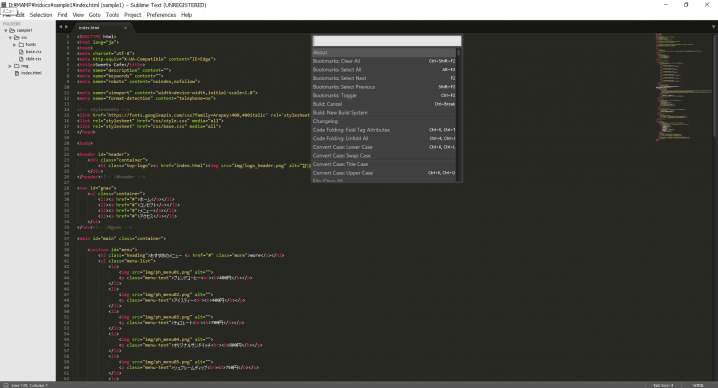
3.Package Controlのコマンドパレットを表示
Sublime Textを再起動したら、[Ctrl] + [Shift] + [P]を同時押しでPackage Controlのコマンドパレットを表示します。

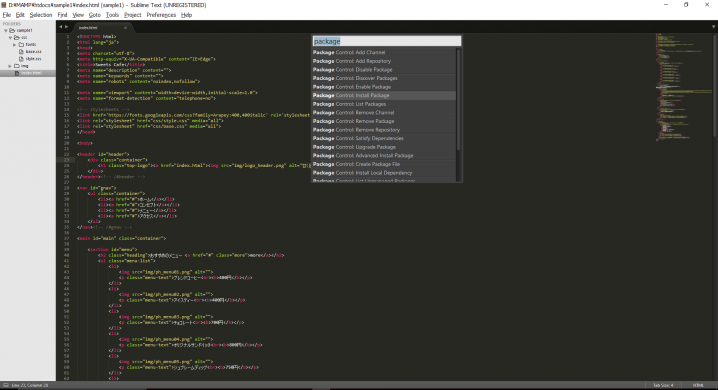
「package」と入力するとInstall Package等がズラッと表示されます。
パッケージをインストールする場合は、「Install Package」を選択してパッケージ名で検索します。

[Ctrl] + [Shift] + [P]:コマンドパレットの表示
「package」と入力し「Install Package」を選択:パッケージの検索
HTML5パッケージのインストール
一つパッケージをインストールしてみましょうか。
HTML5のスニペット集、名前はそのまんまの「HTML5」をインストールします。
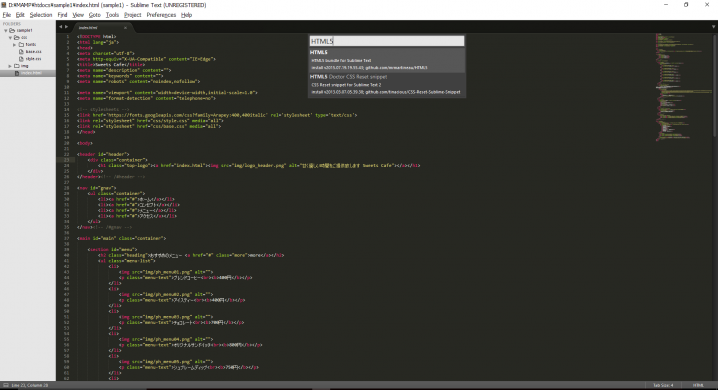
[Ctrl] + [Shift] + [P]の同時押しでコマンドパレットを表示して、「package」と入力し「Install Package」を選択して、「HTML5」を検索します。

一番上に出てきた「HTML5」をクリックするとインストールが始まります。
画面の一番下でコードが色々表示されて動きが止まるとインストール完了です。
パッケージインストールの手順はこのようになりますので、どんどん自分好みなパッケージをインストールして作業効率をアップさせてくださいね。
Sublime Textのインストールはこちらの記事をご覧ください。




















































この記事へのコメントはありません。