WordPressテーマのGorgeousはデザイン的に素晴らしいとは思うんですが、ちょっと不満な所もあります。
見出しの装飾がかなりシンプルなんですよね。
デフォルトだとこんな感じです。
h2見出し
h3見出し
h4見出し
記事の文章との切り分けがぱっと見わかりづらいので、装飾して見やすくしていきましょう。
WordPressテーマのCSS変更は、「外観→テーマの編集」でCSSファイルに修正をしてあげれば変わりますが、テーマのアップデートが来た時に、変更したところが上書きされてしまうので、アップデートに影響されないように「子テーマ」を作って装飾していきましょう。
子テーマの作成
まずは子テーマを入れる場所を確認しておきましょう。
FTPソフトでサーバー内のWordPressがインストールされている箇所を見てください。
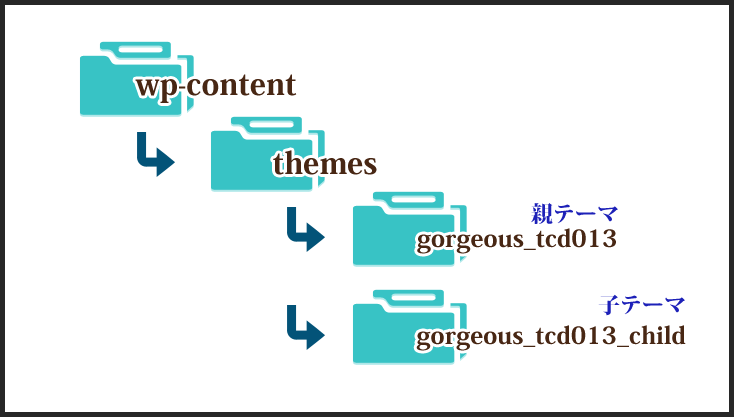
テーマのファイルは「themes」フォルダになりますので、「WordPressのインストールフォルダ」 → 「wp-content」 → 「themes」の中を見てみましょう。

「gorgeous_tcd013」が親テーマになるので、同じ階層(themes内)任意の名前をつけて子テーマを保存するフォルダを作ります。
今回は「gorgeous_tcd013_child」を子テーマの名前としました。
作成した「gorgeous_tcd013_child」フォルダの中にカスタマイズしたいファイルと同じ名前のファイルを入れていき、それを編集すれば親テーマはそのままにカスタマイズすることができます。
見出しの装飾なのでcssファイルをカスタマイズしたいので、「style_pc.css」をメモ帳やエディタで作成しgorgeous_tcd013_childフォルダに保存します。
※注意点
Gorgeousはcssファイルが用途ごとに分かれていて、多くのWordPressテーマは「style.css」を編集するんですが、Gorgeousでは「style_pc.css」を編集します。
他のcssを変更したい場合は、用途にあったcssファイルを作成する必要があります。
・style.css(全体のスタイルシート)
・style_pc.css(パソコン用のスタイルシート)
・style_sp.css(スマホ用のスタイルシート)
ヘッダ・cssファイルの作成
Gorgeousは子テーマに「style_pc.css」を入れて変更しただけではcssが適用されません。
cssファイルの読み込み部分の変更も必要ですので、cssファイル作成の前にヘッダを変更していきましょう。
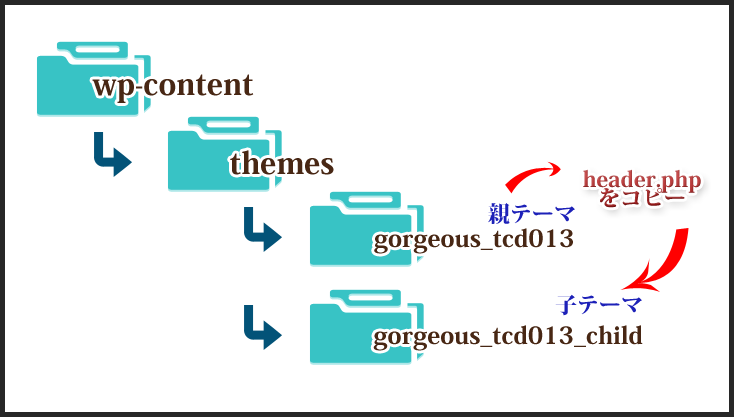
親テーマのフォルダ「gorgeous_tcd013」の中に、「header.php」ファイルがありますので、それを子テーマのフォルダ内にコピーしてください。

「header.php」の記述を子テーマのcssを読み込むように変更します。
<link rel="stylesheet" media="screen and (min-width:641px)" href="<?php bloginfo('template_url'); ?>/style_pc.css<?php version_num(); ?>" type="text/css" />
<link rel="stylesheet" media="screen and (max-width:640px)" href="<?php bloginfo('template_url'); ?>/style_sp.css<?php version_num(); ?>" type="text/css" />
ブラウザの横幅が640px以下なら「style_sp.css」を読み込む。
ブラウザの横幅が641px以上なら「style_pc.css」が読み込まれるようになっています。
以下のように変更してください。
変更前
<link rel="stylesheet" media="screen and (min-width:641px)" href="<?php bloginfo('template_url'); ?>/style_pc.css<?php version_num(); ?>" type="text/css" />
変更後
<link rel="stylesheet" media="screen and (min-width:641px)" href="<?php echo get_stylesheet_directory_uri(); ?>/style_pc.css<?php version_num(); ?>" type="text/css" />
「bloginfo(‘template_url’);」この記述が親テーマを読み込むようになっていたので、「echo get_stylesheet_directory_uri();」に変更することで、子テーマの方を読みこむようにしました。
style_pc.cssの作成
cssファイルは以下の記述を入れるだけです。
@import url('../gorgeous_tcd013/style_pc.css');
親テーマのstyle_pc.cssを参照してインポートで取り込む指定をしましたので、親テーマのスタイルを引き継いでカスタマイズが可能となります。
@import url('../gorgeous_tcd013/style_pc.css');
.title_bk {margin: 0 0 1.5em;
padding: 0.8em;
border-top: 3px double #272727;
border-bottom: 3px double #272727;
font-size: 1.143em;
font-weight: bold;
}
div.point_box {
border-radius:0.8em;
padding:10px;
margin:10px auto;
background:#ffccff;
}
.title_s {
padding:5px 0 5px 15px;
border-radius:0.5em;
background:#272727;
color:#ffffff;
font-weight:bold;
font-size:16px;
}
このようにcssを設定する事で、色々と装飾ができるようになります。
見出し
子テーマを作って見出しを装飾
記事での記述
今回はcssでクラスに対して記述していますので、記事内でcss効果を出す場合は以下のように、要素にクラス指定してやればOKです。
<h3 class="title_bk">見出し</h3> <p class="title_s">子テーマを作って見出しを装飾</p> <div class="point_box"> ポイント </div>
h3とか見出しの要素自体にcssをかけても良いんですが、そうすると記事内以外の所で使われているh3にも影響してしまうので、クラス指定して自分の出したい所にだけcss効果を出す方が安全かなと思います。



















































この記事へのコメントはありません。