木の質感って何故かはわかりませんが、見ていて心地よくないですか?
自然の物質って癒やしだったり、心地よさを感じさせてくれます。
そういった素材を使う事で、見ている人に心地よいものを届けるのに役立ちます。
今回はそんな癒やしを感じる木の素材に調和しやすい焼き印風のロゴの作り方をご紹介します。
自然界を題材にした癒やしのブログ記事なんかのアイキャッチに使ったりすれば、読み進めやすくなったりするんじゃないでしょうか。
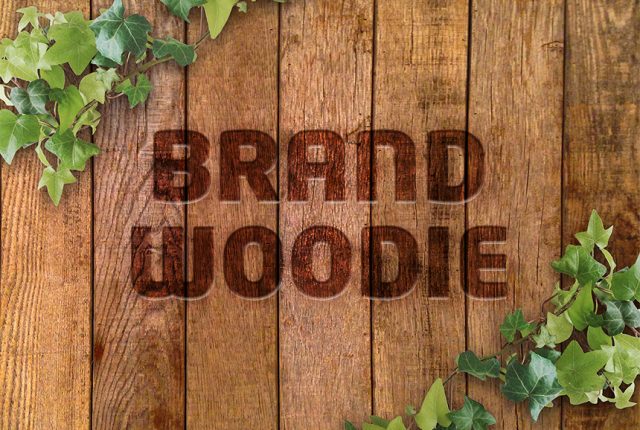
焼き印ロゴの作り方
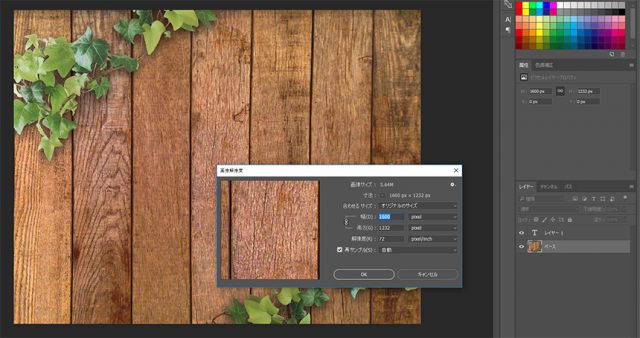
まずベースになる木目調の素材を用意して開きます。
今回は無料素材サイトからダウンロードしてきたものを使いました。
サイズが大きかったので、web用に1600x1232pxにしてあります。
レイヤー名は「ベース」に変更しておきます。

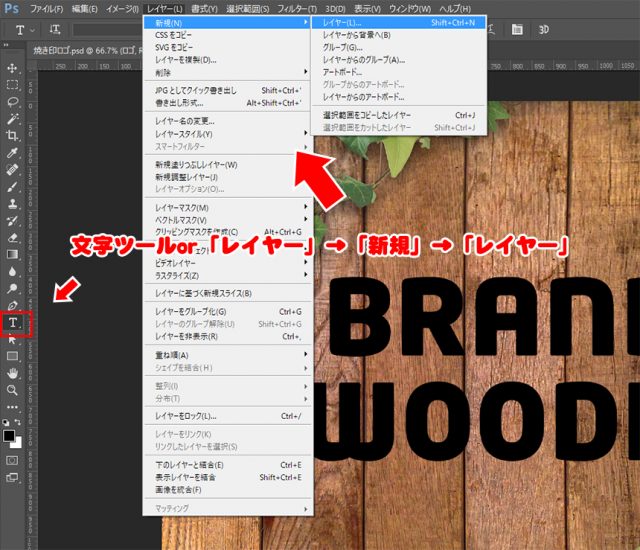
ロゴになる文字を新規レイヤーにて作成します。
直接文字ツールを使っても、「レイヤー」→「新規」→「レイヤー」で新規レイヤー作ってからでもOK。

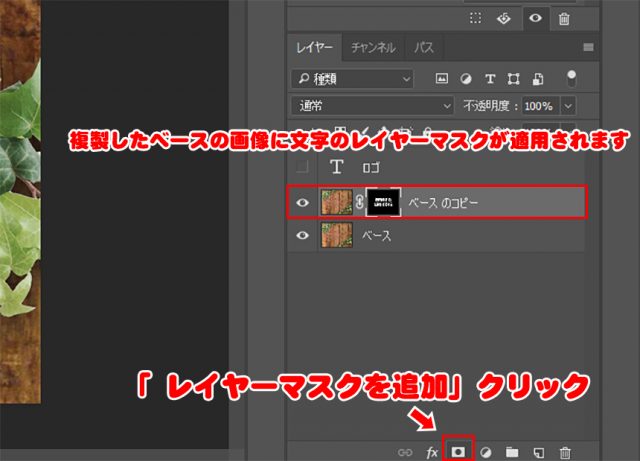
そして次に「ベース」レイヤーを複製して、文字の部分を範囲選択(ctrlキーを押しながらTの部分をクリック)します

そして、「レイヤーマスクの追加」をクリックし、複製したベースレイヤーに文字のレイヤーマスクを適用します。

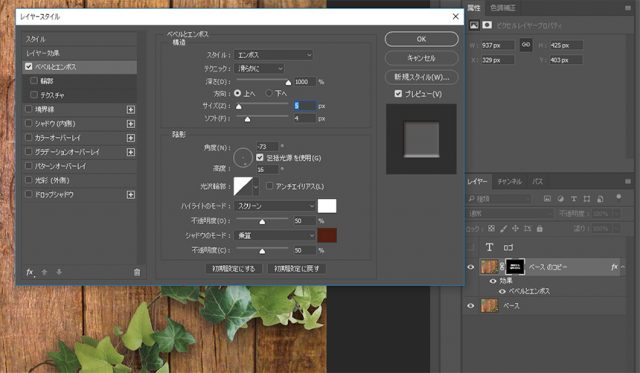
レイヤーマスクを適用したレイヤーに「レイヤー」→「レイヤースタイル」→「ベベルとエンボス」の効果をかけて、「レイヤーパネル」で「描画モード:乗算」に変更します。
構造
スタイル:エンボス、テクニック:滑らかに、サイズ:5px、ソフト:4px、
陰影
角度:-73°、高度:16°、ハイライトのモード:スクリーン、不透明度:50%、シャドウのモード:乗算、不透明度:50%


少しへこんだ質感がでますね。
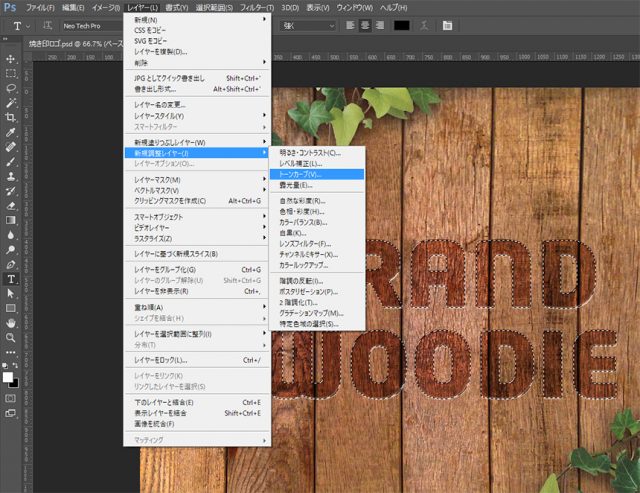
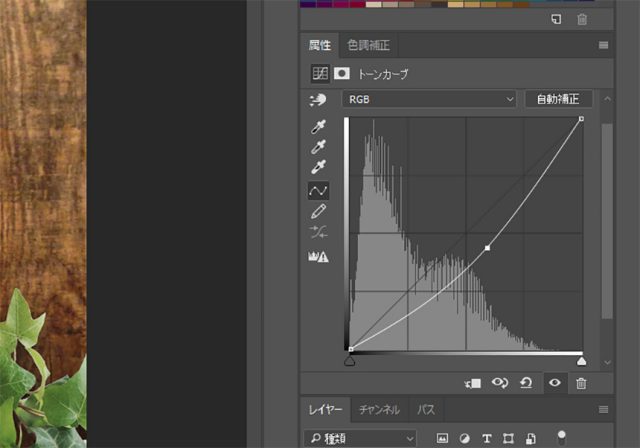
またロゴの文字部分を範囲選択して、ベースを複製したレイヤーを選択し、「レイヤー」→「新規調整レイヤー」→「トーンカーブ」を作成して色を濃くします。


次にフィルターをかけて更に焼き印感を出していきます。
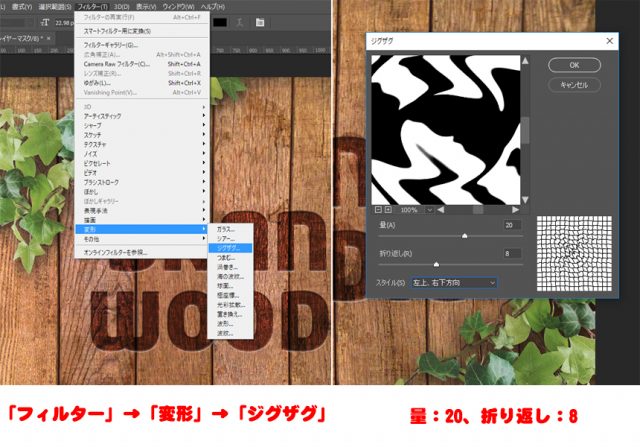
「フィルター」→「変形」→「ジグザグ」を適用します。
量:20、折り返し:8


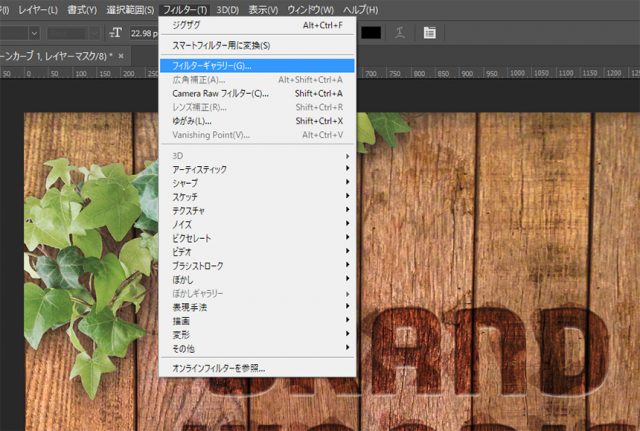
そして「フィルターギャラリー」→「海の波紋」を適用します。

波紋の振幅数:6、波紋の大きさ:10

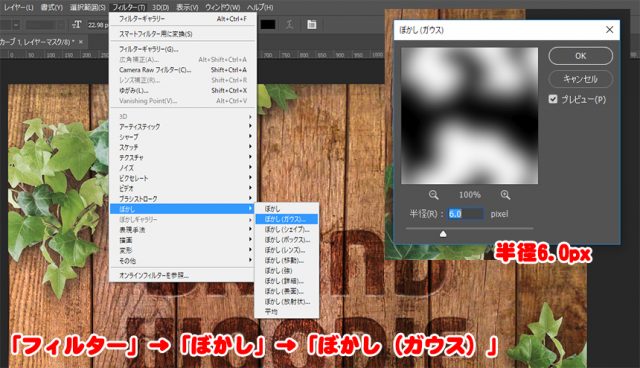
最後に、「フィルター」→「ぼかし」→「ぼかし(ガウス)」を半径6.0pxでかけて完成です。





















































この記事へのコメントはありません。