WordPressテーマを変更したらまず最初にするのは「子テーマ」の作成です。
後から面倒な事にならないようにテーマを変えたらやっておく習慣を付けておきたいですね。
WordPressのテーマはそのままでも十分に使えるんですけど、作り込んでいくうちにちょっとカスタマイズしたくなるものです。
でも元データに色々変更を加えるとテーマのバージョンが上がった時にまた同じ作業をしないといけません。
TCDのテーマは発売されてからもバージョンアップが結構あって、新しい修正や機能改善がされるので子テーマを作っておいたほうが運用が格段に楽になります。
発売後もバージョンアップがされるというのは安心感ありますよね。
有料テーマだけど最初の機能だけで終わらないのがTCDが多くの人に使われる理由なんだと思います。
サポートが充実していると安心感ありますし、次もまた期待しますし使おうと思いますよね。
ほんの10分程度でできるIZMの子テーマ
子テーマ作成といってもそれ程手間はかかりません。
10分ぐらいで終わってしまいます。ファイル作ってコピペするだけですからね。
IZMで子テーマを作る際に必要なファイルの最小限のファイルは以下になります。
- style.css
- functions.php
- screenshot.png
まずは子テーマを入れるフォルダを作ります。
フォルダ名:izm_tcd034_child
フォルダ名は任意ですが、今回はこのような名前で作成しました。
フォルダを作ったら、エディタなどで新規ファイルを作成し、「style.css」と「functions.php」を作ります。
各ファイルの中身は下記のようになります。
style.css
/* Theme Name:izm_tcd034_child Template:izm_tcd034 Version:3.1.1 */
functions.php
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_theme_style' );
function enqueue_parent_theme_style() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
作成したファイルを「izm_tcd034_child」フォルダに保存します。
そして元のIZMのテーマフォルダの一番上の階層にある「screenshot.png」をコピーしてきて、子テーマフォルダの中にペーストします。
この画像は無くても良いんですけど、テーマ変更の画面で画像がなしだとちょっと味気ないですからねw
ファイルの作成はこれでほぼ終了です。
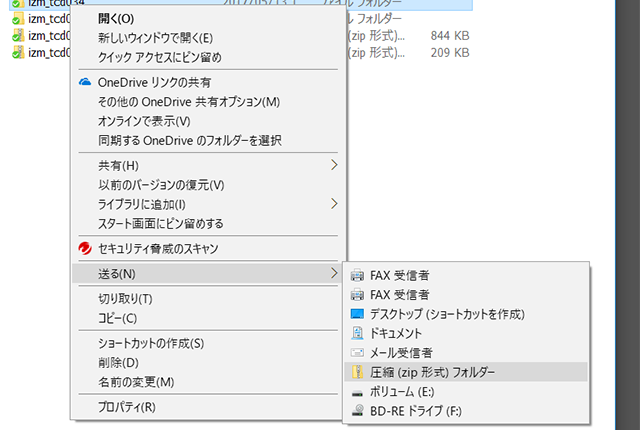
後は、ファイルを入れたizm_tcd034_childフォルダをzipに変換します。
windows10でしたらフォルダの上にマウスカーソルを持ってきて右クリックして、「送る」→「圧縮(zip形式)フォルダー」をすればOKです。

作成したzipファイルをテーマの新規追加でアップロードして有効化すれば作業終了です。
カスタマイズしたファイルも追加
子テーマの作成自体はこれで簡単にできます。
そしてカスタマイズしていく場合は、子テーマファイルの方にカスタマイズしたファイルを入れていくだけでテーマの元データを編集すること無く自分好みに変更していけます。
今回これ以外に変更したのは「header.php」ファイルです。
なぜこのファイルを変更したのかと言うと、Googleアナリティクスのトラッキングコードを入れるためです。
プラグインで「All in one SEO pack」パックとか入れて置けば良いんですけど、TCDのテーマでこのプラグインを入れた場合、metaタグの重複が起こるようですので、このプラグインを使わずにトラッキングコードを入れたかったのでヘッダファイルに直接書き込んでいます。
ヘッダファイル内の「head」の終了タグ直前に入れました。
これでトラッキングのデータは取れています。

これでファイルをいじってカスタマイズしたい時は子テーマの方で色々できそうです。
でもIZMはテーマオプションで色々自分好みにいじれるので、あんまり出番はないかもしれませんけどねw




















































この記事へのコメントはありません。