目次
パターンを使ったフラッグパーツの作り方をご紹介します。
パターンを変えれば用途に合わせたイメージで作成する事ができます。
フラッグパーツは広告やバナー画像のアクセントに使えますね。
誕生日やパーティー関係の画像に使えるんじゃないでしょうか。
パターンの準備

まずはパターンに使用する画像を用意します。
今回は8個のフラッグを作りますので、8種類用意しました。
フリーのパターンファイルをダウンロードして設定しても良いですし、使いたい画像を開いてから、
「編集」→「パターンを定義」
で、新たに作成しても良いでしょう。
パターンファイルをダウンロードするなら、「フォトショップ パターン フリー」とかで検索すると色々出てきますね。
文字ツールでフラッグの元になるベースを用意
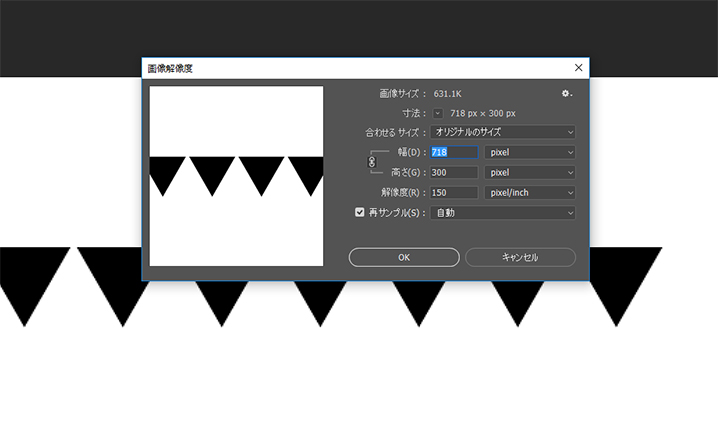
新規にカンバスを作成し、サイズは下記の大きさで準備します。
大きさは好みのサイズでもOKです。
幅:718pixel、高さ:300pixel、解像度:150pixel

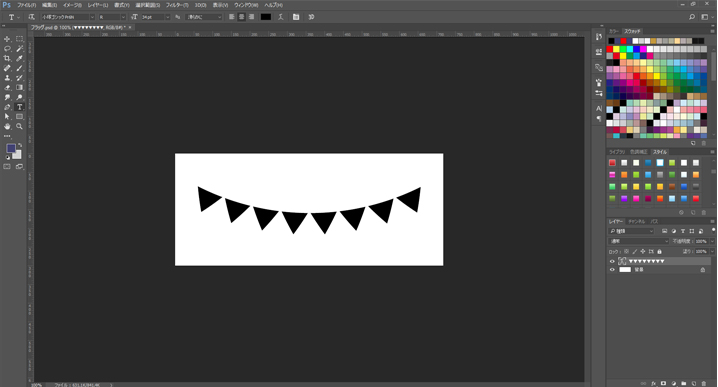
文字ツールで、下向き三角形の文字を8つ入力します。
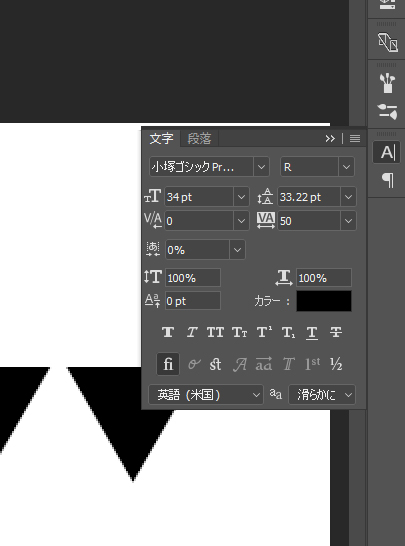
文字設定はこんな感じにしてみました。
フォント:小塚ゴシック、サイズ:34pt、トラッキング:50
文字間が詰まっていると作りにくいので、トラッキングを調整して文字間の幅を広くしておきます。

フラッグのベースができたら、この後の作業がしやすいように中央に持ってきておきましょう。
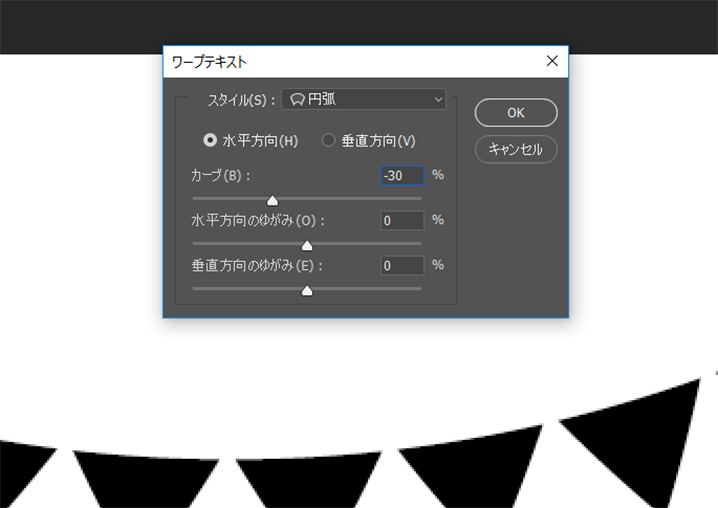
ワープテキストで円弧を設定
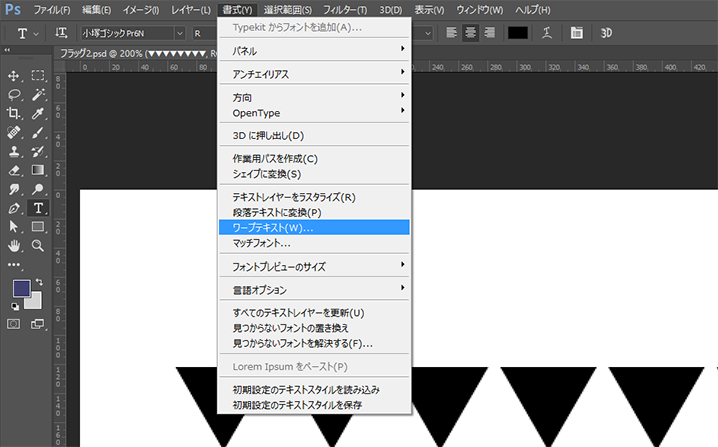
「書式」→「ワープテキスト」を選択します。

スタイル:円弧、水平方向、カーブ:-30%

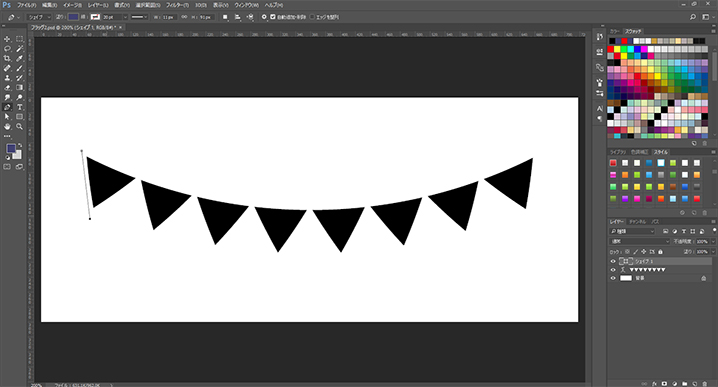
これでベースの素材が完成しました。

パターンを適用するシェイプを作成
フラッグにパターンを貼りつけていきます。
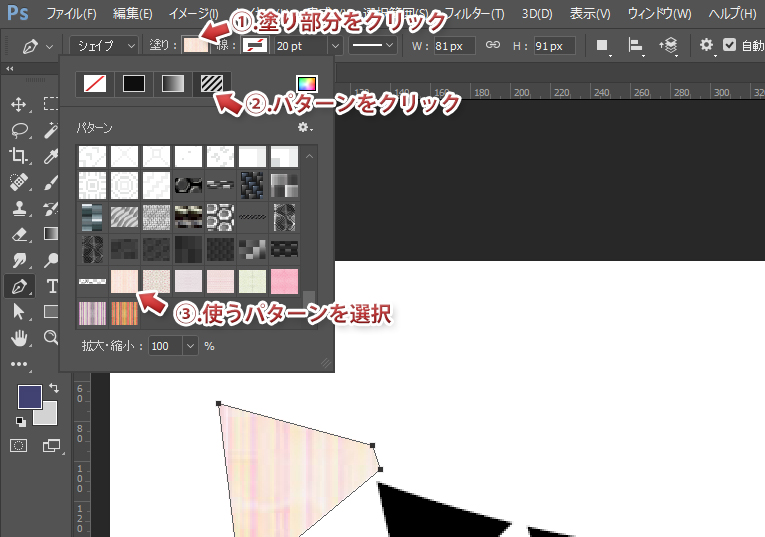
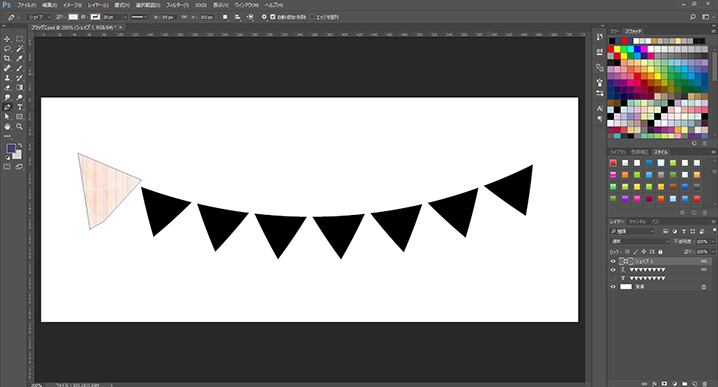
左側から「ペンツール」を使ってフラッグを囲むようにクリックしていってシェイプを作成します。

シェイプが出来たら、ツールバーにある「塗り」をクリックすると、パターンピッカーが出てきますので、選択してパターンを設定しましょう。


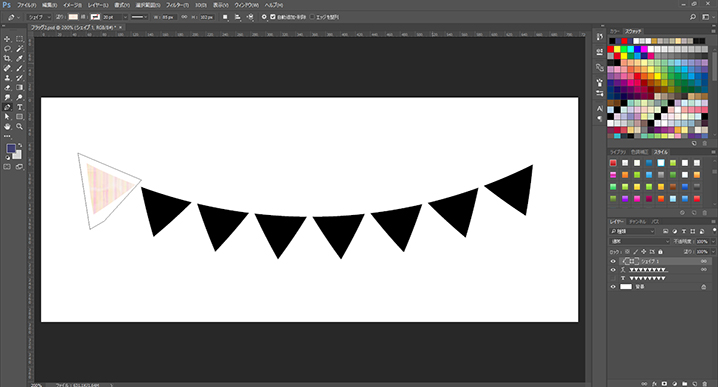
シェイプが完成したら、シェイプのレイヤーが選択されているのを確認し、「レイヤー」→「クリッピングマスクを作成」を実行します。

するとフラッグからはみ出た部分がマスクされて、ベースの三角形部分だけにパターンが付きます。

全てのフラッグにパターンを貼りつける
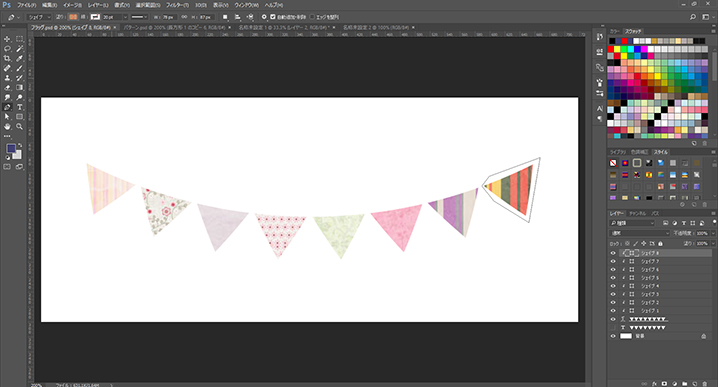
これを全てのフラッグに一つずつ貼り付けていきましょう。

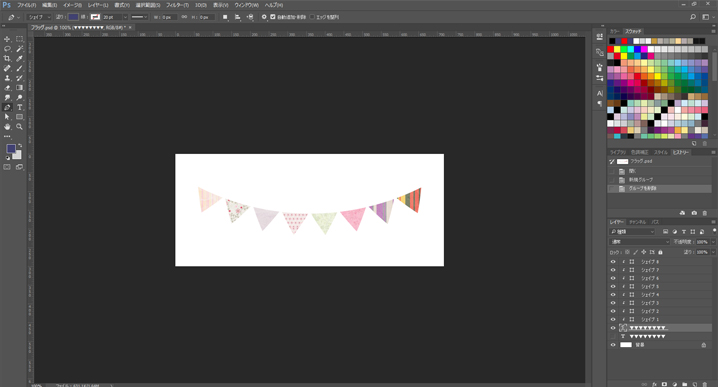
これでフラッグの完成です!
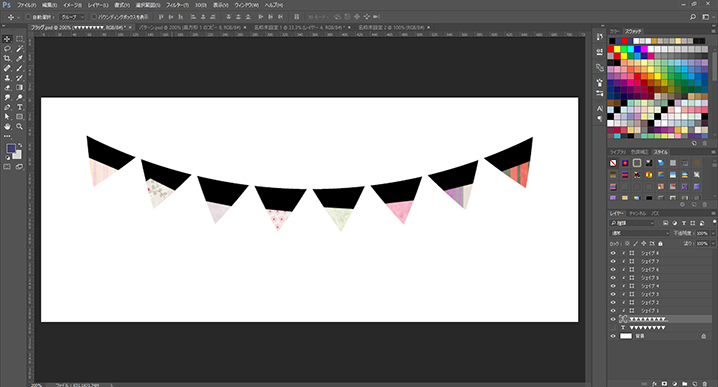
全部一緒に動かさないとズレる
フラッグのベースの部分とパターンを設定した部分は別のレイヤーになっているので、例えば文字レイヤーだけが選択された状態で移動とかしてしまうとズレてしまいます。

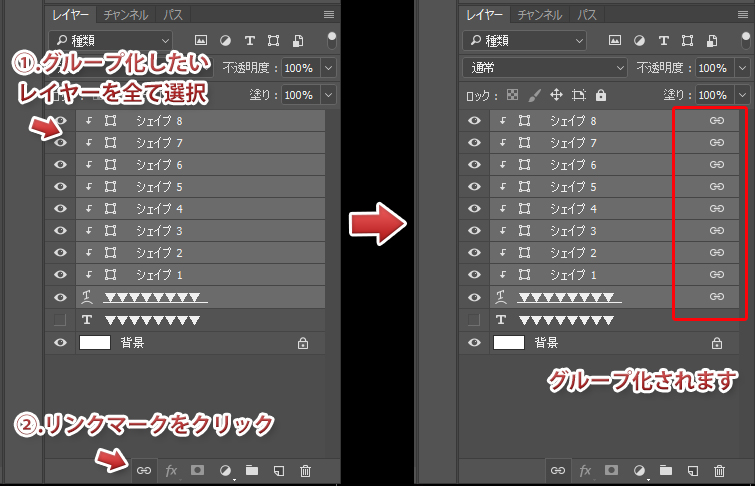
この場合、各レイヤーをリンクしてグループ化しておけば安心です。
グループ化したいレイヤーを全て選択して、リンクのマークをクリックすれば、グループ化されます。

これでフラッグパーツが完成です!

フラッグパーツの大きさを変えたり、文字なんかと組み合わせるとこんなバナーとかも作れちゃいますね。




















































この記事へのコメントはありません。