印象的なロゴ作成にも便利な、Photoshopで作るスタンプのような文字効果の作り方をご紹介します。
スタンプって結構色んな所で見かけるもので、日本にはハンコの文化もありますし馴染みある効果なんじゃないでしょうか。
そんな日本人に親しみやすい効果を使って、画像作成に活かしていけると思います。
では早速作り方に行ってみましょう!
文字画像の準備
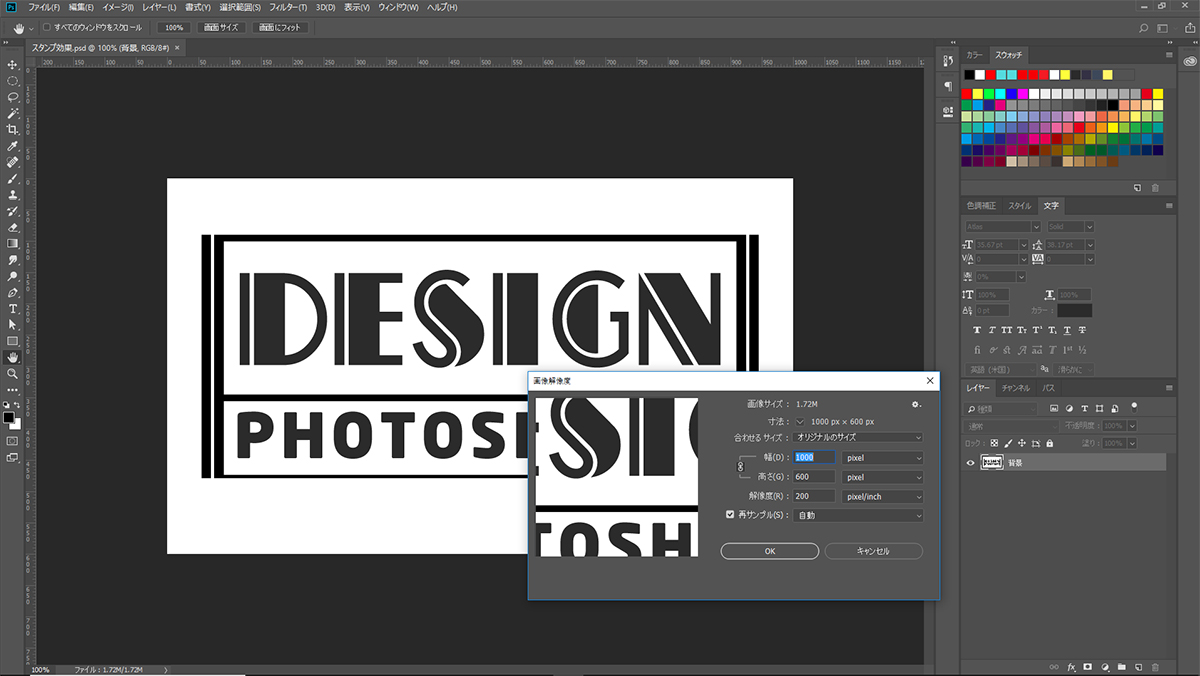
1000x600pxの大きさで文字画像を用意します。
モノクロで作成し、白背景も一緒にレイヤーを統合しておきます。

文字画像に雲模様をつける
描画色を黒、背景色を白にしておきます。
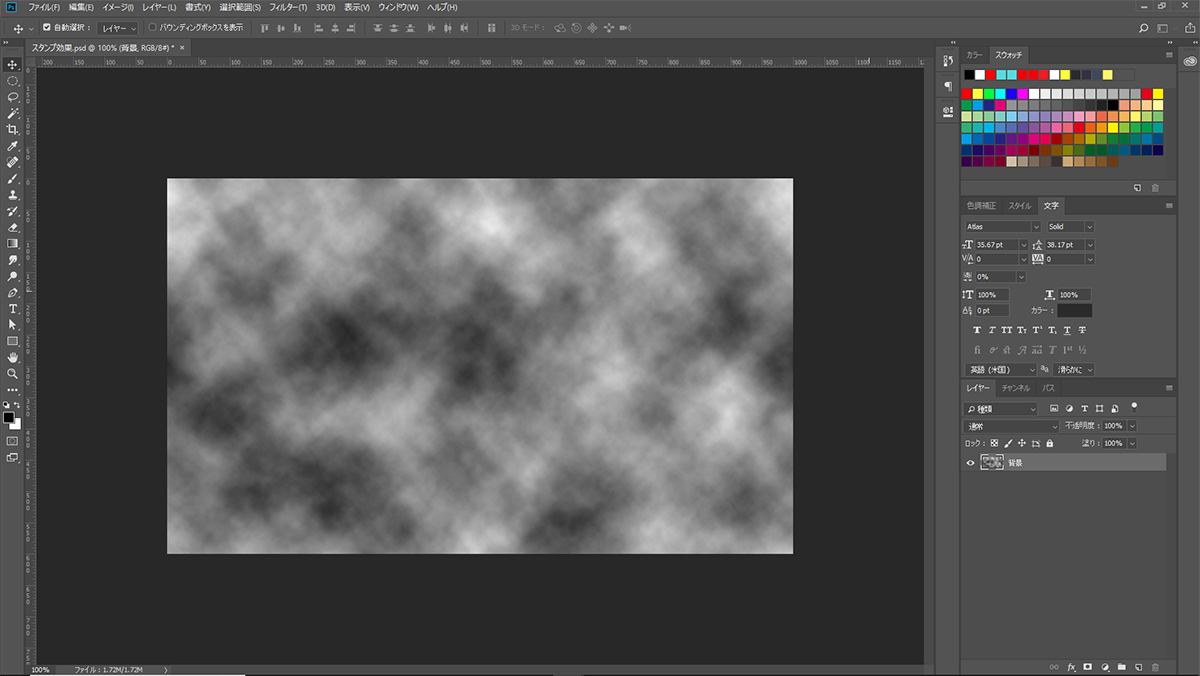
「フィルター」→「描画」→「雲模様1」を実行します。

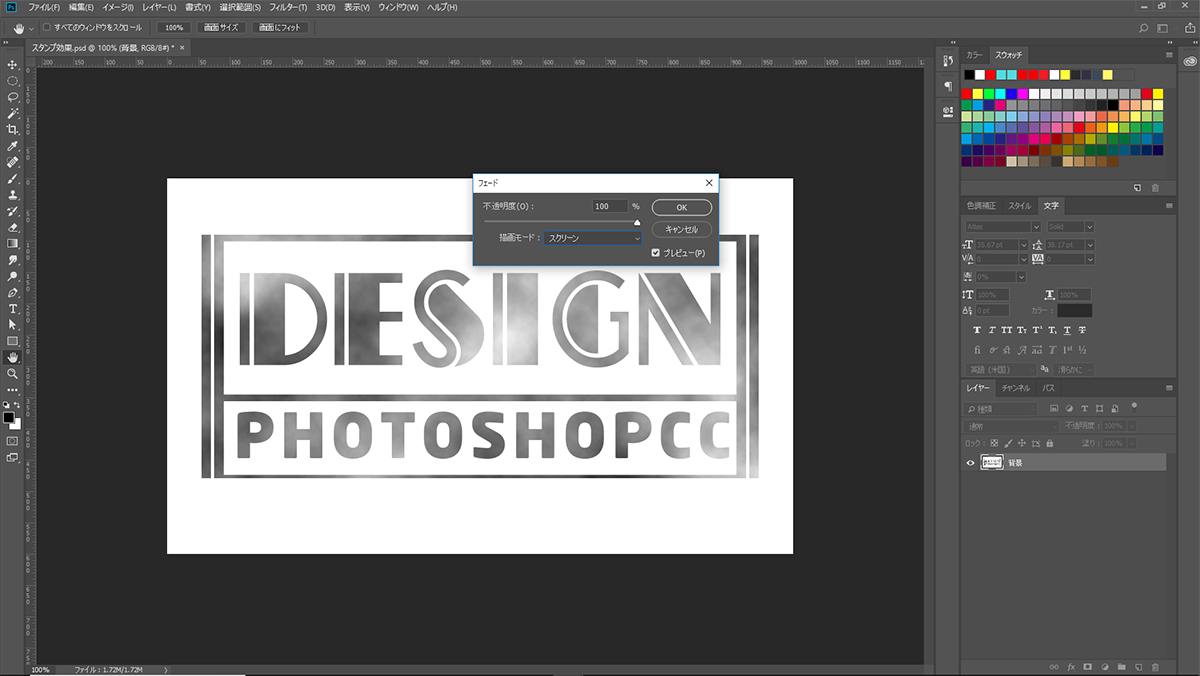
続けて「編集」→「雲模様1をフェード」を選択して
描画モードを「スクリーン」にしておきます。
これで文字部分の内部が雲模様になります。

フィルターで効果をつける
ここから連続でフィルターを付けていきます。
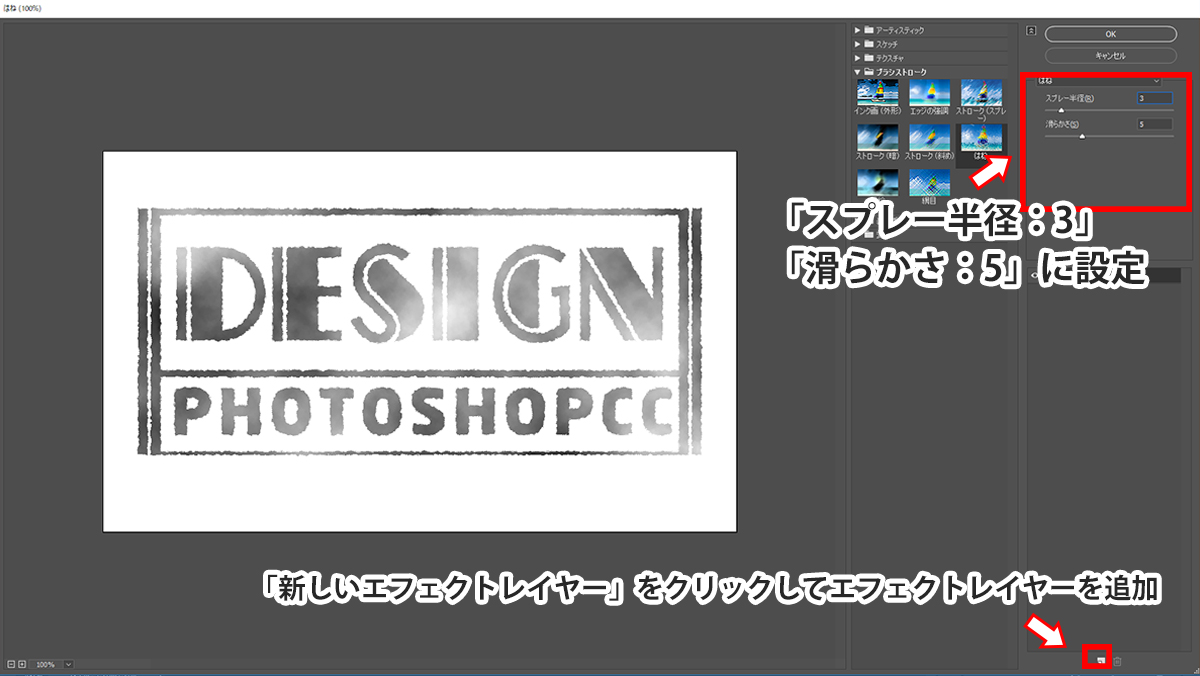
「フィルター」→「フィルターギャラリー」の「ブラシストローク」→「はね」を選択します。
「スプレー半径:3」「滑らかさ:5」に設定します。
まだOKはクリックせずに、「新しいエフェクトレイヤー」をクリックしてエフェクトレイヤーを追加します。

追加されたエフェクトレイヤーは
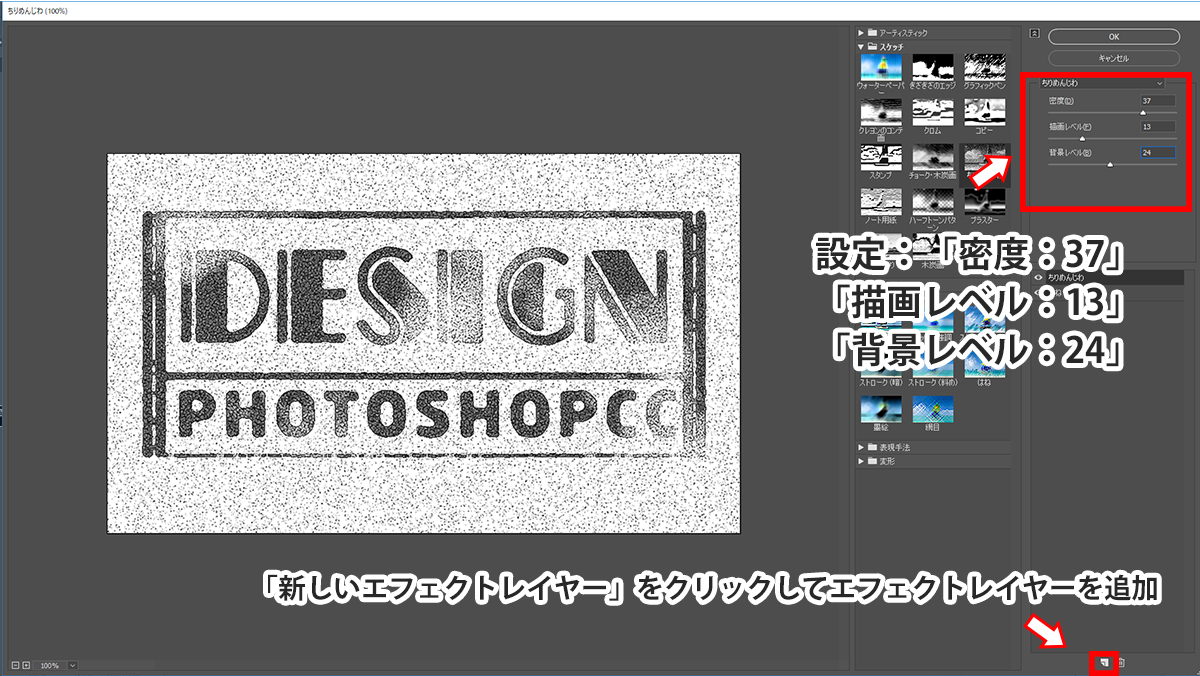
「スケッチ」→「ちりめんじわ」に変更します。
設定:「密度:37」「描画レベル:13」「背景レベル:24」
全体に細かい粒子がつきましたね。

次も同じ様に新しいエフェクトレイヤーを追加し
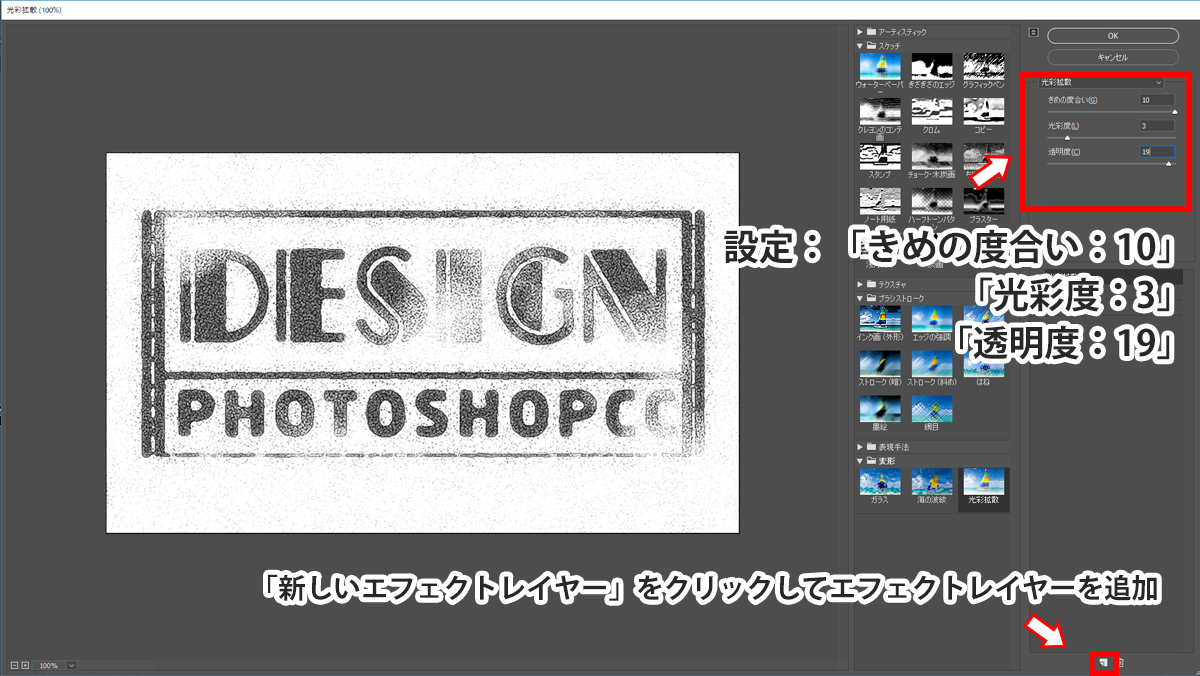
「変形」→「光彩拡散」に変更します。
設定:「きめの度合い:10」「光彩度:3」「透明度:19」
余白部分のディテールが弱くなりました。

もう一つ新しいエフェクトレイヤーを追加し
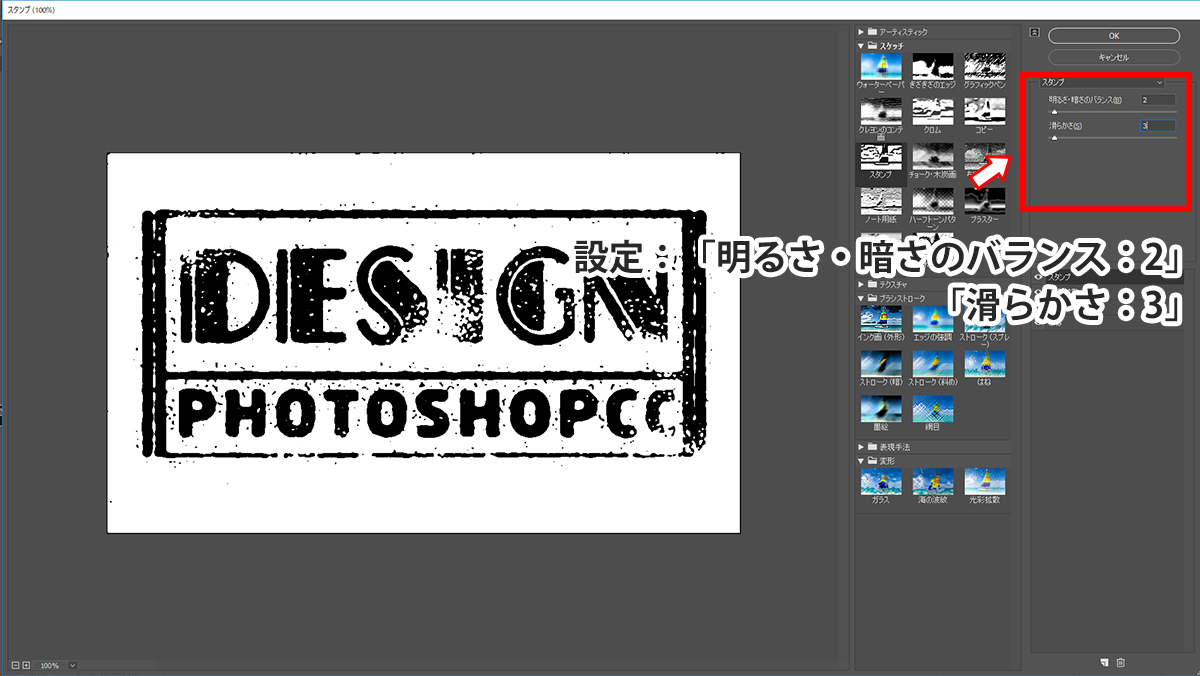
「スケッチ」→「スタンプ」に変更します。
設定:「明るさ・暗さのバランス:2」「滑らかさ:3」
スタンプを押した様な感じになりました。

ここまで来たらOKをクリックして全てを実行します。
文字画像の切り出し
背景の白い部分もくっついているので、黒い範囲だけ切り出します。
「チャンネルパネル」の「チャンネルを選択範囲として読み込む」をクリックして
白い部分が選択範囲となるので、「選択範囲」→「選択範囲を反転」を実行します。/p>
黒い部分だけが選択されました。

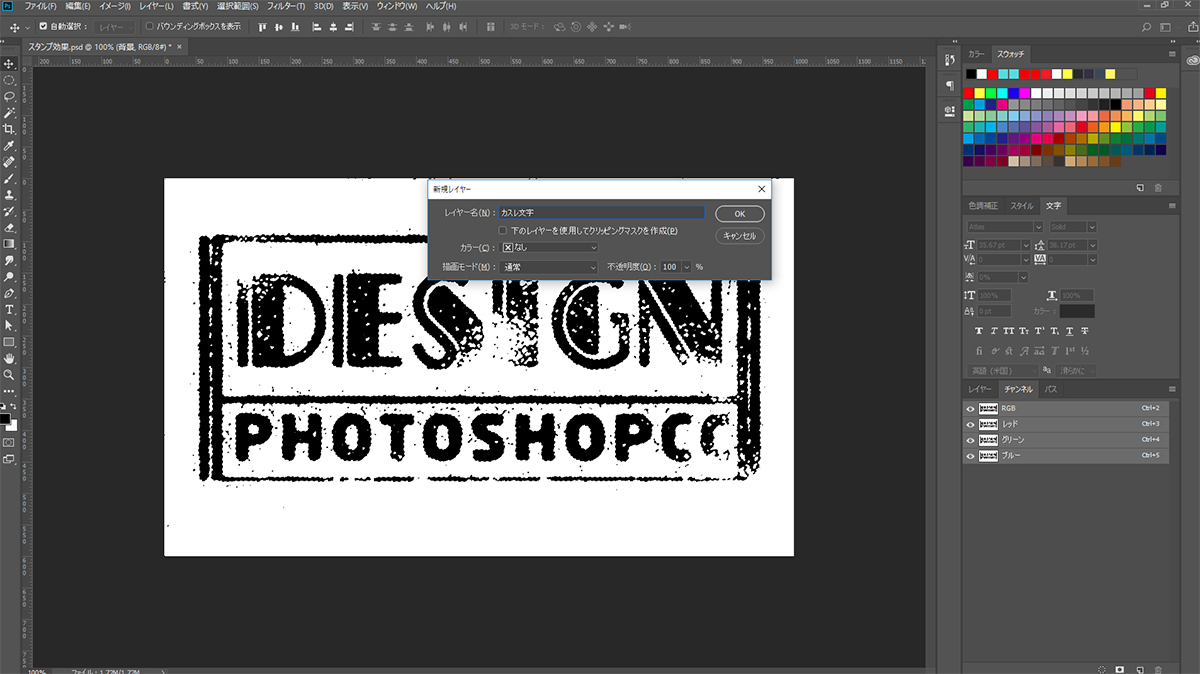
そして、「レイヤー」→「新規塗りつぶしレイヤー」→「ベタ塗り」を選択します。
レイヤー名をつけて「OK」をクリックしましょう。

カラーピッカーが表示されるので、好きな色を選択して塗りつぶします。

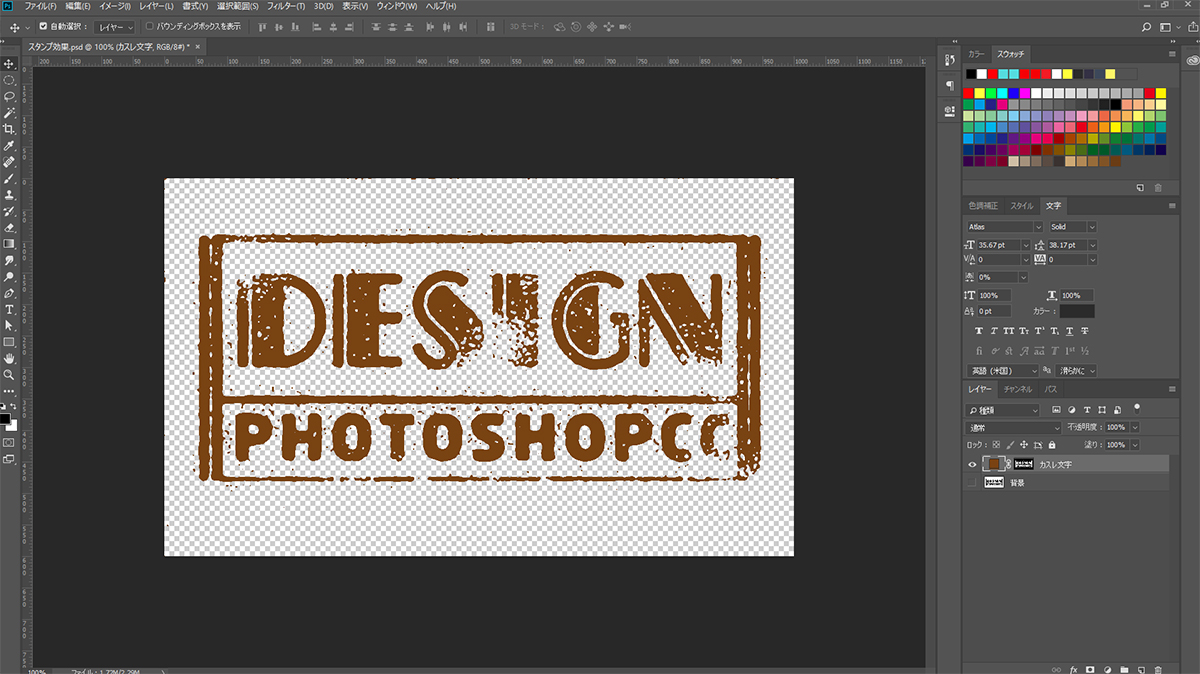
元のレイヤーを非表示にすると、文字画像部分だけになっているので、これで完成です。

レイヤーパネルの小さいサムネイル画像をダブルクリックすると、カラーピッカーが表示されるので、色を変更することができます。
ロゴだけじゃない色んな使い方
スタンプ効果はロゴに使っても印象的な物ができますが、それ以外にも使い方は広がります。
日本は日常的にスタンプやハンコを使う文化がありますよね。
小学校なんかで「よくできました」のハンコとか貰うと嬉しかった記憶があります。
そういう雰囲気を出すこともできますね。
世界でもハンコを使う文化ってもう日本ぐらいですから、日本人の心に響く画像を作れるのがスタンプ効果でもあると思います。



















































この記事へのコメントはありません。