図形を色々組み合わせると色んなパーツに早変わり。
写真なんかを編集するのもPhotoshopの魅力なんですけど、図形を組み合わせて自分で色んなパーツを作り上げるのも楽しいですよ。
今回は、基本的な図形を組み合わせて滑らかな形のカーリーブラケットを作ってみましょう。
基本パーツの準備
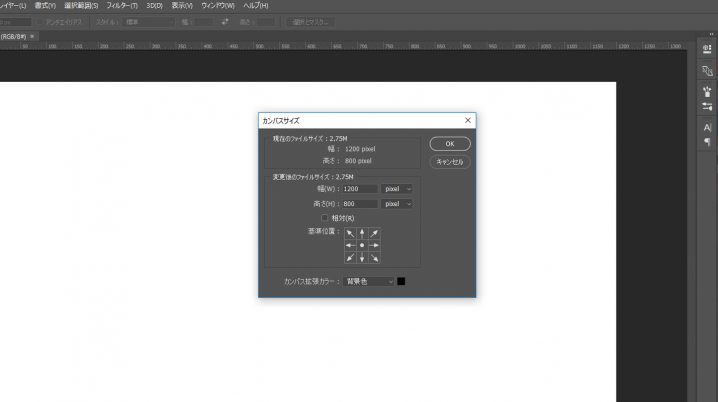
まずは新規ドキュメントを作成していきましょう。
下記のような設定で用意しました。
幅:1200pixel、高さ:800pixel

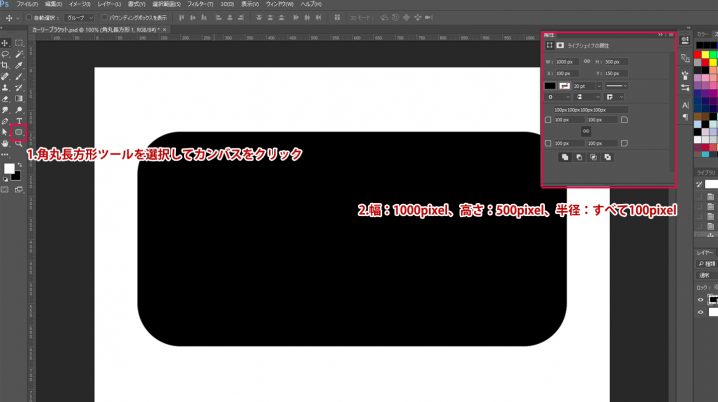
「角丸長方形ツール」を選択してオプションバーで「ツールモード:シェイプ」にしておきカンバスをクリックします。
幅:1000pixel、高さ:500pixel、半径:すべて100pixel

角丸長方形を作成したら、カンバスの中央に配置しておきます。
パーツの作成
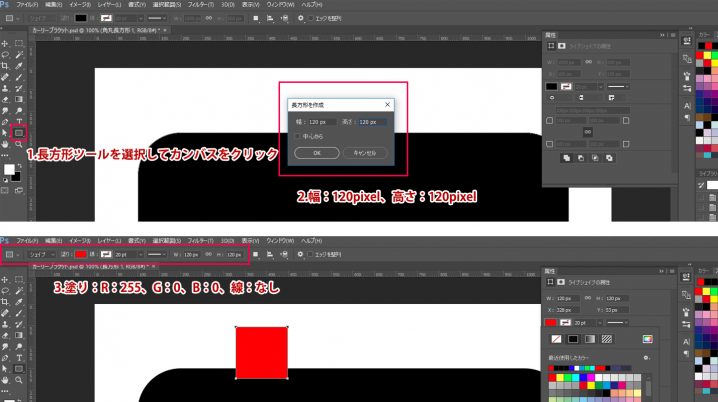
「長方形ツール」を選択して、カンバスをクリックして、
幅:120pixel、高さ:120pixel
この正方形シェイプを作成し、下記のように設定します。
塗り:R:255、G:0、B:0
線:なし
このように設定しておきます。色はわかりやすいように角丸長方形とは違う色にしておくと良いでしょう。

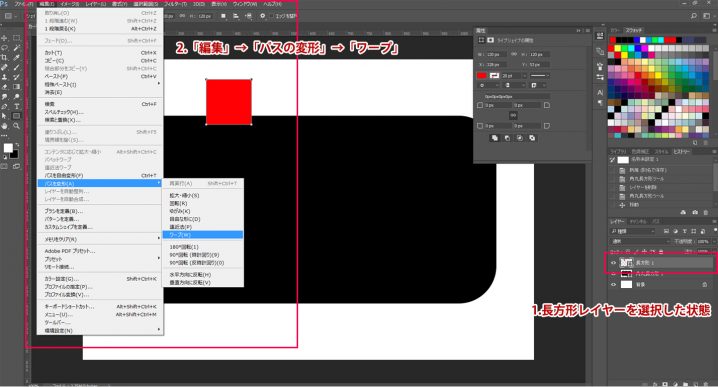
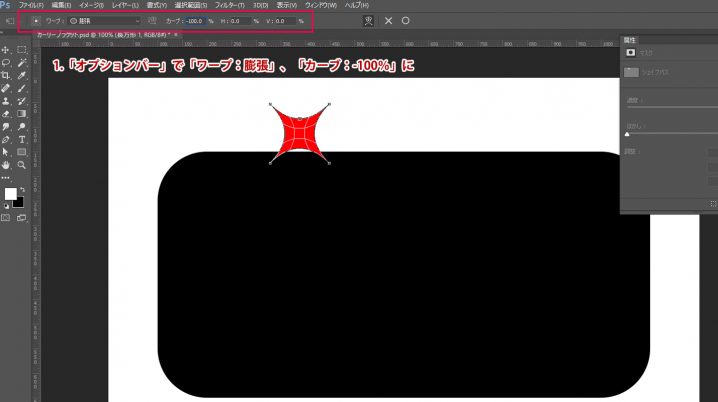
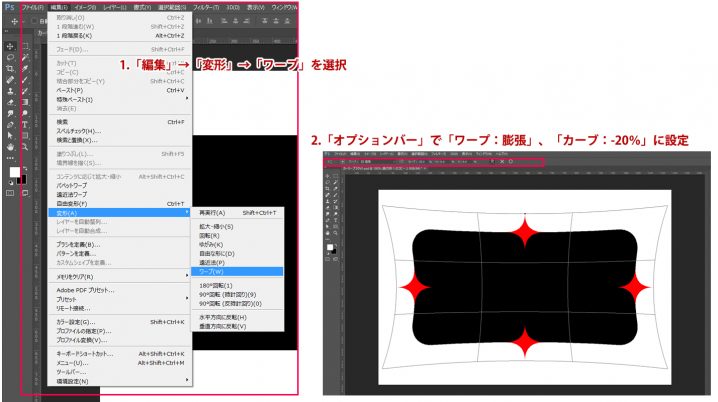
正方形のシェイプを選択した状態で


カーブのある星形のようになりましたね。
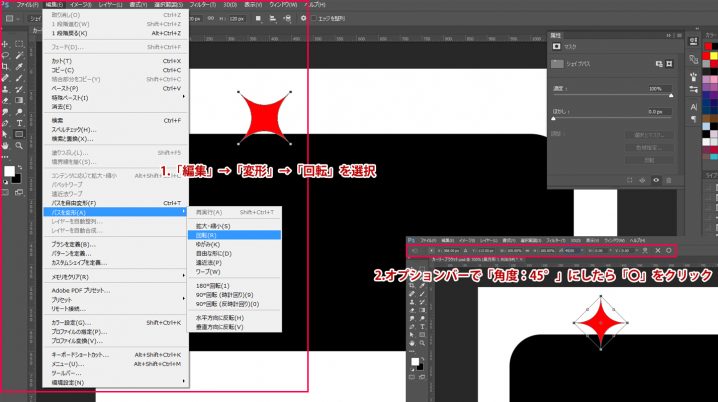
そして、

オプションバーで「角度:45°」にしたら「〇」をクリックして角が真上に来るように変形します。
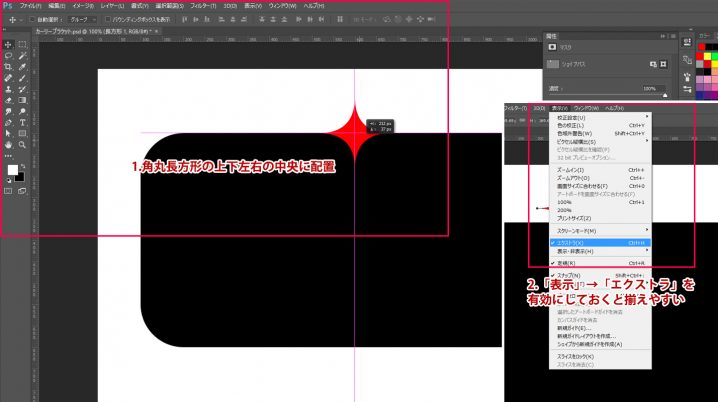
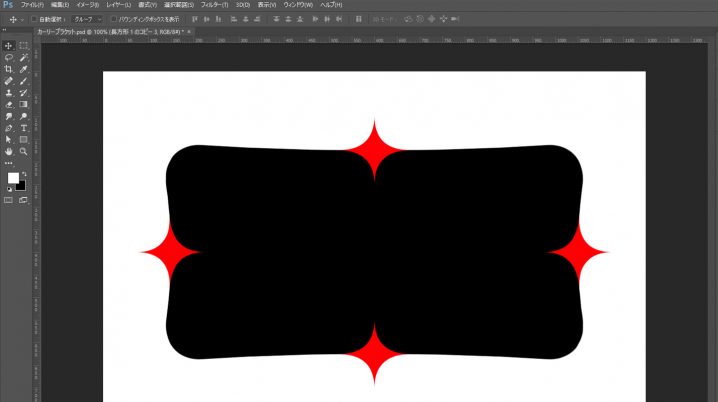
この星形シェイプをあと三つ作成して(レイヤーをコピーすれば一発ですね)
角丸長方形の上下左右の中央に配置しましょう。

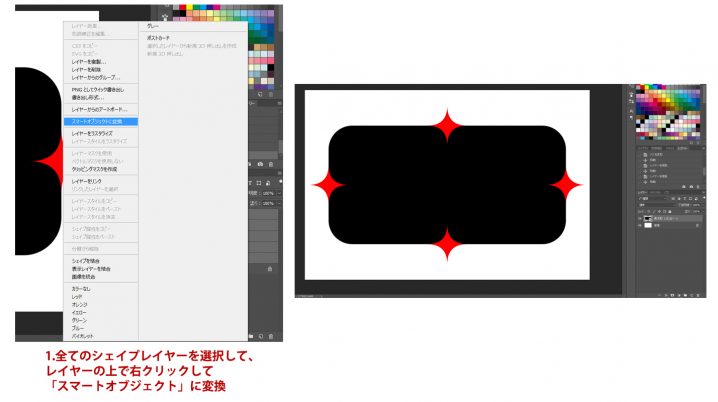
全てのシェイプレイヤーを選択して、レイヤーの上で右クリックして「スマートオブジェクト」に変換しておきます。

カーリーブラケットのベース作成

四辺が滑らかな曲線になりましたね。

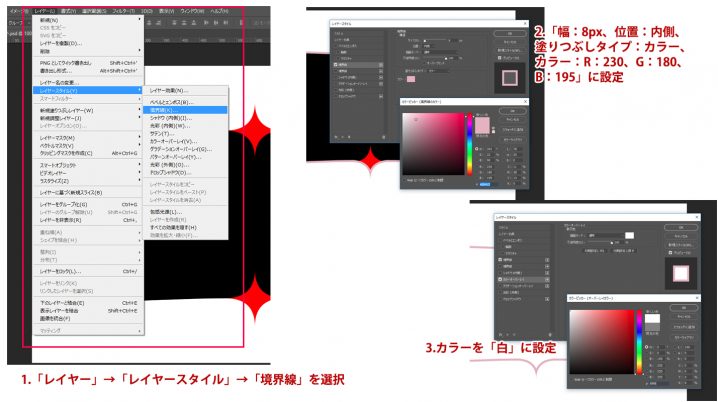
「レイヤー」→「レイヤースタイル」→「境界線」を選択して、
「幅:8px、位置:内側、塗りつぶしタイプ:カラー、カラー:R:230、G:180、B:195」に設定します。
続けて、左側の効果一覧から「カラーオーバーレイ」を選択して、カラーを「白」に設定してください。
「境界線」と「カラーオーバーレイ」を設定し終わったら「OK」をクリックして効果を反映させます。

カーリーブラケットの完成
これで枠内に文字などを配置すれば、自由にカーリーブラケットを使う事ができますね。
スマートオブジェクトにしてありますので大きさを変更しても、画質が乱れたりしません。

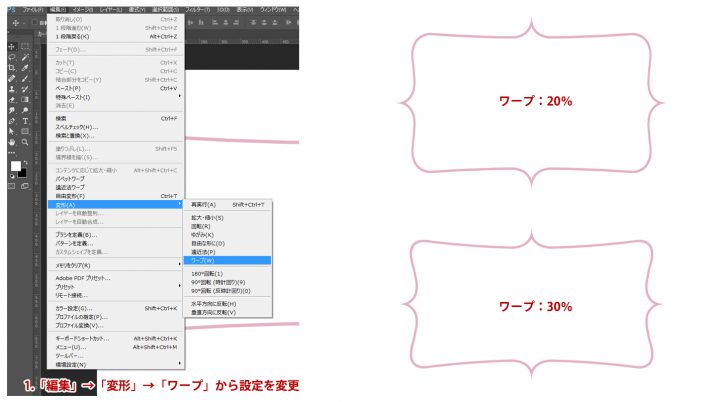
四辺の曲線の膨らみを変更する事もできますので、使いたいシーンに合わせたカーリーブラケットに変更できます。
再度変更する時は、「編集」→「変形」→「ワープ」から設定を変更してくださいね。




















































この記事へのコメントはありません。