目次
ワードプレスやTCDテーマ使えばブログを始めるのは簡単で誰でもすぐにできるんですが、最初は楽しく記事も書けていたと思います。
でも何も考えずに続けているとぶつかるのがネタが尽きた時に記事が増えなくなるという事。
経験豊富でなんでもすぐに文章化出来る人でもないと、コンスタントに記事を積み重ねるのは難しいんじゃないでしょうか。
そこで提案したい記事作成がはかどる方法がこれです。
「サイト設計図を作る」
記事を増やしたいのに増やせない悩み
記事を増やすにはどうしたら良いんでしょうか。
書きたい気持ちはあるのにどうしても進まない。ついついテレビ見たりネット見たりと他のことをしてしまう。
そして時間だけが過ぎていき、結局更新できていない。こういう悩みを持っている方も多いんじゃないでしょうか。
実際自分も仕事で記事を書かないといけなかったり、手持ちのブログの記事を中々増やせなかったりしていました。
まぁテクログの記事数はまだまだ少ないんですけどね。
でもサイト設計図を作る事で、仕事の記事はドンドン書けるようになりましたし、テクログ以外に持っているブログの方は3ヶ月ぐらいで100記事オーバー書いたりもできています。
直近の仕事で作った記事数は2ヶ月弱で100記事書いてましたね。こっちはサイトへのアップはしていないので更新自体にかかる時間はナシですけどね。
記事をどんどん更新するには
ではどうすれば良いのかと言うと、
記事を書く以外の事を全て終わらせる
そうして外堀を完全に埋めてしまえば後は文章にして記事を書くだけなので、どんどんブログを更新できるってワケですよ。
記事に関するリサーチをやってしまい、タイトルやカテゴリ、パーマリンクも決めてしまえば、後はそれにそって書くだけです。
それを視覚的にわかりやすくしたのが「サイト設計図」なんです。
サイト設計図の作り方
サイト設計図に書く前にキーワードツールなんかで大まかに更新していく内容の方向性を考えていきます。
キーワードツールなどを使って書けるジャンルの中から読みたい人が多そうなワードを抜き出してまとめます。
エクセルかなんかで必要項目を書き出してそこへワードを入れていきます。
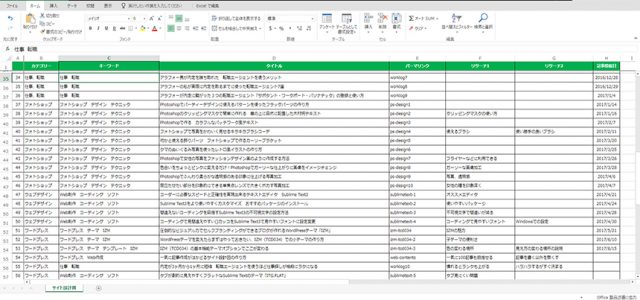
自分が作っているサイト設計図は、「連番」「カテゴリー」「キーワード」「タイトル」「パーマリンク」「リサーチ1」「リサーチ2」「記事投稿日」です。

連番
記事に連番を付けておくとどれだけ書いて来たかがひと目で分かるので、モチベーションを保つのに効果がありますよ。
カテゴリ
その記事につけるカテゴリー名です。
先に決めておく事で、記事を書く時にポチッとチェックを入れるだけの簡単作業になります。
キーワード
記事を書く中で重要視するワードを記入しておきます。
記事はいきなりワードプレスの投稿で書かずに、テキストエディタに書いてパソコン内に保存するので、サイト設計図を見ながら記事を書いています。
書いていてたまに見当違いな方向に話が行ったりする時があるので、キーワード欄を見ながら何について書いているのか見直す事ができます。
タイトル
記事につけるタイトルですね。
ブログ運営の中でかなり重要なのがタイトルです。
タイトルを考えるだけでも結構時間かかるんじゃないでしょうか。それを先にやっておく事で記事を書く事に集中できます。
先にタイトルを書いておけばどういう方向性で話を進めていきたいのか明確になりますしね。
でも記事を書いた後にもう一度見直して、本当にこのタイトルで良いのか検証した方がより説得力のある記事になると思います。
記事を書いてみてこっちの方が伝わりやすいな、見てもらいやすいなとなる事も多いんですよ。
パーマリンク
記事のアドレスにもなるパーマリンク。
適当につけてしまうと後から分類はこれだった、変更したい・・・なんて事も減るはず。
リサーチ1
記事で書こうとしている事の方向性やメモしておきたい事を適当に書いておきます。
重要視したいワードだけを並べる事もありますね。
リサーチ2
リサーチ1以外のメモしておきたい事を書いておきます。
記事投稿日
記事だけ書いてすぐにアップしない事もあるので、投稿日を書いておく事でアップし忘れの予防になります。
一気に100記事分作っておく事も可能
記事を書く下準備なので、もうこれでもかってぐらい調べ尽くして詳細にすればするほど記事を書くのが楽になります。
一気に100記事分作っておいて、毎日記事だけ書き続けるなんて事も可能です。
まぁアイキャッチとか画像加工もあるので、それなりに時間はかかりますけどね。
画像を有料素材から手に入れていて、月額で支払いをしている場合、1ヶ月に買える枚数は決まってくるので、その予定もサイト設計図に入れておけば費用管理にも役立ちそうですね。
サイト設計図を書いてなかったら多分ダラダラと時間だけが過ぎてしまって、殆ど記事が書けていない状況だったと思います。
何もない状態から書き始めるより格段に記事を増やしやすくなりますので、記事が増えなくてお悩みの方は一度お試しくださいね。



















































この記事へのコメントはありません。