目次
- 1 基本設定
- 2 色の設定
- 3 メインカラーの設定
- 4 サブカラーの設定
- 5 レイアウトの設定
- 6 カスタムCSS
- 7 絵文字の設定
- 8 レスポンシブデザインの設定
- 9 Facebook OGPの設定
- 10 Twitter Cardsの設定
- 11 ロゴの設定
- 12 トップページ
- 13 ヘッダースライダーの設定
- 14 記事一覧の設定
- 15 アーカイブページ
- 16 記事一覧の設定
- 17 記事ページ
- 18 フォントサイズ
- 19 項目の表示設定
- 20 ソーシャルボタンの設定
- 21 記事ページの広告設定1
- 22 記事ページの広告設定2
- 23 記事ページの広告設定(スマホ専用)
- 24 ヘッダー
- 25 ヘッダーバーの表示位置
- 26 ヘッダーバーの表示位置(スマホ用)
- 27 ヘッダーカルーセルの設定
- 28 フッター
- 29 フッターカルーセルの設定
- 30 フッターの広告設定
- 31 SNSボタンの設定
- 32 スマホ用固定フッターバーの設定
- 33 その他
- 34 人気の記事ウィジェットの色設定
- 35 ロード画面の設定
テーマオプションの変更をするだけで見せ方も自分好みにカスタマイズできるのがTCDテーマのいい所。
でも実際に買って使わないとどういう変化をするのか分からないもんです。
そこでIZM(TCD034)のテーマオプションをこう変えたらここが変わるよってのを細かく見ていきたいと思います。
項目が多いので自分でもどこを変えたらどう変わるのか、記憶だけだと心もとないのでメモとしても書いておこうと思いまして。
それに、TCDテーマを使ってみたいけどもっとどう変化させられるか見たいという方もいると思いますので、しっかりレポートしたいと思います。
基本設定
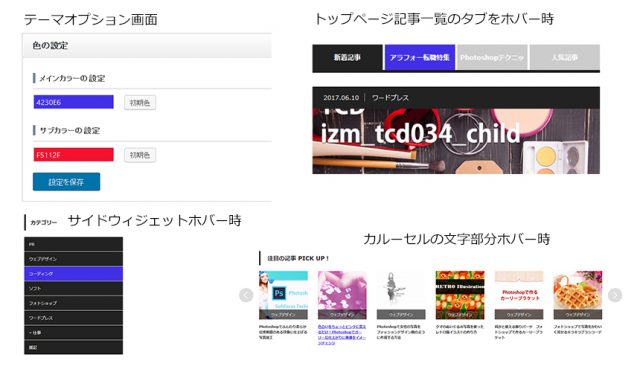
色の設定

メインカラーの設定
サイトの色をクリック一つで変更する事ができます。
ガラリとその色が全面に出るわけではなく、ホバー時のリンク色などがメインで変わります。
初期色:6BB8E4
サブカラーの設定
サブカラーは設定しても色が変わる所がどうしてもわかりませんでした。
設定変えてみたりウィジェットの配置変えてみたりしたんですけどね。
TCDに問い合わせはしてみたので、回答がきたら書き換えたいと思います。
問い合わせから回答が返ってきました。
サブカラーはグローバルナビの2階層目をホバーした時に出るそうです。
カテゴリーは階層化していなかったので気づかなかった・・・
初期色:457694
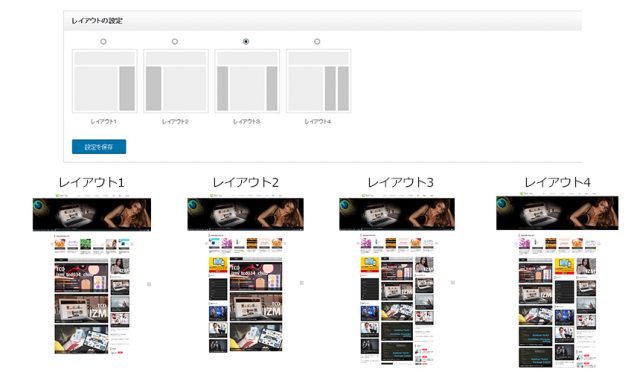
レイアウトの設定
サイドバーの配置や数を変更することができます。

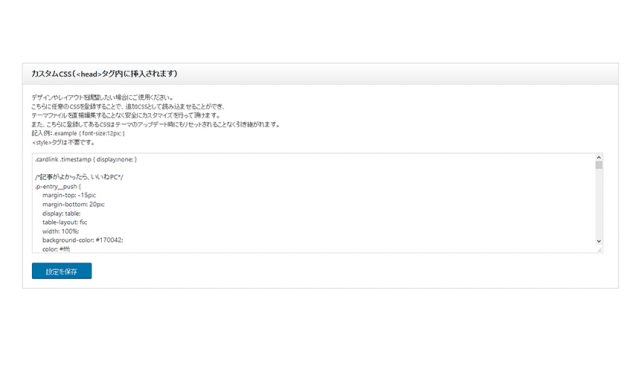
カスタムCSS
独自で設定したいCSSを記入しておく事ができます。
ここに登録しておけばテーマのバージョンアップがされても消えませんので安心です。
しかし各ページのヘッダーにCSSが書き込まれますので、内部のコードを増やしたくない場合は、子テーマを作ってCSSファイルを直接編集しておく必要があります。
子テーマにしておけばテーマのバージョンアップがあっても消えたり上書きされたりもしませんので。

絵文字の設定
サイト内に絵文字を使う場合はチェックを入れます。
ただ絵文字はブラウザや機種によって表示されない場合もありますし、機種依存になるものはサイトに入れないほうが良いと思います。
絵文字用のjavaScriptを読み込むようなので、表示スピードにも関わってきそうですし。

レスポンシブデザインの設定
レスポンシブを利用するかどうかを指定できます。
まぁレスポンシブ化をしない理由は今の所無いと思いますので、チェックを入れておきましょう。

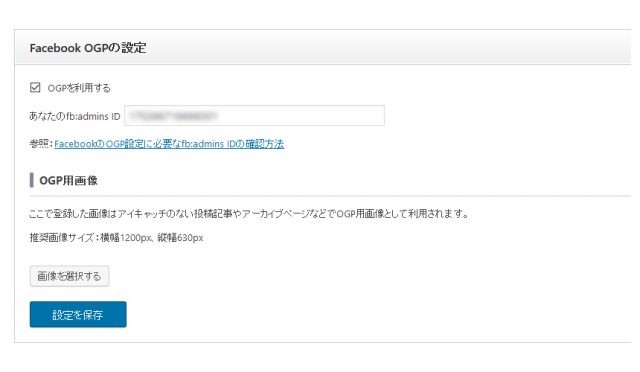
Facebook OGPの設定
OGPと言うのは「Open Graph protocol」の略称で、フェイスブック上で記事を拡散したいなら設定しておいて損はありません。
やり方がちょっと難しいですが、テーマオプション内に解説記事へのリンクが貼ってありますので、そこを見ながら設定しましょう。
フェイスブック上でタイトルやアイキャッチ、概要が表示される仕組みで、OGP設定をしておくといいねを押してくれた人のウォールだけでなくその友人のニュースフィードにも表示されるようになります。

Twitter Cardsの設定
こちらはツイッター用のOGP設定です。
拡散力で言うとツイッターの方がありそうですので、アカウントがあるなら設定必須かもしれませんね。
詳しいやり方も記事へのリンクがあるので安心です。

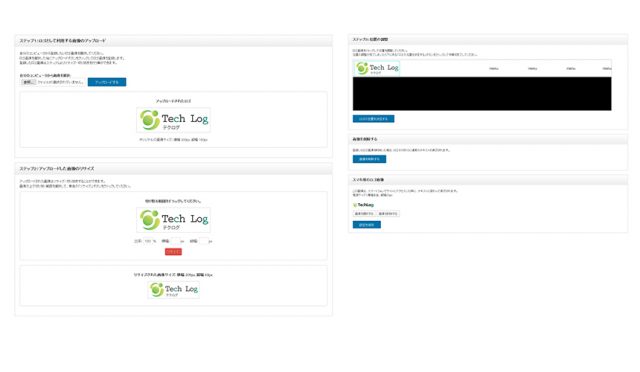
ロゴの設定
サイトの顔でもあるロゴの設定ができます。
画像を作ってアップするだけの簡単仕様。
見栄えをしっかりしたいならスマホ用は別で作って、縦幅20ピクセル内で収まるように作りましょう。

トップページ
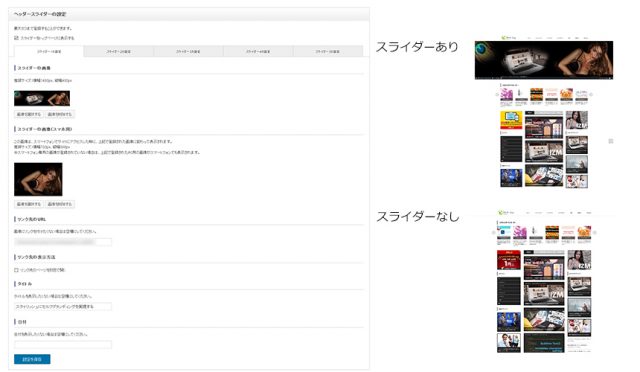
ヘッダースライダーの設定
IZMの売りでもあるトップページの巨大スライダーの設定ができます。
インパクトがありすぎるので、サイトの内容によっては使いたくない場合もあるので、チェック一つで使わないように設定することもできます。
最大5枚画像とリンク先を登録でき、スマホ用も別で画像を入れることができます。

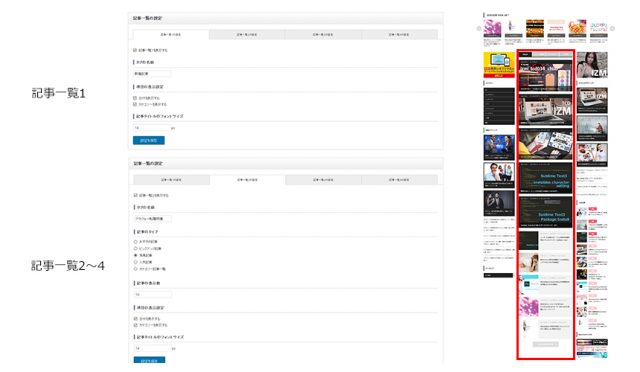
記事一覧の設定
トップページにある記事一覧を自由にカスタマイズできます。
表示させたいものを選んで集めて発信することができます。
記事一覧1は新着記事の設定です。新着を表示したくない場合は、チェックを外しておけば表示されません。
記事一覧2~4で、おすすめ記事やピックアップ記事、特集、人気、カテゴリーと記事タイプを指定して集める事が簡単にできます。

アーカイブページ
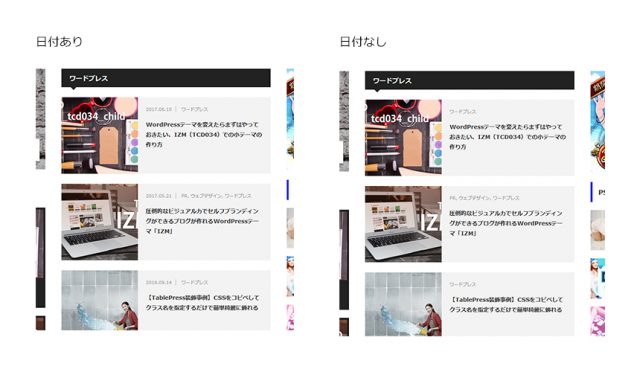
記事一覧の設定
アーカイブページの表示設定ができ、日付の有無やカテゴリーを表示するか、記事タイトルのフォントサイズを変更することができます。

記事ページ
フォントサイズ
記事の本文のフォントサイズを設定できます。
ターゲットのユーザーによって記事の読みやすさは変わります。見やすさの中でも重要なフォントサイズなので、しっかり考えて設定したいですね。
項目の表示設定
記事内で表示させたいものを細かく選ぶ事ができます。
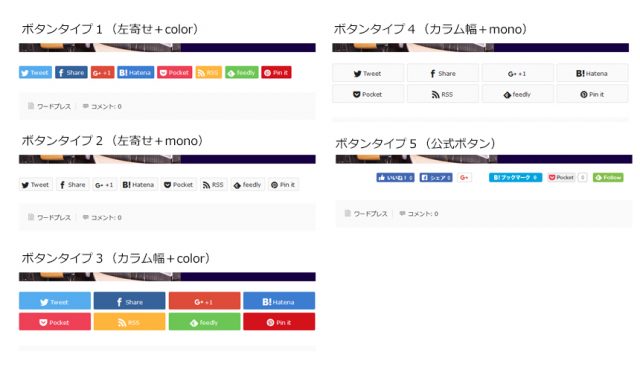
ソーシャルボタンの設定
ソーシャルボタンの表示形式と表示するボタンを設定できます。
タイプは5種類も用意されていて、サイトにあった表示形式が選べますね。

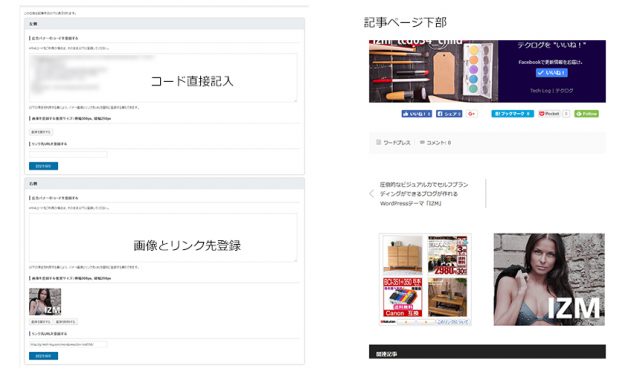
記事ページの広告設定1
記事ページの一番下に表示される広告を設定できます。
スクエアタイプの広告を2つ入れると綺麗に表示することができます。
左側だけとかにすると歯抜けっぽくなるので、広告を入れるなら両方設定した方が良いと思います。

記事ページの広告設定2
記事の途中で広告を表示する場合、ここで設定しておけばショートコードが発行され、そのショートコードを記事内に記入すれば、好きな場所に表示する事ができます。
これも推奨は300x250のスクエアタイプの広告です。
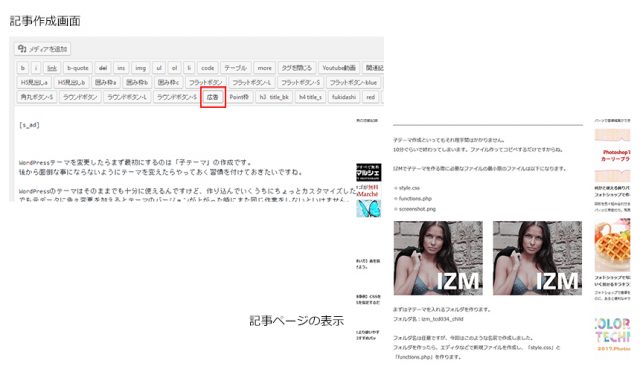
記事を書く時に、クイックタグの「広告」をクリックで簡単に記事中に広告のショートコードを挿入できます。

記事ページの広告設定(スマホ専用)
スマホで記事を表示した時に使う広告を設定できます。
ヘッダー
ヘッダーバーの表示位置
ページ上部に固定すると、下へスクロールしてもヘッダーバーがついてきます。
ヘッダーバーの表示位置(スマホ用)
スマホ表示の時にヘッダーバーを固定するかどうかの設定です。
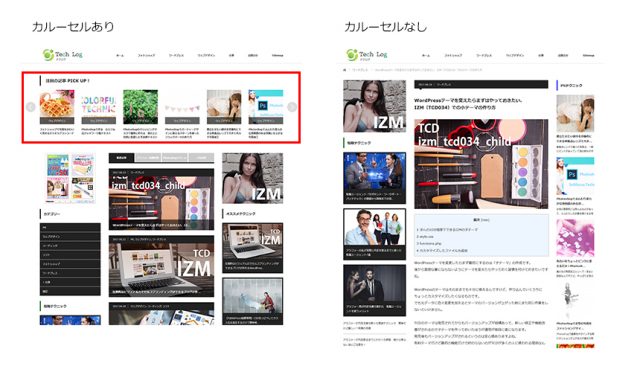
ヘッダーカルーセルの設定
ヘッダーカルーセルを表示するページを選べます。
ページによってはカルーセルを無くしたい場合もありますので、嬉しい設定ですね。

フッター
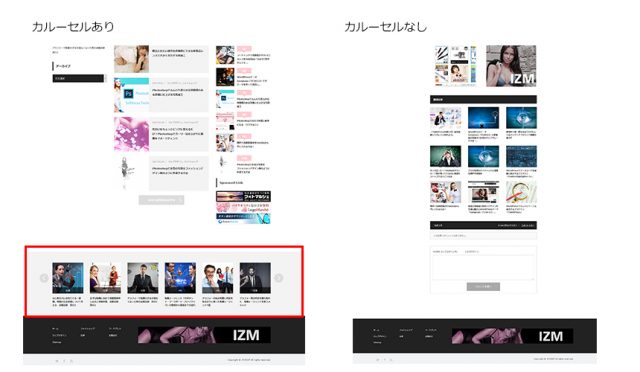
フッターカルーセルの設定
フッター側のカルーセルを表示したいページを選ぶ事ができます。

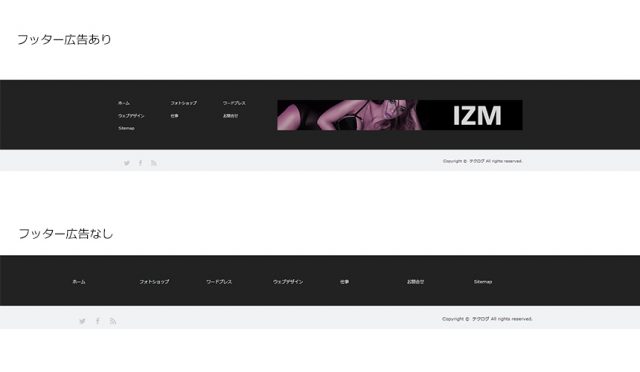
フッターの広告設定
フッターに入れる広告を設定できます。
広告を入れなければフッターのウィジェットに入れた項目が表示されます。

SNSボタンの設定
フッターにSNSボタンを表示するかどうかの設定です。
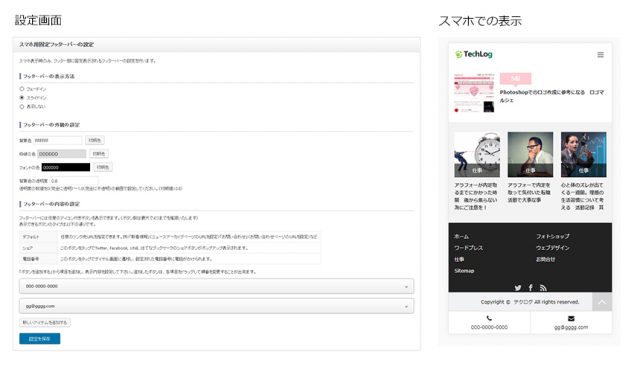
スマホ用固定フッターバーの設定
電話番号やメールアドレスなど、スマホでボタンがあったらアクセスしやすくなるものを設定できます。
お店のサイトだと電話番号を設定しておくと、すぐに電話がかけられるなど便利になりますね。

その他
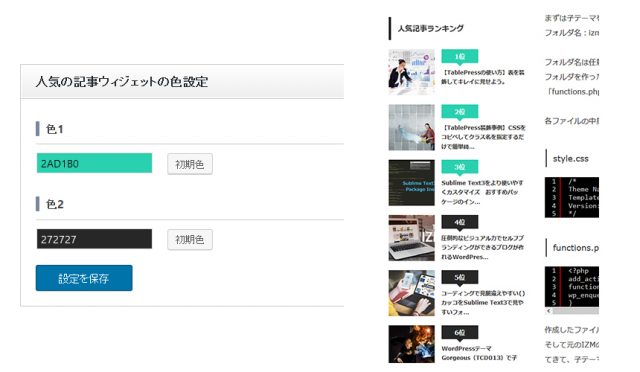
人気の記事ウィジェットの色設定
記事ランキングの順位表示の色を設定できます。
色1が1~3位、色2が4位以降の色ですね。
色1:初期色:FF526E
色2:初期色:FECBD2

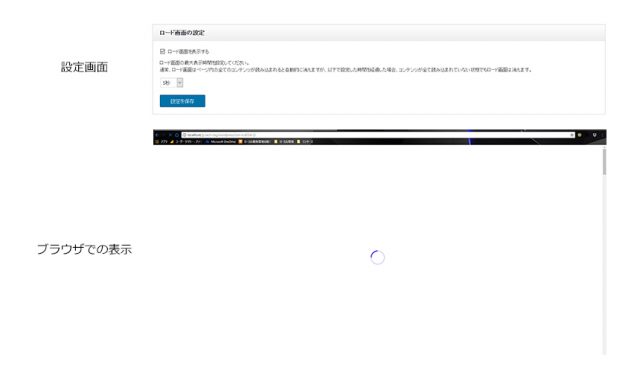
ロード画面の設定
ページを移動した時に次のページが読み込まれるまでにロード画面を表示するかどうかの設定です。

コレだけたくさんあると全てを細かく設定するには結構時間はかかるかもしれません。
でも自分のサイトらしく独自性を出すことができますし、何よりこういう設定のカスタマイズって楽しいんですよね。
時間を忘れていつまでもいじっていたくなります。
でも大事なのは見やすさです。自分本位になりすぎずユーザーが記事を見やすいように考えて設定を変更していきましょう!



















































この記事へのコメントはありません。