好みの画像を切り抜いて、好きなパーツで画像編集ができるのがPhotoshopの醍醐味。
色んな画像を作れるようになるのは楽しいもんです。
今回は可愛いクマさんのぬいぐるみを切り抜いて、フィルターをかけてイラストのように加工して着色していこうと思います。
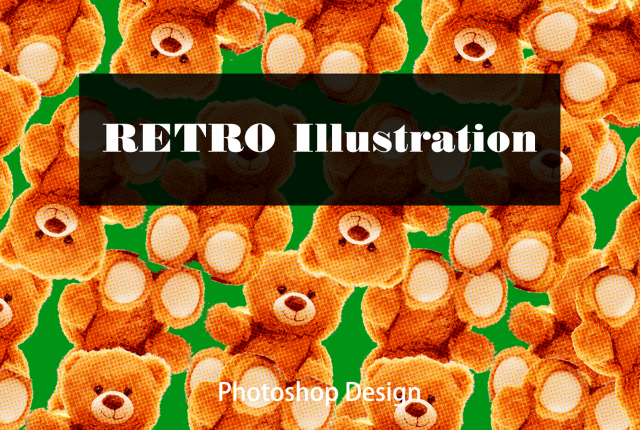
レトロ風なイラストに仕上げる事ができます。
クマのぬいぐるみを切り抜く
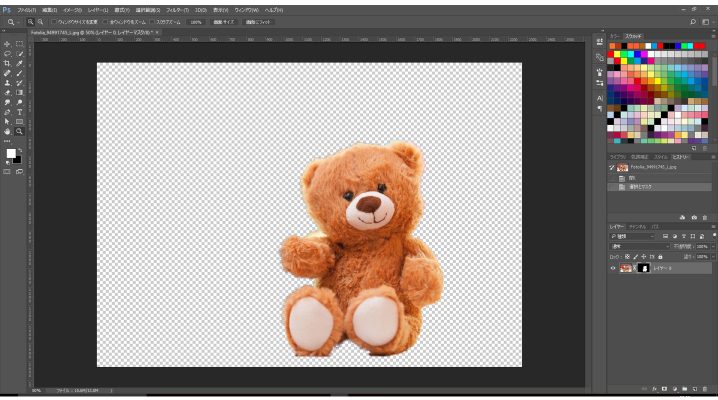
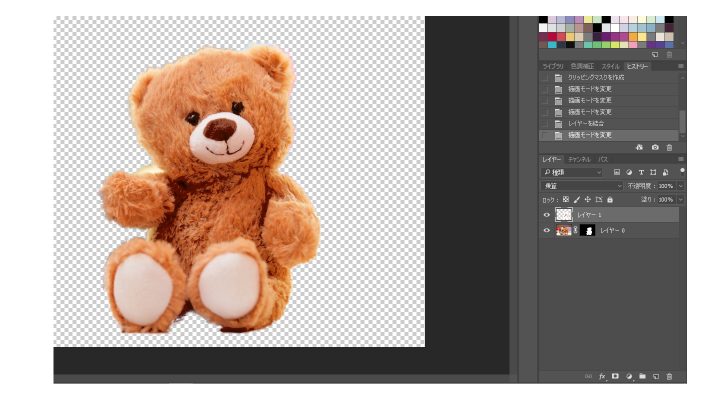
まずはもとになるクマさんのぬいぐるみ写真を開き、クマさんだけを切り抜いていきます。


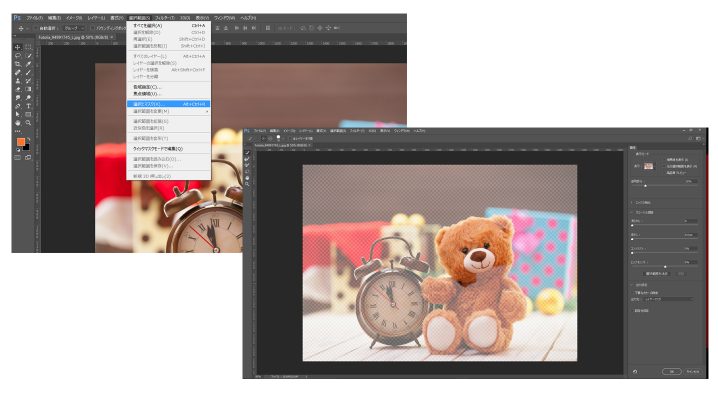
ワークスペースに切り替わると画像が薄く透けた状態になりますね。
デフォルトで選択されている「クイック選択ツール」で切り抜きたいクマさんの部分をドラッグして選択していきます。
大まかになぞるだけで大丈夫です。
「クイック選択ツール」の太さを変えて選択しやすい状態でドラッグしてください。
余計な部分まで選択しちゃったら、「Alt」を押しながらドラッグすると選択部分がマイナス(削除)されていきます。

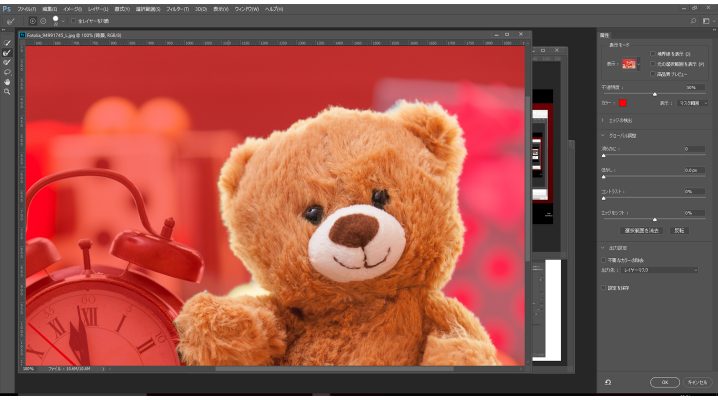
選択範囲がちょっとわかりずらい場合は、属性パネルの表示モードを「オーバーレイ」なんかに変えてみると分かりやすいと思います。
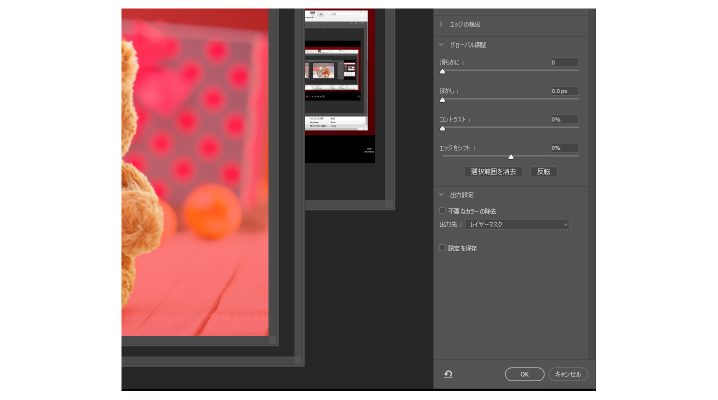
大まかに選択できたら、細かい部分を調整していきます。
ぬいぐるみのフサフサした所辺りですね。
「ツールバー」の「境界線ブラシ」を選択してフサフサな所をドラッグしていきます。
太さはやりやすい太さに調整してくださいね。

選択範囲ができたら「レイヤーマスク」として追加します。

レイヤーパネルを見るとレイヤーマスクが追加されているのが分かりますね。

クマさんの色味の調整
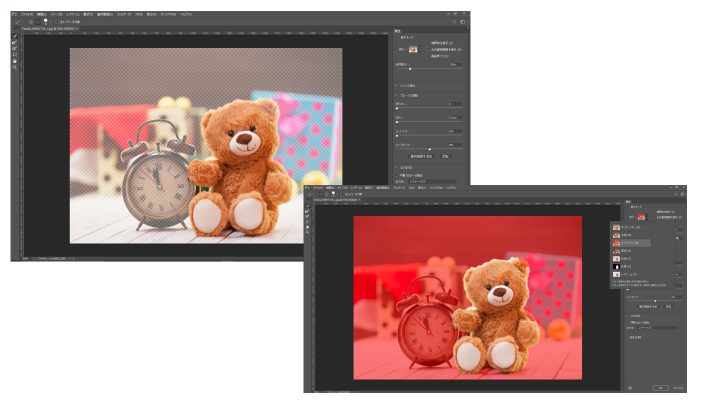
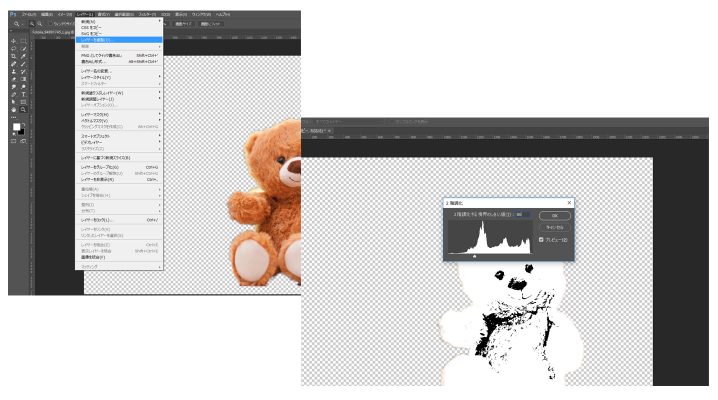
切り抜いたクマさんの色味を調整していきます。

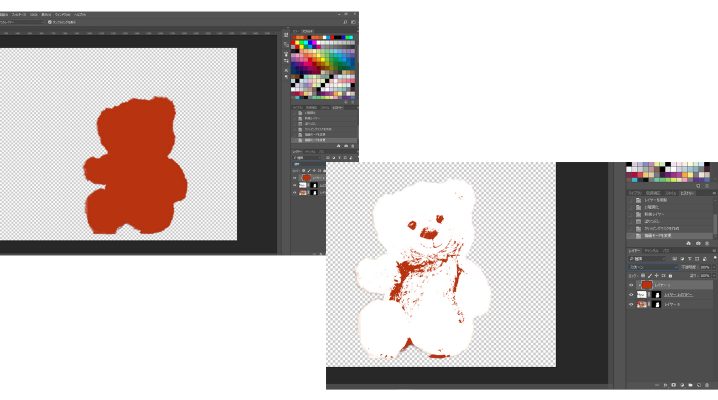
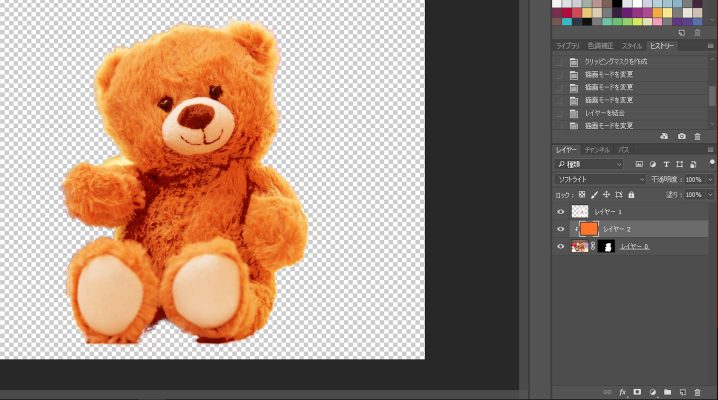
2階調したレイヤーの上に、「レイヤー」→「新規」→「レイヤー」で新規レイヤーを作成し、クマさん部分を茶色(#b93203)で塗りつぶします。
塗りつぶしをすると全体が塗りつぶされるので、塗りつぶした後に「レイヤー」→「クリッピングマスクを作成」でクマさん部分のみが塗りつぶされます。
塗りつぶし終えたら、「描画モード:スクリーン」にしておきましょう。

茶色く塗りつぶしたレイヤーと2階調化したレイヤーを結合します。
両方のレイヤーを選択した状態で「レイヤー」メニュー→「レイヤーを結合」で結合できます。
結合したら「レイヤーパネル」で「描画モード:乗算」にしておきます。

更に色味を調整していきます。
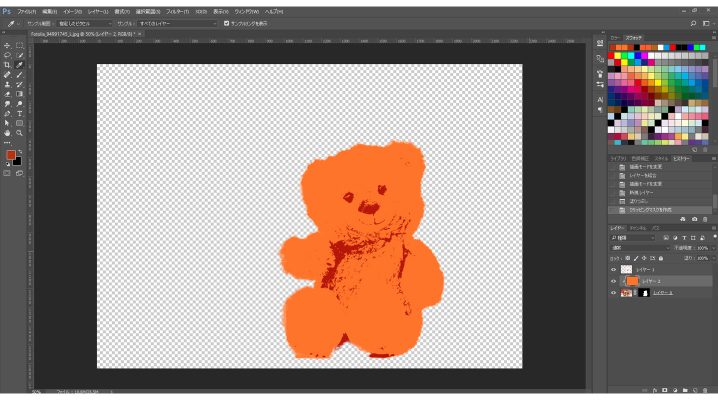
茶色で編集したレイヤーとクマさんレイヤーの間に、「新規レイヤー」を作成します。
そして今度はオレンジ(#fe761c)で塗りつぶします。
ここでも塗りつぶした後に、「クリッピングマスクを作成」しておきます。


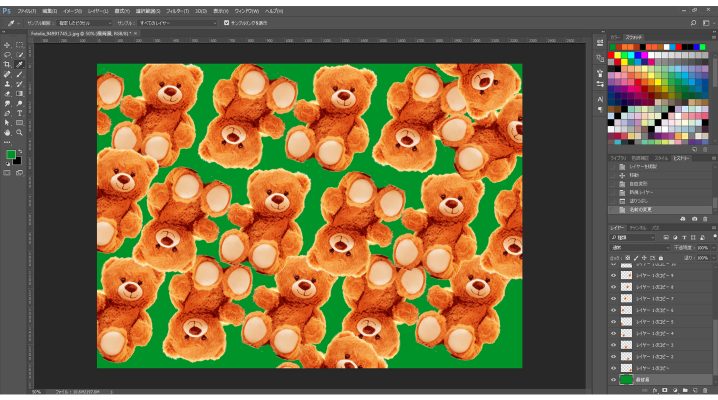
クマさんをランダム配置
前準備はこれで整いました。
「レイヤー」→「画像を統合」を選択して、全てのレイヤーを統合しちゃいます。
やり直したい時の事を考えて、統合する前のレイヤーを全てコピーして、別レイヤーになっているものを残しておいても良いですね。
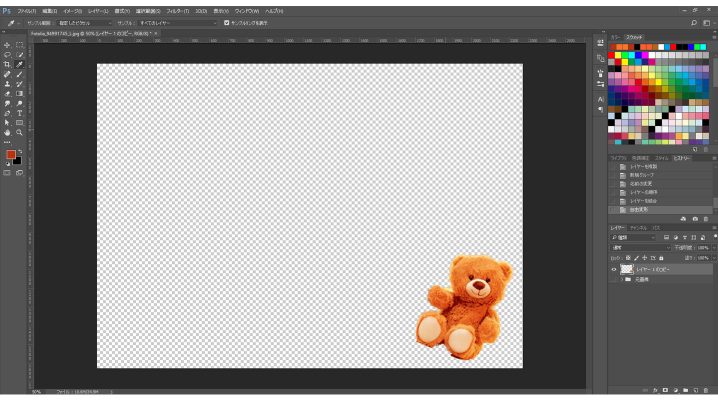
このままではちょっとクマさんが大きいので、大きさと角度を調整します。

このレイヤーをコピーして、角度を変えてランダムに配置していきます。
最背景のここで作っておきましょう。レイヤーを新規作成して、緑(#009315)で塗りつぶしておきます。

フィルターで質感を出して完成
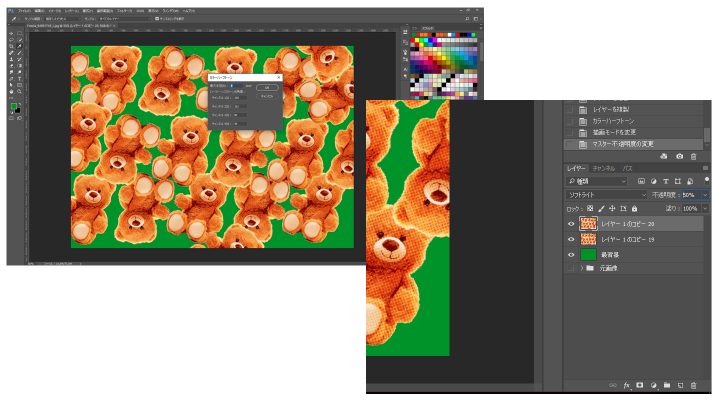
敷き詰めたクマさん画像にフィルターをかけて質感を出していきます。
配置したクマさんレイヤーを全て選択して、「レイヤー」→「レイヤーの結合」をして1枚にします。
結合したレイヤーを1枚コピーして、「フィルター」→「ピクセレート」→「カラーハーフトーン」を選択します。

「レイヤーパネル」で「描画モード:ソフトライト」「不透明度:50%」にしておきます。
その上に「文字ツール」で文字を配置すれば完成です!

フォトショップで好きなパーツを切り抜くのは楽しくて、他にも色んな方法があると思います。
今回は手軽にささっとできそうな方法でやりましたが、もっと細かくクオリティ重視で切り抜く方法もあります。
色んな方法を試して自分にあった画像編集の方法を見つけて、スキルアップしていきたいですね。



















































この記事へのコメントはありません。