カラフルで色んな文字が作れるのがフォトショップ。
今回はパッチワーク風のテキストを作ってみましょう。
カラフルな文字はインパクトがありますし、思わず読んでしまう画像も作れちゃいますね。
クリッピングマスクを使えば一発で簡単に作れます。
土台のカンバスを準備し、テキストを配置
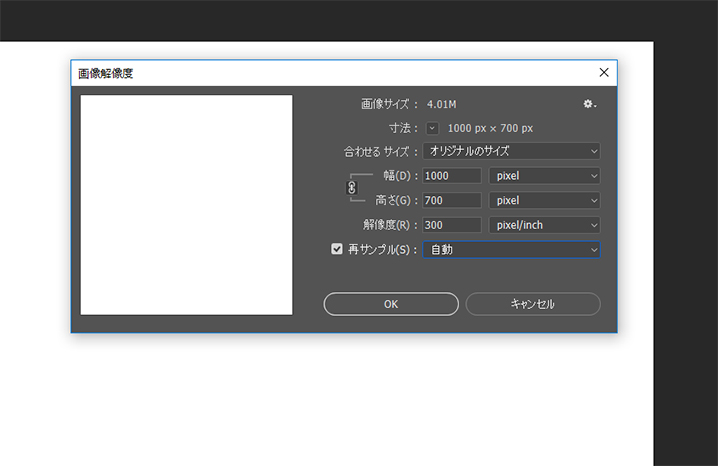
まずは土台となるカンバスを準備します。
白背景で、作りたい画像にあわせて大きさは準備しておきましょう。
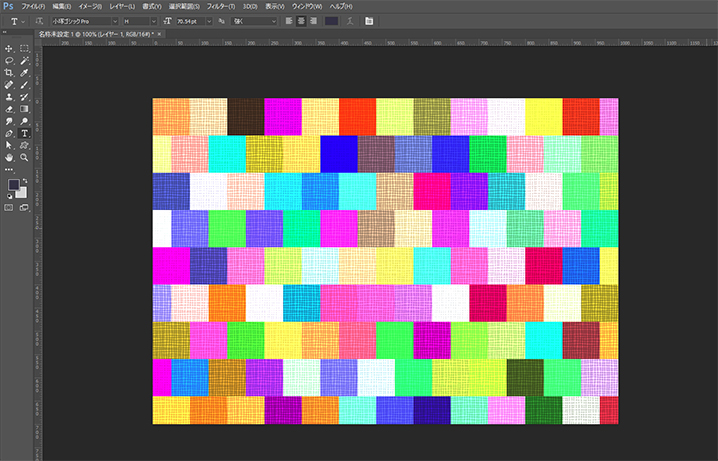
今回はこのような土台を用意しました。
幅:1000pixel、高さ:700pixel、解像度:300pixel

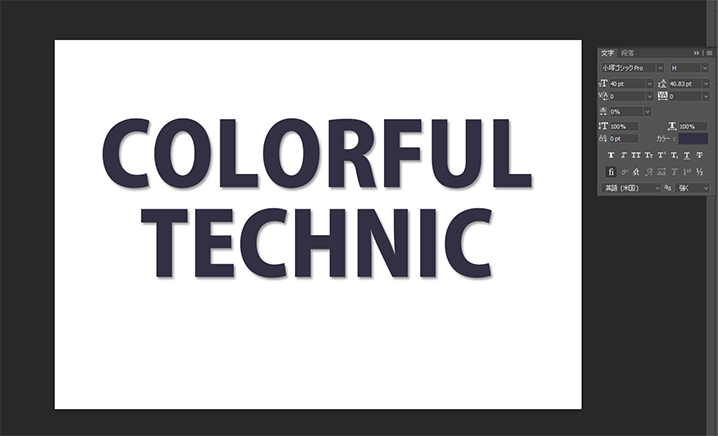
カンバスが用意できたら、横書き文字ツールで文字を配置してください。
文字の大きさはカンバスに合わせて調整してくださいね。
フォントサイズ:40pt

パッチワーク柄の作成
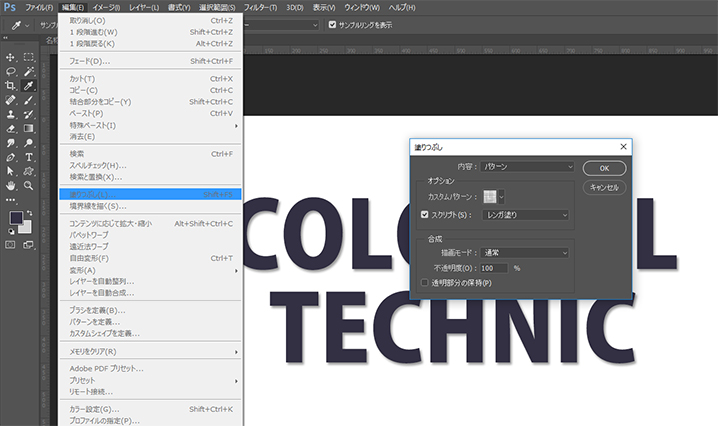
文字レイヤーの上に、新規レイヤーを作成して
を選択して塗りつぶしのウインドウを表示させます。

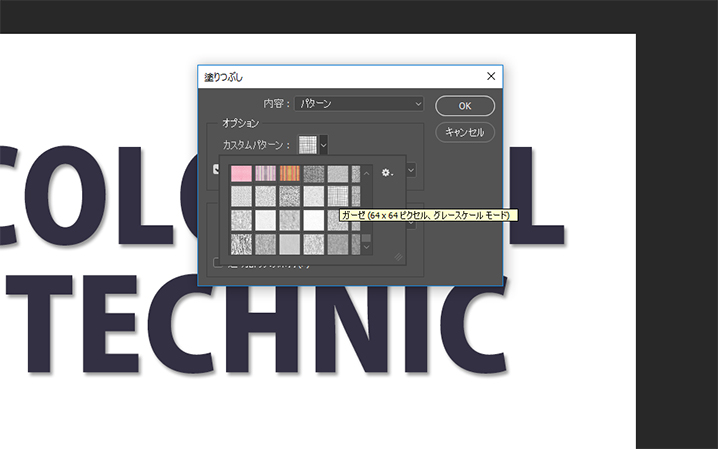
内容を「パターン」にして、カスタムパターンを「ガーゼ」にします。
スクリプトにチェックを入れて、右側が「レンガ塗り」になっている事を確認してください。
「ガーゼ」が出ていない場合は、パターンを選んでパターンピッカーの所の歯車をクリックして、「アーティスト」を選択してパターンを追加すると出てきます。
置き換えるにしてしまうと、「アーティスト」のパターンだけになっちゃうので「追加」するようにしてくださいね。

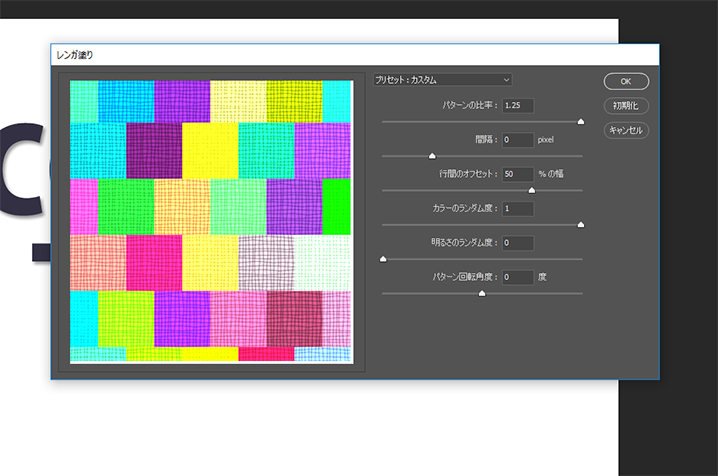
スクリプトにチェックを入れて「OK」をクリックすると、レンガ塗りのウインドウが表示されます。
以下のように設定して「OK」をクリックして実行してください。
パターンの比率:1.25、行間のオフセット:50%、カラーのランダム度:1

カラフルなパターンで全体が塗りつぶされましたね。

色合いを調整
ちょっと派手な色で目がチカチカするので、色合いを調整していきましょう。
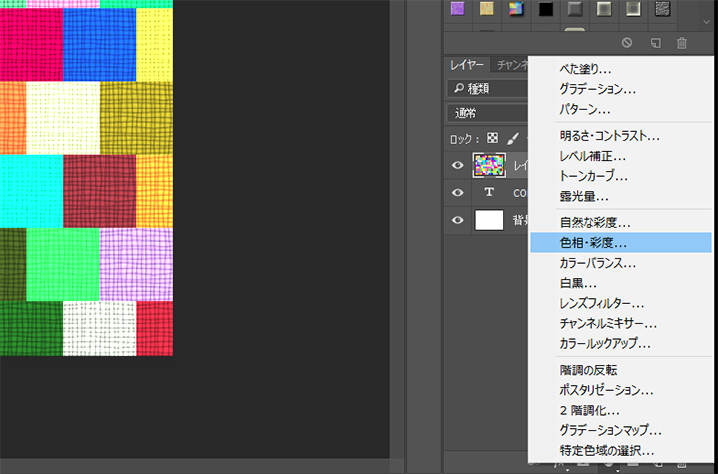
レイヤーパネルの下の方にある「塗りつぶしまたは調整レイヤーを新規作成」をクリックします。
そして、「色相・彩度」をクリックすると調整レイヤーが追加されます。

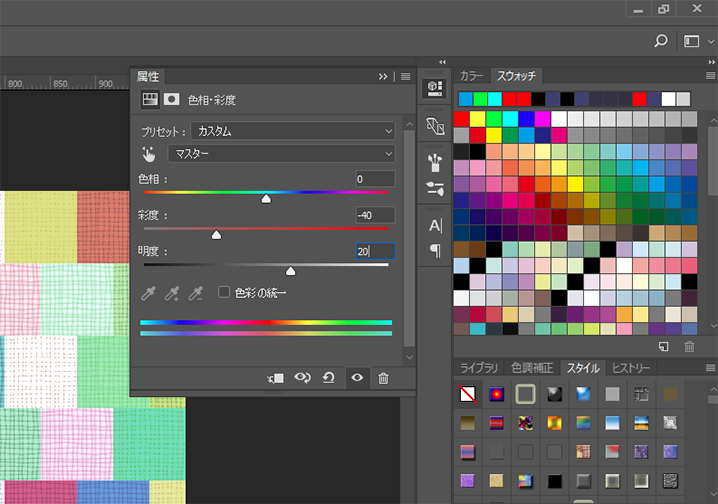
そして属性パネルで設定を変えていきます。
属性パネルが出ていないなら、「ウインドウ」→「属性」で属性パネルを出しましょう。
彩度:-40、明度:+20

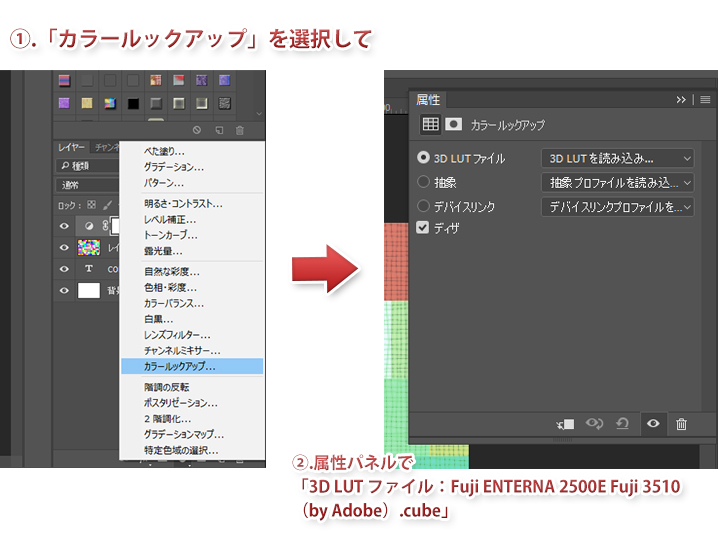
属性パネルで設定したら、もう一度「塗りつぶしまたは調整レイヤーを新規作成」をクリックして、「カラールックアップ」を選択します。
属性パネルで以下のように選択します。

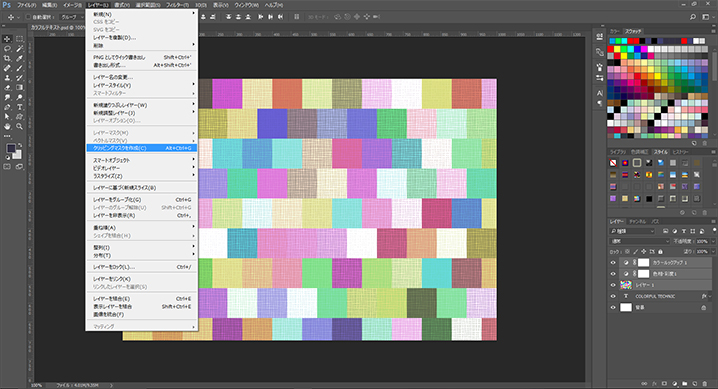
クリッピングマスクで一発マスキング
後は、文字レイヤー以外のパターンレイヤーと2つの調整レイヤーを選択して


ちょっと文字が白い背景となじみ過ぎてハッキリしなかったので、文字に「ドロップシャドウ」効果をかけてあります。
色々調整するともっと良い画像が作れるようになりそうです。



















































この記事へのコメントはありません。