ブログで比較記事とか書いていると入れたくなるのがテーブルです。
HTMLで直接書いても良いんですが、できれば簡単キレイに見せたいですよね。
そんな時に便利なのが「TablePress」というプラグインです。
ベースとしては以下のようなテーブルを使っています。
<table>
<tbody>
<tr>
<td>1列目の左</td>
<td>1列目の真ん中</td>
<td>1列目の右</td>
</tr>
<tr>
<td>2列目の左</td>
<td>2列目の真ん中</td>
<td>2列目の右</td>
</tr>
</tbody>
</table>
| 1列目の左 | 1列目の真ん中 | 1列目の右 |
| 2列目の左 | 2列目の真ん中 | 2列目の右 |
こんなテーブルを作ってみましょう。
| Xserver | ファイアバード | |
|---|---|---|
| 月額 | ¥1,000 | ¥500 |
| 初期費用 | ¥3,000 | ¥2,000 |
| ディスクスペース | 200GB | 100GB |
| MySQL | 50個 | 10個 |
| WPインストール機能 | 対応 | |
| マルチドメイン | 無制限 | |
| メールアカウント | 無制限 | 1,000個 |
「TablePress」のインストール
プラグインの管理画面から「TablePress」を検索してインストールします。
特に設定は必要ありません。
テーブルの新規作成
WordPressの管理画面左にある「TablePress」にカ―ソルを合わせて 「新しいテーブルを追加」をクリックします。

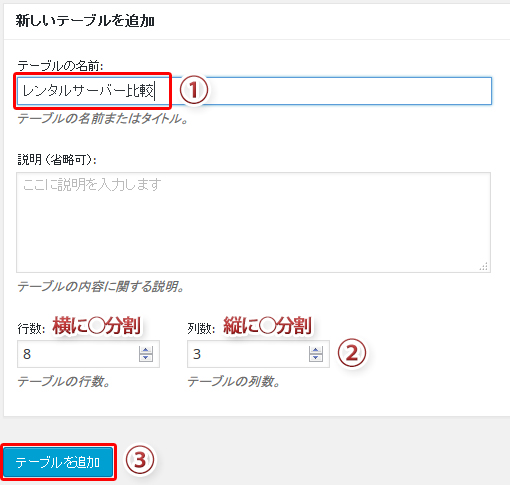
そして作成するテーブルの設定をします。

説明の所には自分がわかりやすいように何のテーブルなのか書いておいても良いですね。 特に何も記入しなくても問題無しです。
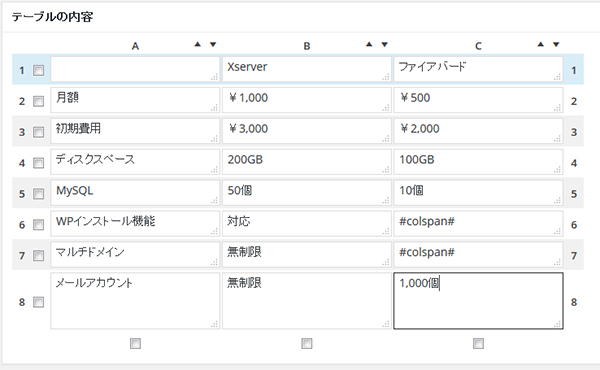
そしてテーブルを追加で中身を記入していきましょう。

ヘッダーは別にいらないという場合は、テーブル編集画面の 「テーブルのオプション」から設定を切り替えましょう。
テーブルが完成したら保存して、[table id=1 /] というようなショートコードを記入することにより テーブルが反映されます。
一度作っておけばショートコードを入れるだけで他の記事にも使えるので、簡単にテーブルを記事に挿入できますね。
※ショートコード
WordPressには色々な機能があったりプラグインがあって、色んな事ができます。
その機能や使い方を全て覚えるのはかなり大変だと思います。
「ショートコード」はプラグインから作成されるもので、使う人は記事にペタペタとそのショートコードを貼るだけでプラグインの機能が使えるようになります。
プラグインの機能を知っていて、マークアップ(構造)への理解があれば簡単にできて、コーディングの知識はそんなに必要ないというのが素晴らしいところですね。
導入の解説はこのぐらいで、もっと詳しい使い方はコチラの記事を御覧ください。
【TablePressの使い方】表を装飾してキレイに見せよう。 | テクログ
TablePressを使ってできる色々な装飾の使い方についてご紹介しましょう。



















































この記事へのコメントはありません。